目次
前提条件
前提条件
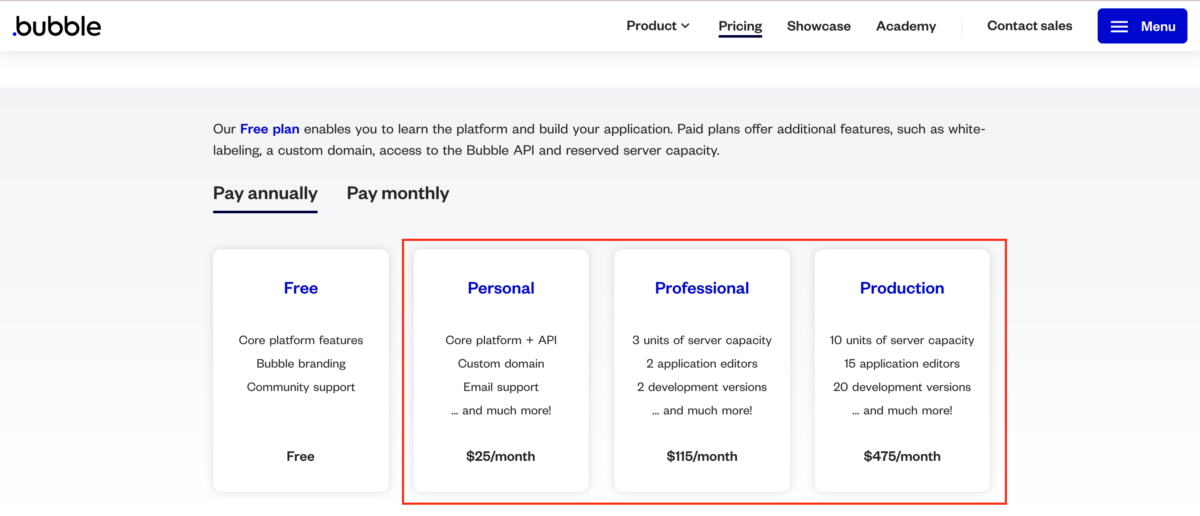
- BubbleのPersonalプラン以上に登録している
この章で学べること
この章で学べること
- Zapierの使い方
- Zapierプラグインの使い方
- Google Meetの接続方法
作るもの
Bubble側で簡単な入力フォームを作成し、Googleカレンダーに予約を追加+Meetを追加する機能を作成します。
API Connectorを使ってGoogleカレンダーと紐づける方法もありますが、こちらは難易度高めなので、サクッと紐づけたいかたはZapireをオススメします。
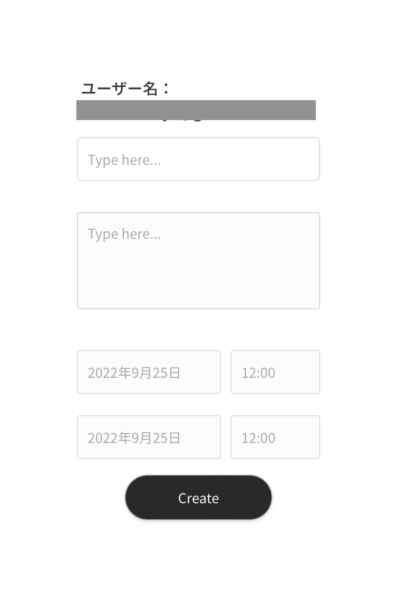
Bubble側のフォーム画面
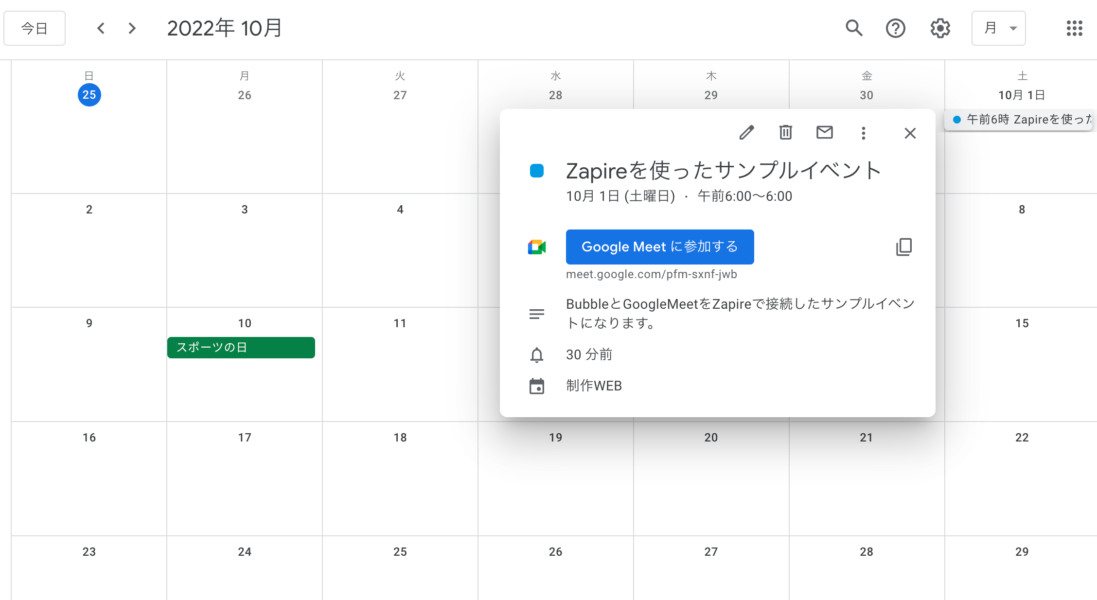
Googleカレンダーに予定+Meet追加
Bubble側の設定
Zapierを使って接続する場合は、Personalプラン以上である必要があります。
プランの確認はMyAppから確認できるようになりました。

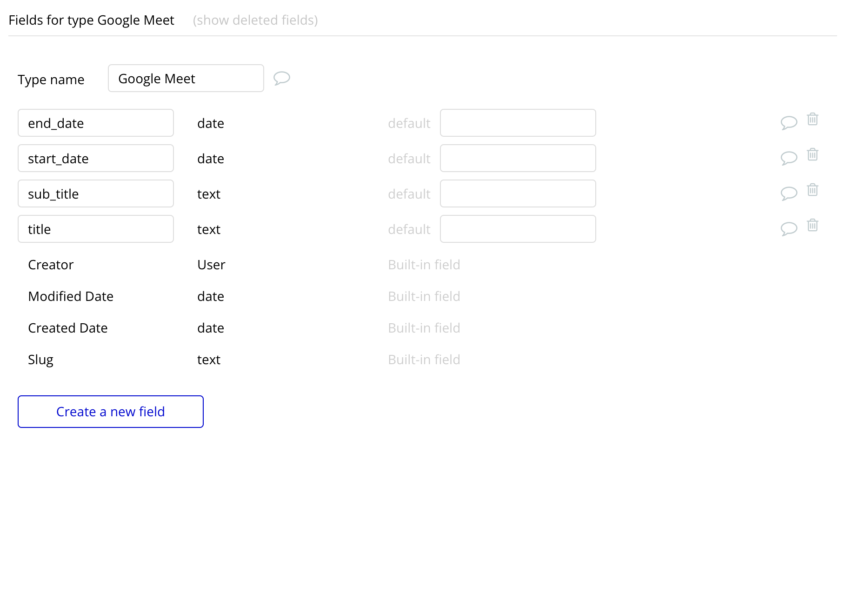
データベース作成
イベント作成用のデータベースを設定します。
データベース:GoogleMeet
- イベントタイトル:title
- イベント詳細:sub_title
- イベント開始日:start_date
- イベント終了日:end_date
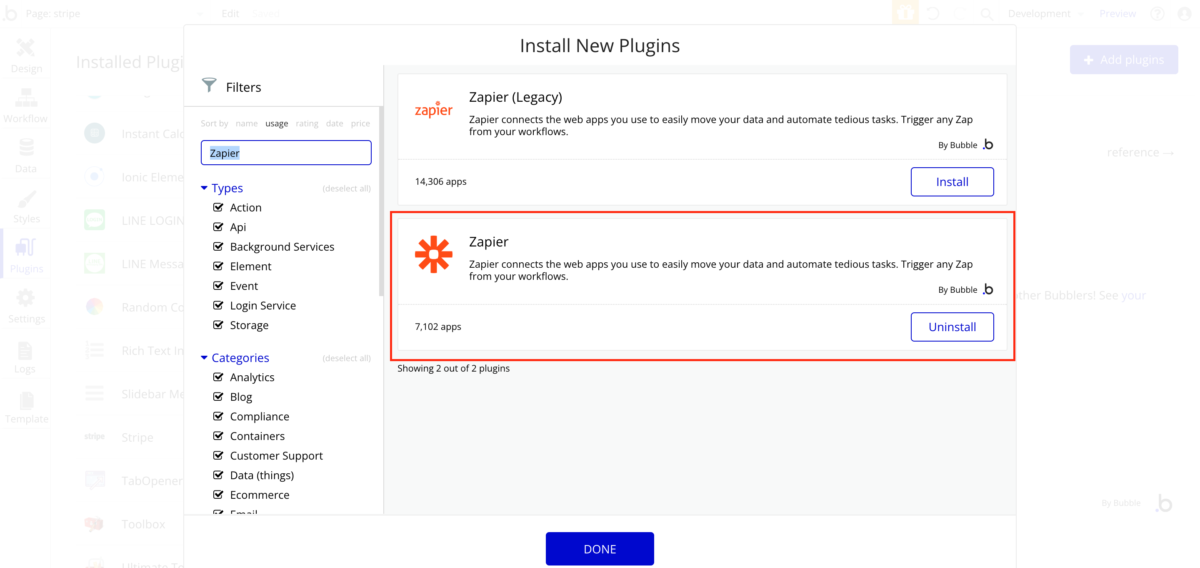
Zapierプラグインのインストール
PluginタブのAddPluginからZapierをインストールします。
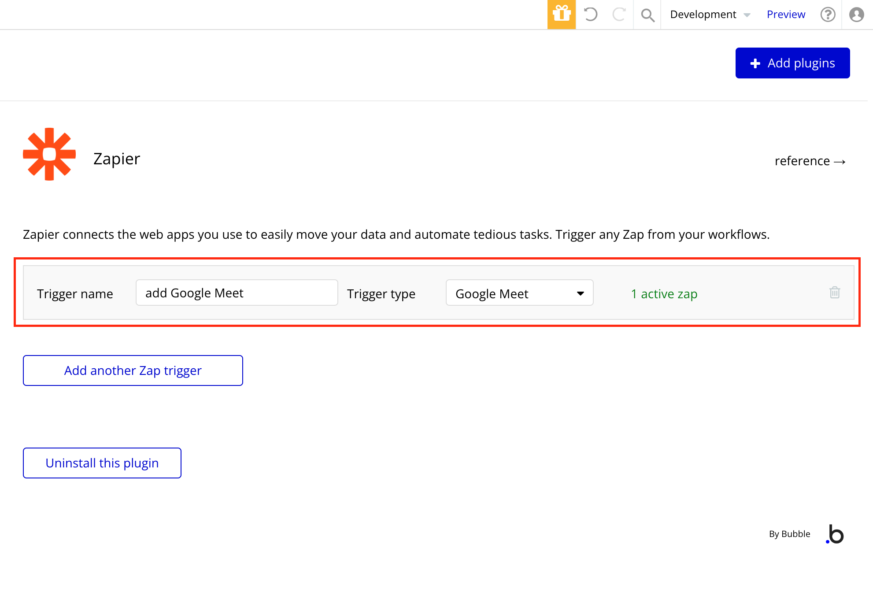
入力する項目は2つだけです。
Trigger name:Zapier側で認識するための名前
※自分が分かればどんな名前でもOKです
Trigger type:接続したいデータベース名
今回の場合は、先ほど作ったGoogleMeetですね。
Zapierと繋がると、1active zapという表記に変わるので、初めは「0 active zaps」になっていると思いますが、気にせず進んでください。
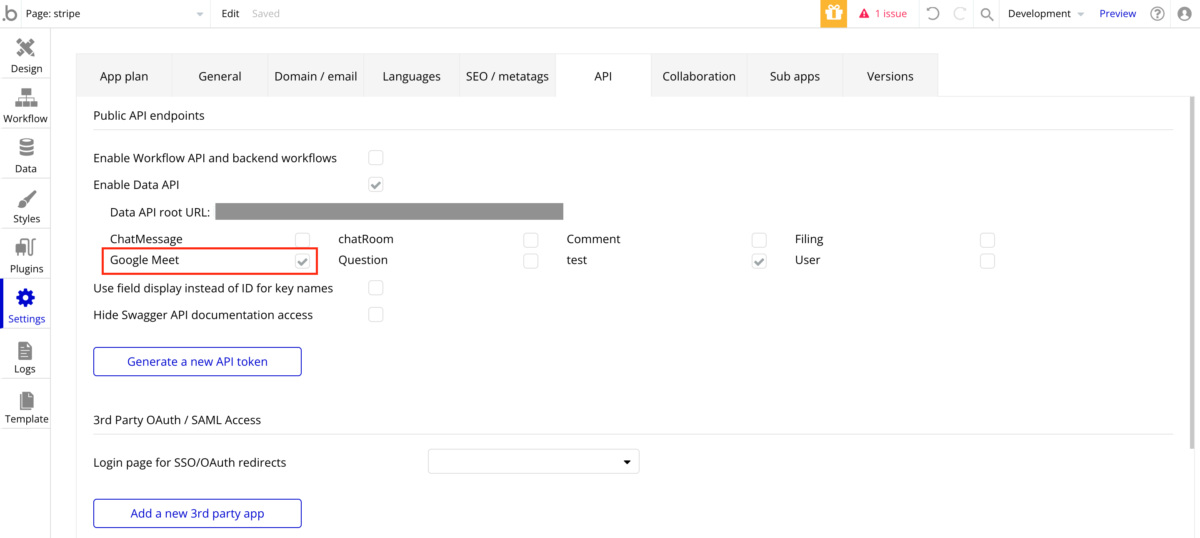
データAPIの有効化
上記で設定したデータベースのAPIを有効化します。
SettingsタブからAPIタブを開き、GoogleMeetというデータベースにチェックを入れます。
これでAPIを有効化することができました。
投稿用フォームの作成
こちらは今回あまり重要ではないので、サクッと作ってしまいましょう。
必要項目
- イベントタイトル:InputForm
- イベント詳細:MultiMultiline input
- 開始日:Date/Time picker(Date&Time)
- 終了日:Date/Time picker(Date&Time)
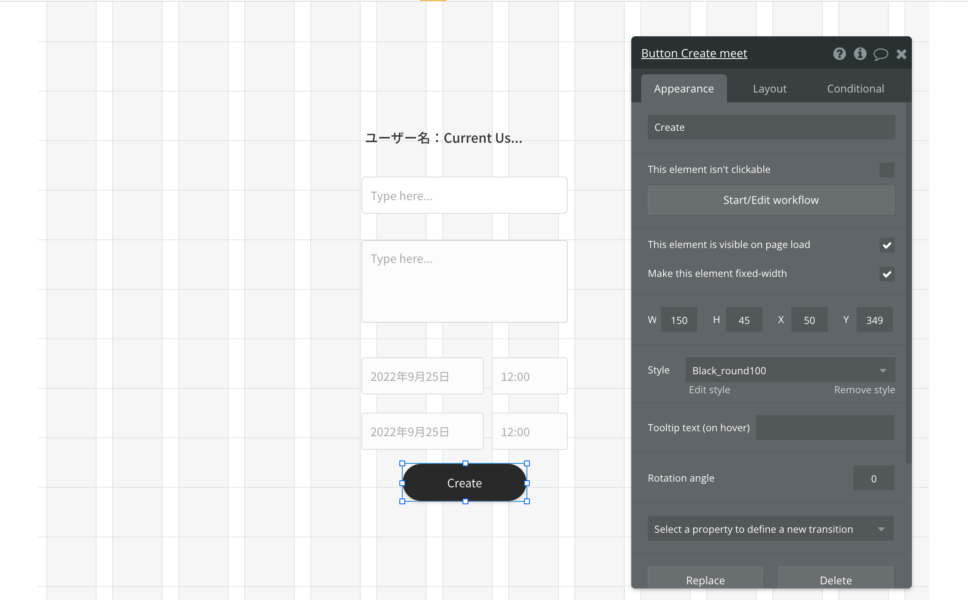
- 投稿ボタン:Button
WorkFlowのアクションはZapier側の設定が終わってから作成します。
Zapier側の設定
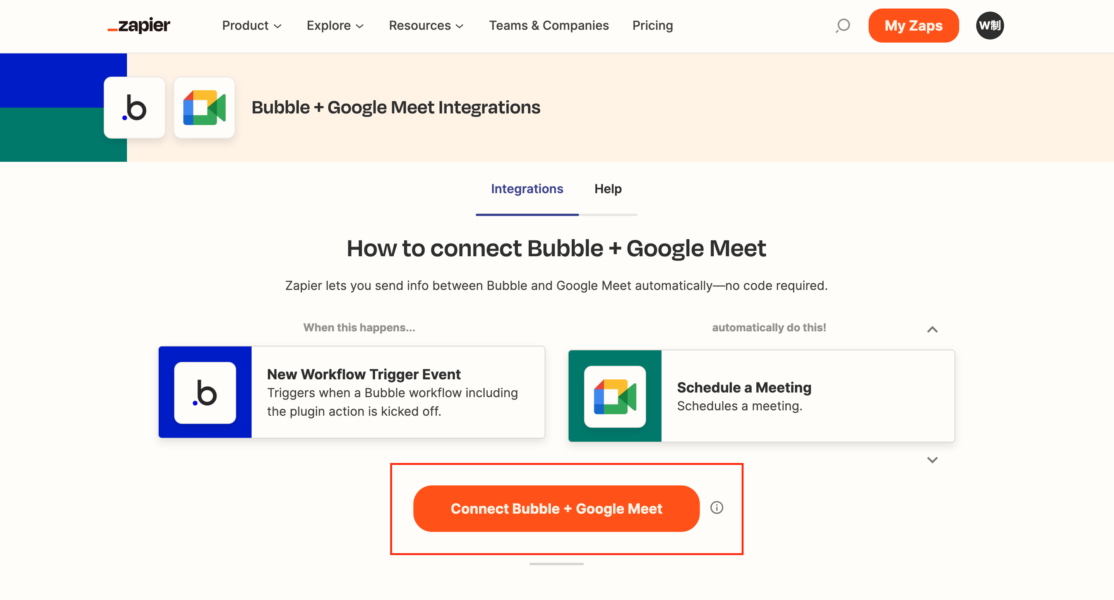
まずはこのURLにアクセスし、設定していきます。
https://zapier.com/apps/bubble/integrations/google-meet
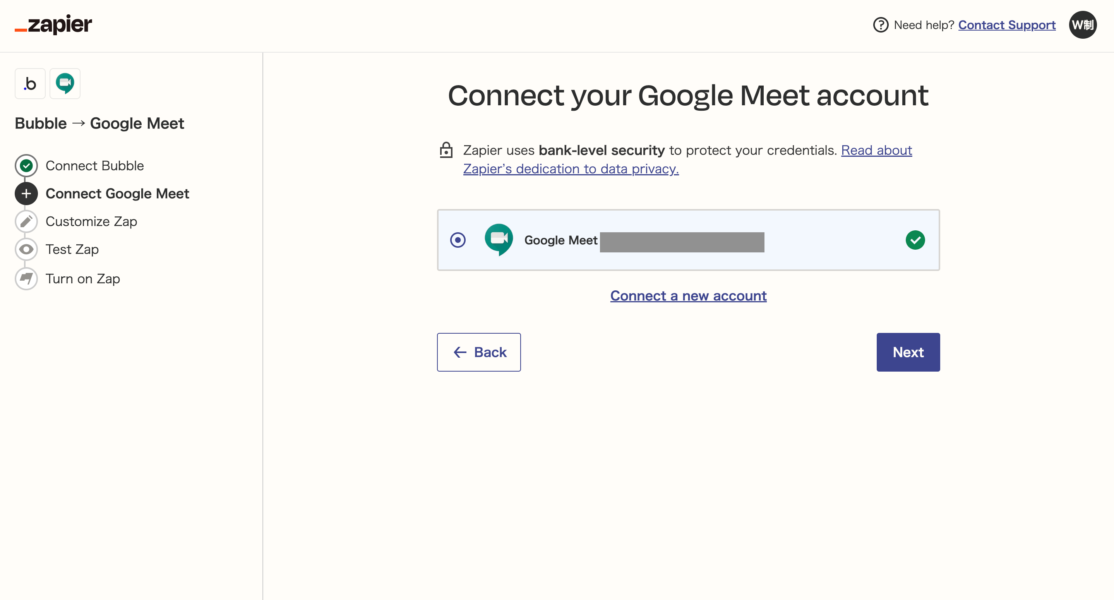
①Connect Bubble + GoogleMeetをクリック
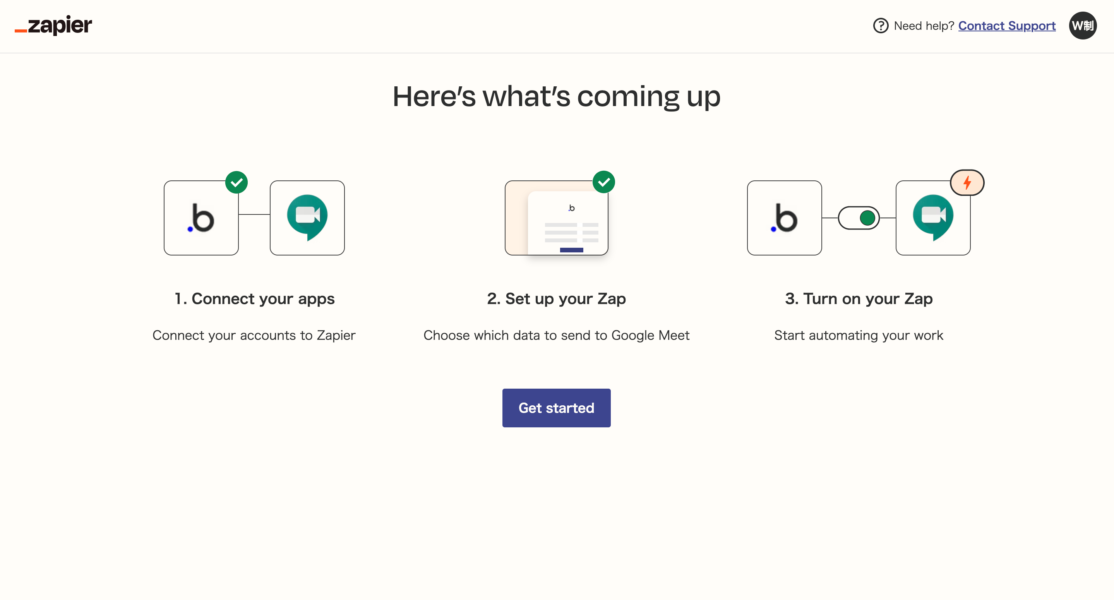
②Get started
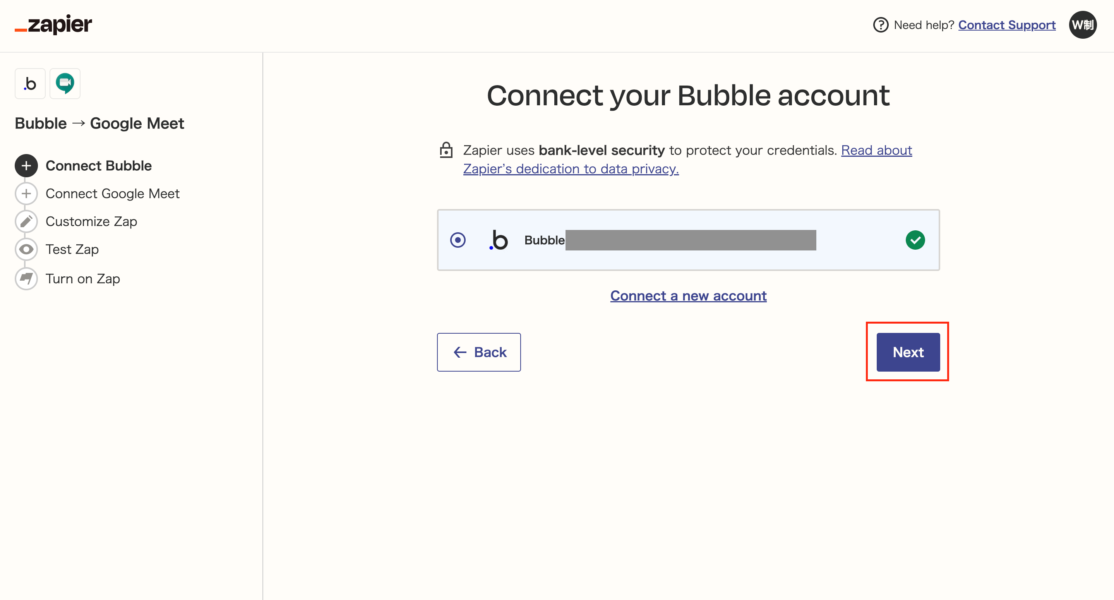
③繋げたいBubbleアカウントの選択
④AppIDの選択(Zapierを設定したアプリ)
⑤Developmentを選択
⑥ZapIDを選択(Zapierプラグインに設定したTriggerName)
⑦接続確認
⑧Calendarの登録
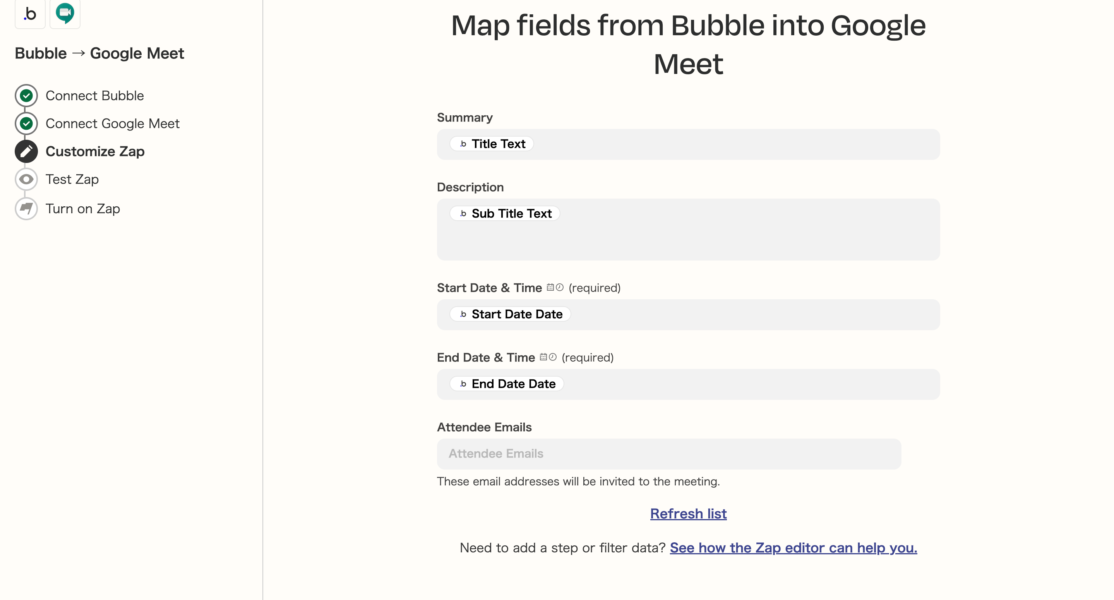
⑨反映させたいデータの登録
必要項目
- Summary:イベントタイトル
- Description:イベント詳細
- Start Date &Time:開始日
- End Date &Time:終了日
- Attendee Emai:任意項目
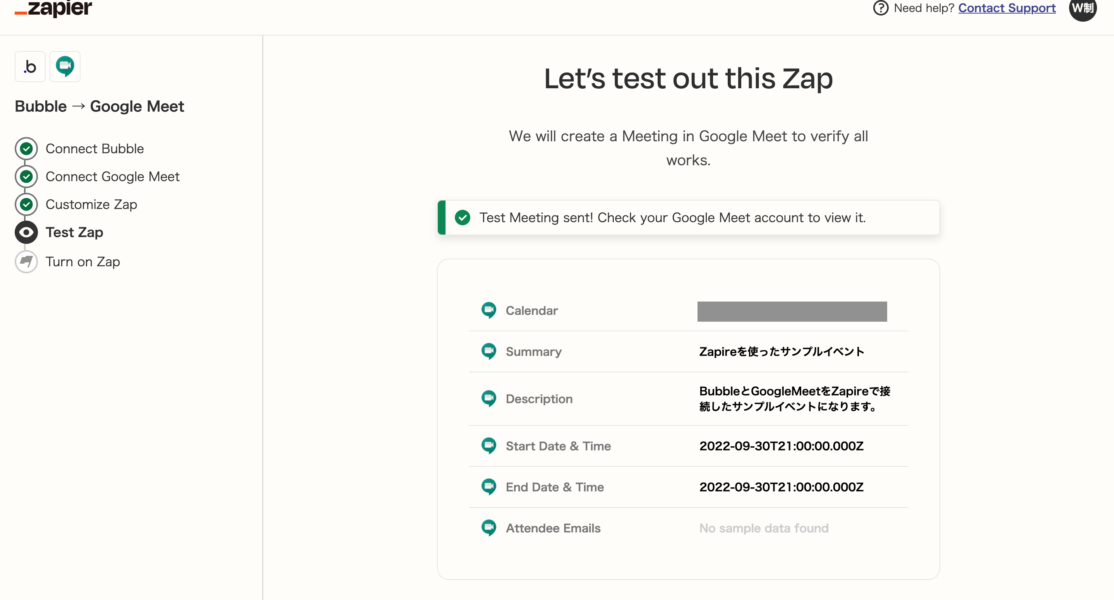
⑩接続テスト
Test Meeting Sentと表示されたら成功です。
ここまで完了したら、Bubble側のWorkFlow設定に戻ります。
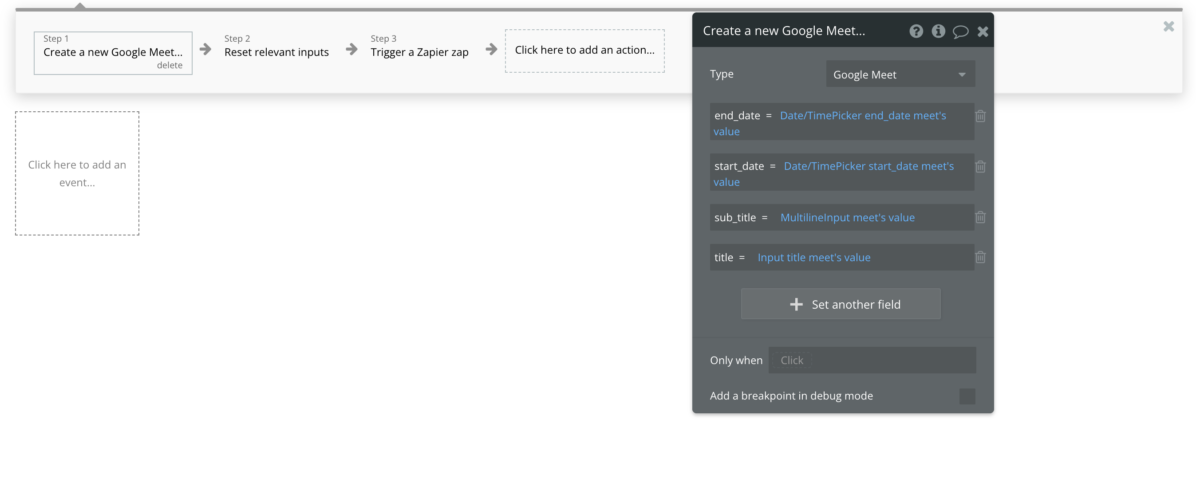
Bubble側のWorkFlow設定
投稿ボタンをクリックした時のWorkFlowを設定
Step1
- 入力項目をデータベースへ登録
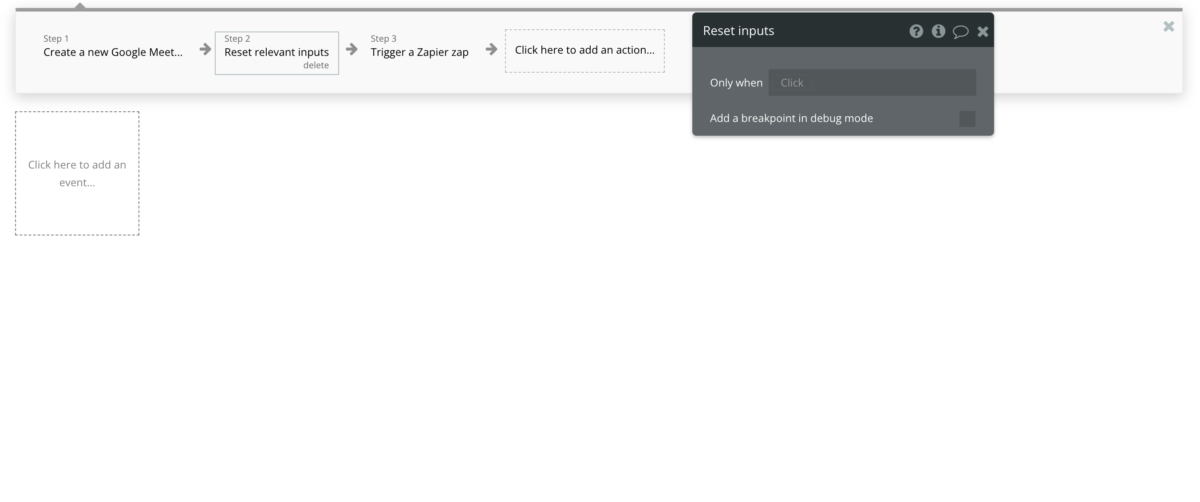
Step2
- 入力項目のReset
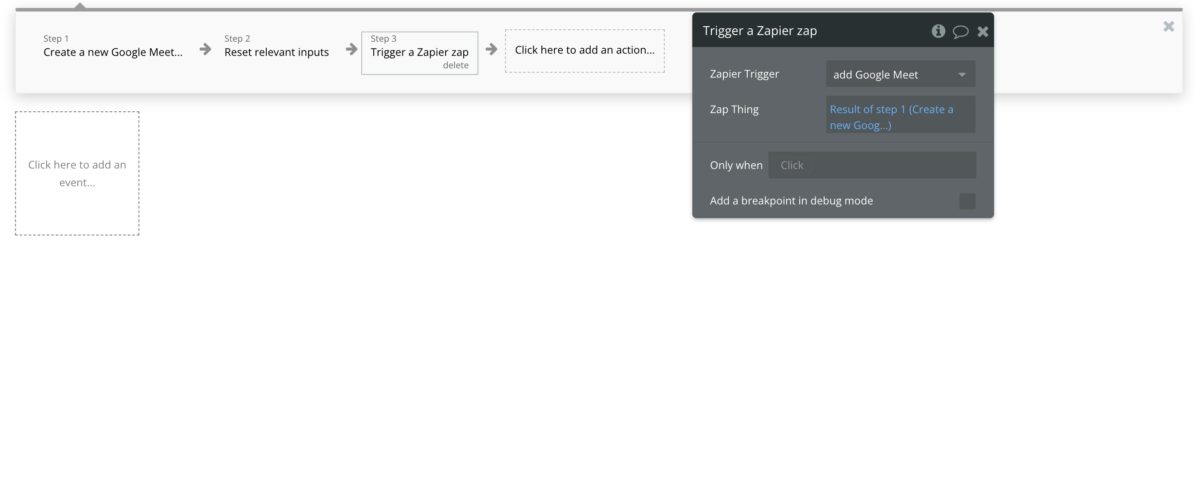
Step3
- 登録したデータをZapier側に送信
これで試してみると、Googleカレンダーに予定が追加されたと思います。
2022.12.24 追記:日付が認識されない方に
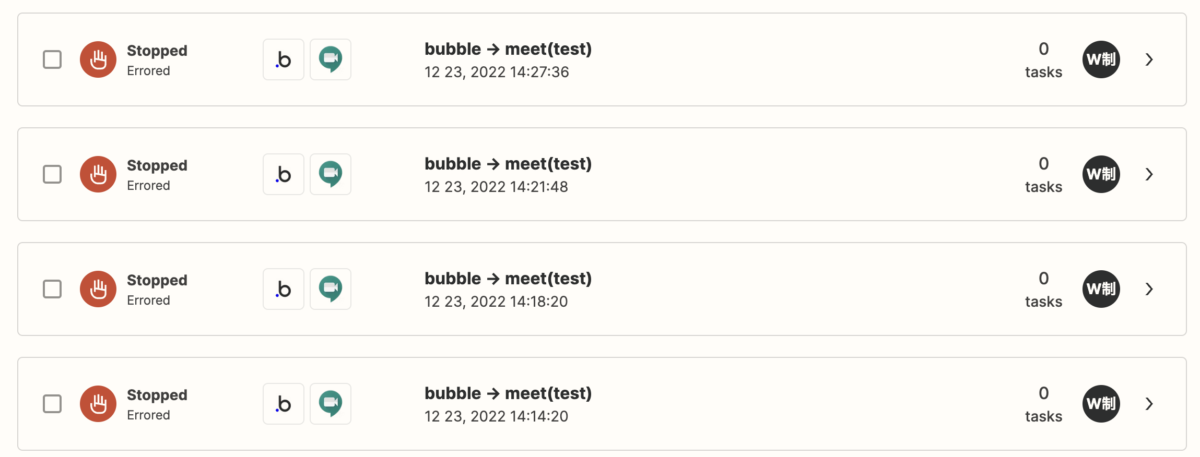
この数週間後にBubbleからの日付が認識できずにZapHistoryからエラーが吐き出されていました。
内容は開始日が必須なのに空白ですよというものです。
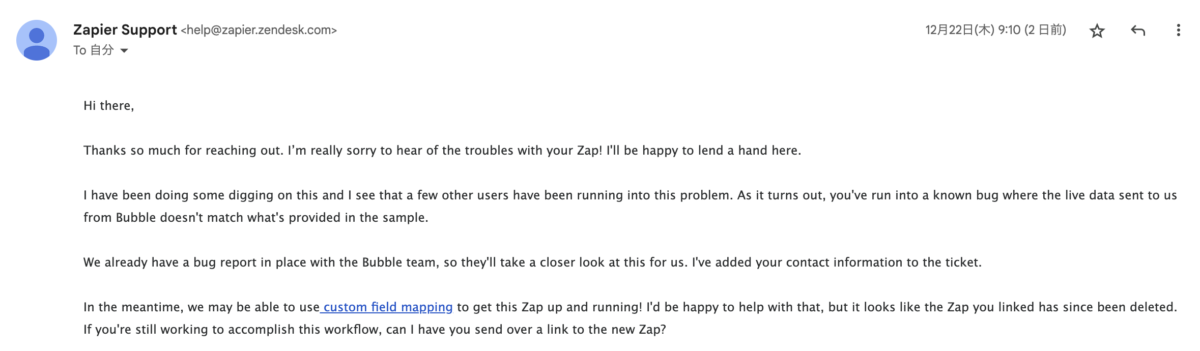
Zapierサポートに問い合わせたところ、他のユーザーも同じような問題が起きているようです。
Custom field mappingを使うことで解決できそうとのことで、試したところ、解決できました。
custom field mappingの取得
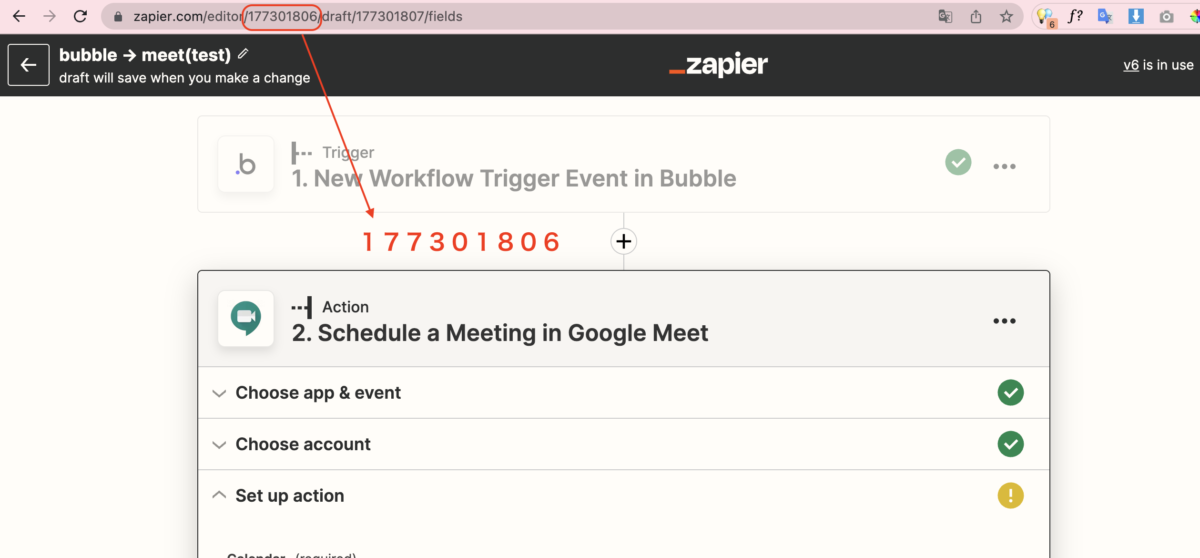
エディタでZapを開き、これらのフィールドをマッピングするステップをクリックします(Set up Action/Triggerのいずれかをクリック)。すると、URLの中にノードIDが表示されます。
今回の場合は「177301806」ですね。このノードIDとBubbleのData Typesを使用します。
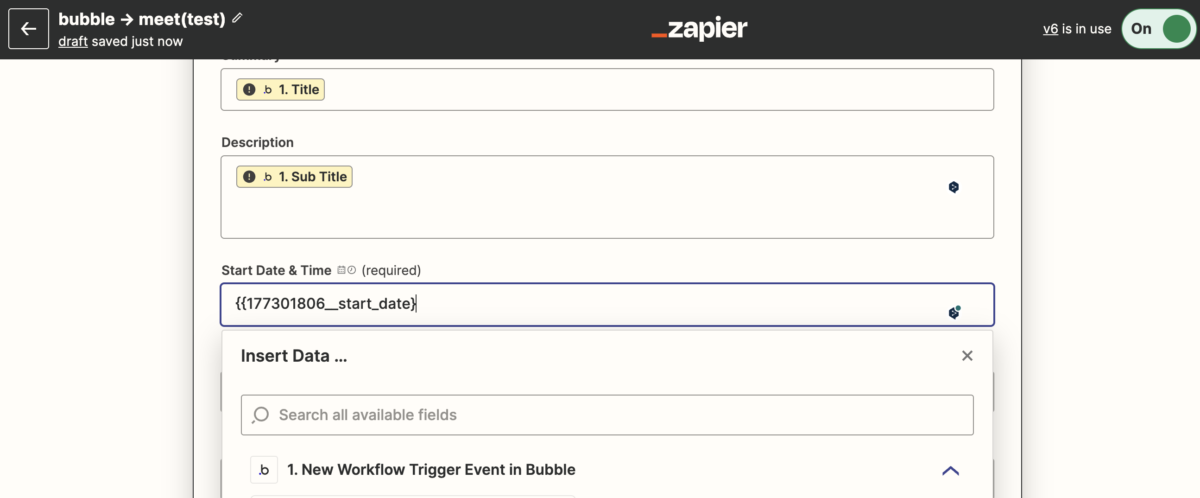
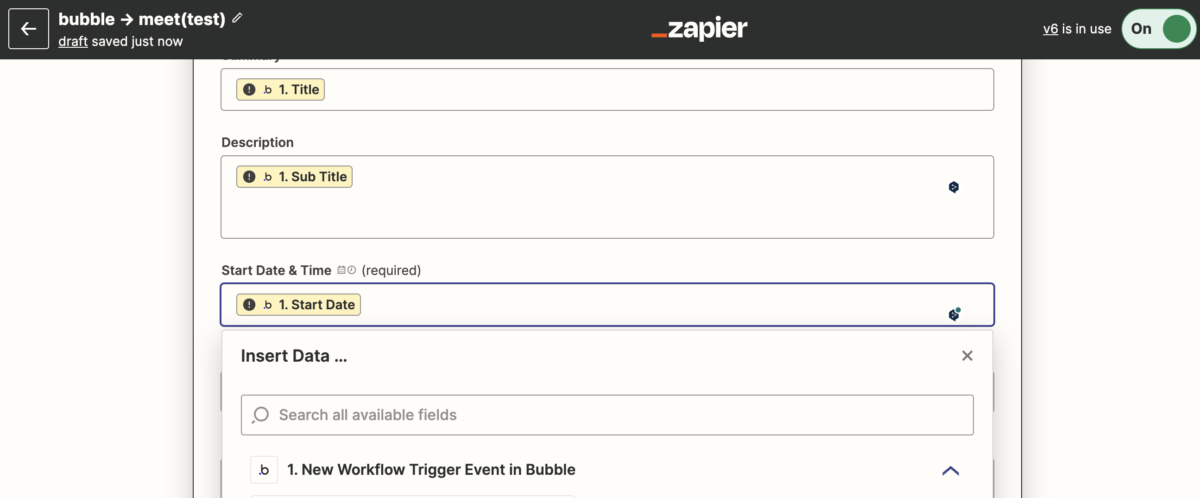
このように入力します。{{ノードID__BubbleのData Types}}
Meet側に入力すると、変数名に切り替わってしまいますが、切り替わっているということは認識できているので、大丈夫です。
ポイント
- 「{」カッコは2つ
- ノードIDの後の_(アンダーバー)は2本
- BubbleのData Typeはバグ防止のため、日本語の場合は英字に変更
これで日付データが認識されるはずです。
ただ、テストデータは通りませんが、Publishすると正常に動くことがわかります。
こちらは不具合らしいので、Zapier側のサポートを待ちましょう。
まとめ
いかがだったでしょうか。
Zapierを使うことで、ツール同士の接続が容易になることが分かったと思います。
Pesonalプラン以上の必要がありますが、ビデオ会議ツールをBubbleから接続する際の参考になれば幸いです。