目次
この記事を読んで作成できるアプリ
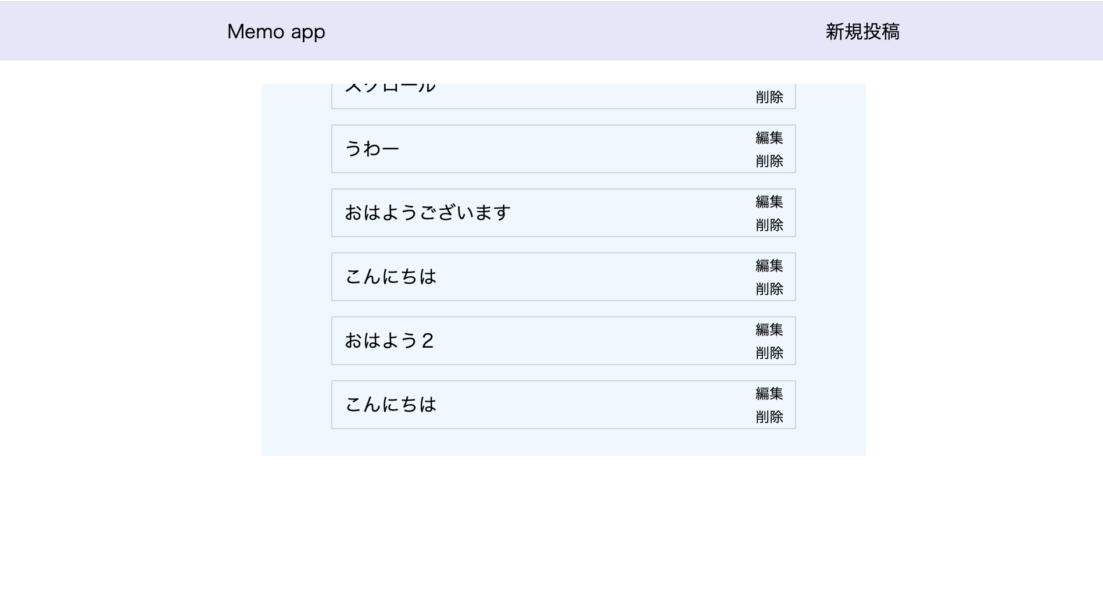
メモの一覧表示 / 新規投稿 / 編集 / 削除

開発環境
macOS Catalina バージョン10.15.5 ローカル開発 macの標準ターミナル GoogleChrome サーバー:MySQL エディタ:VScode ruby 2.5.1 Rails 5.2.4.3 mysql Ver 14.14
バージョン確認方法
ターミナルで以下のコマンドを入力することで確認できます。
rubyのバージョン確認 ruby -v Railsのバージョン確認 rails -v MySQLのバージョン確認 mysql --version
アプリを新規作成する
--ターミナルコマンド-- $ cd $ cd desktop デスクトップに移動(好きな場所でいいです) $ rails new memo_app -d mysql アプリの作成(名前はmemo_app) $ cd memo_app アプリのディレクトリに移動 $ bundle install Gemfileの読み込み $ rails db:create データベースの作成 $ mysql -u root ルートユーザーとしてmysqlにログイン mysql > show databases; 先ほど作ったmemo_app_developmentがあることを確認する *ログアウトする時はquitかexitもしくはctrl+C $ rails s サーバー立ち上げ
トップページの表示確認
http://localhost:3000 ここを開いてRails初期画面が表示されたらサーバー接続完了です。 ちなみにドットインストール を使って、学習していた頃は この画面をみるのに1日半かかりました(汗

トップページの作成
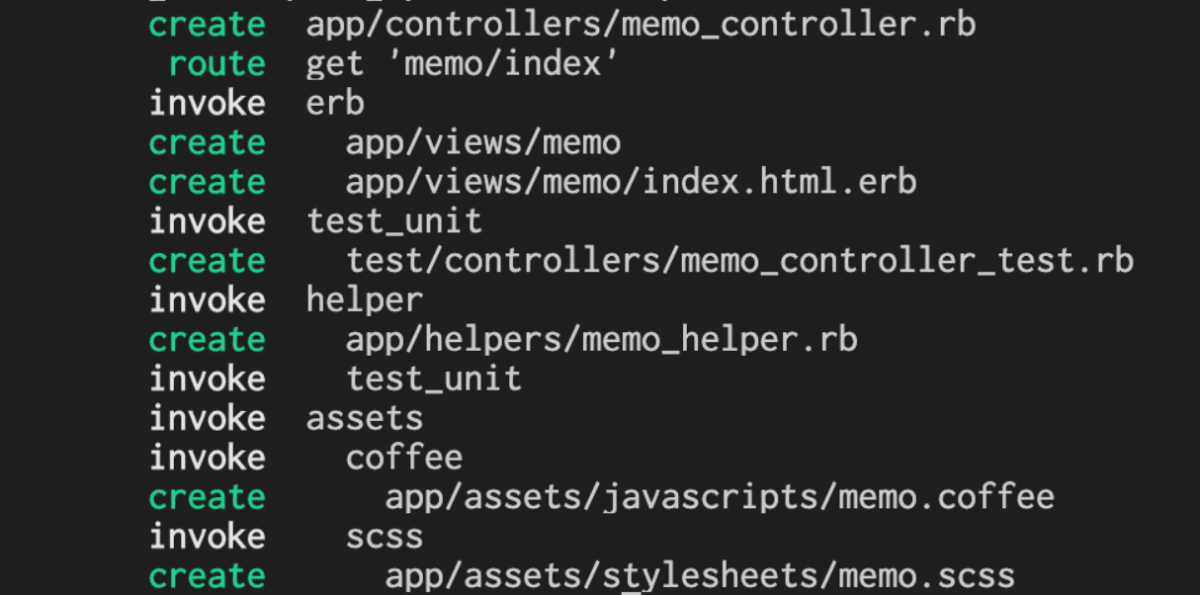
$ rails g controller memo index gはgenerate 要約すると indexアクション付きのmemo_controllerを作りますよという意味です。 コードは逆から読むとわかりやすいです。

app/views/memo/index.html.erb
<h1>Memo#index</h1>
<p>Find me in app/views/memo/index.html.erb</p>全て削除してこのように変更してください。
<h1>Memo app</h1>トップページに表示させるためのルートを設定します。 config/routes.rb
Rails.application.routes.draw do
root to: "memo#index"
endhttp://localhost:3000 を開いて確認します。 memo_controllerのindexアクションが呼ばれるという意味になっているので、Memo Appとだけ表示されるはずです。
controllerにindexアクションの記述をいれていないのになぜ?と思うかもしれませんが、コントローラーを作成する時にアクション名をいれておくと、勝手に記述してくれます。
投稿ページの作成
app/controller/memo_controller.rb newアクションを追加します。
class MemoController < ApplicationController
def index
end
def new
end
endnew.html.erbへのルートパスを通してあげます。
config/routes.rb
Rails.application.routes.draw do
root to: "memo#index"
resources :memo, only: :new
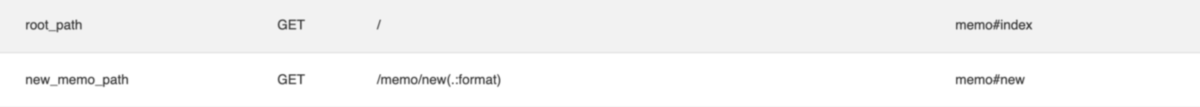
endhttp://localhost:3000/rails/info/routes パスが通っているか確認

ターミナルで$ rails routesしてもいいんですが ブラウザで確認した方が見やすいので、こちらの確認方法を使用しています。
リンクを作成しブラウザ上で確認します
app/views/memo/index.html.erb
<h1>Memo app</h1>
<%= link_to '新規投稿', '/memo/new' %>app/views/memo/new.html.erb →このファイルは新規作成します。
<h1>投稿ページ</h1>
<%= link_to 'トップページ', '/' %>2つのページを行き来できれば成功です。
とりあえず今回はここまでで終わります。 次回モデル作成とフォームの作成をまとめていきます。
