目次
前提条件
前提条件
- Bubbleに登録している(FreeプランでOK)
- Bubbleの触り方がわかる
- APIについての基礎理解がある
この章で学べること
この章で学べること
- API connectorの設定方法
- RemoveBG APIキーの活用方法
- 画像背景の切り抜きと入れ替え方法
Bubbleで背景画像の入れ替えもできた。
✅API:Remove BG
✅プラグイン:API Connector pic.twitter.com/UOSCXvYMwn— じょん-KoronCoron OÜ CEO (@john01tgmck) August 13, 2023
機能実装方法
背景削除する際に手軽にブラウザ上で使うことができるRemoveBGはAPIが公開されています。
このAPIを使用して、Bubble上で背景削除を行う方法を解説します。
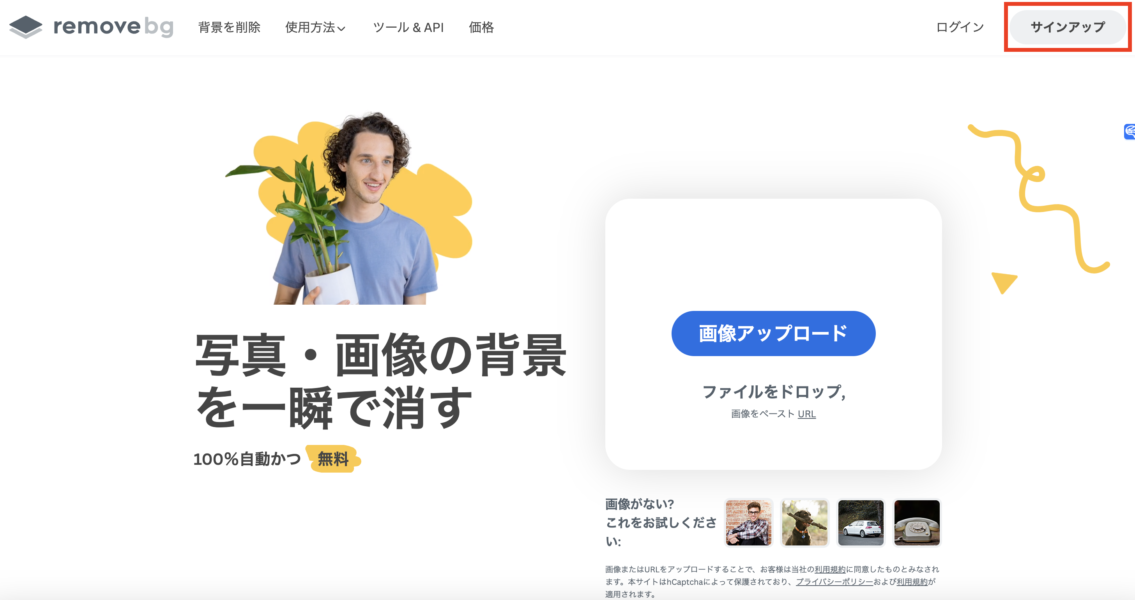
Remove BGの公式サイト:https://www.remove.bg/ja
RemoveBG APIキーの取得
まずは公式サイトに移動して、サインアップから会員登録をします。
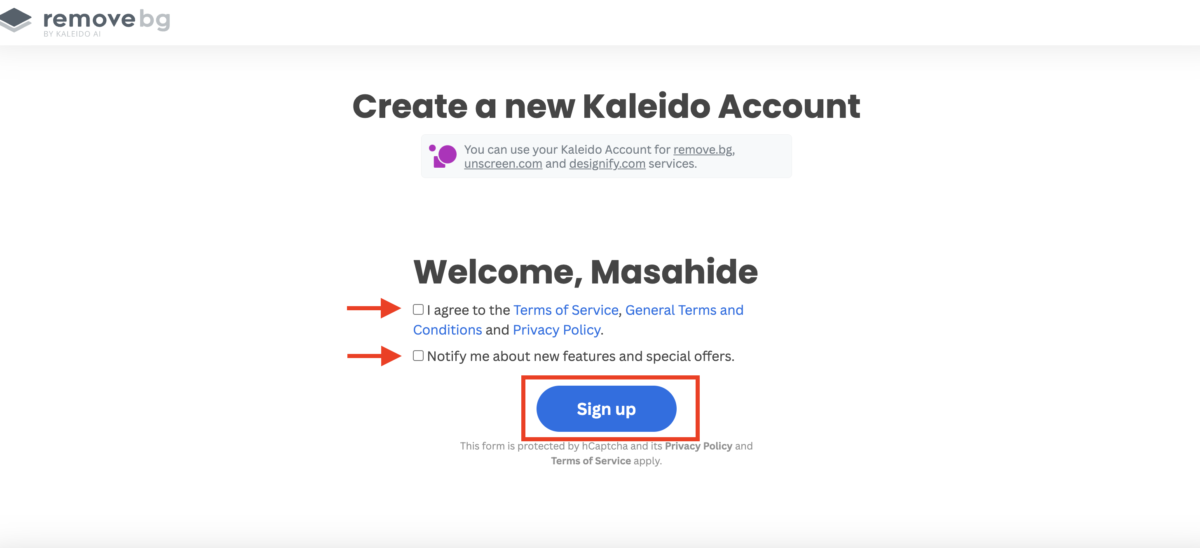
利用規約にチェックを入れてサインアップします。
2つ目のチェックボックスは通知を受け取るかどうかなので、任意です。
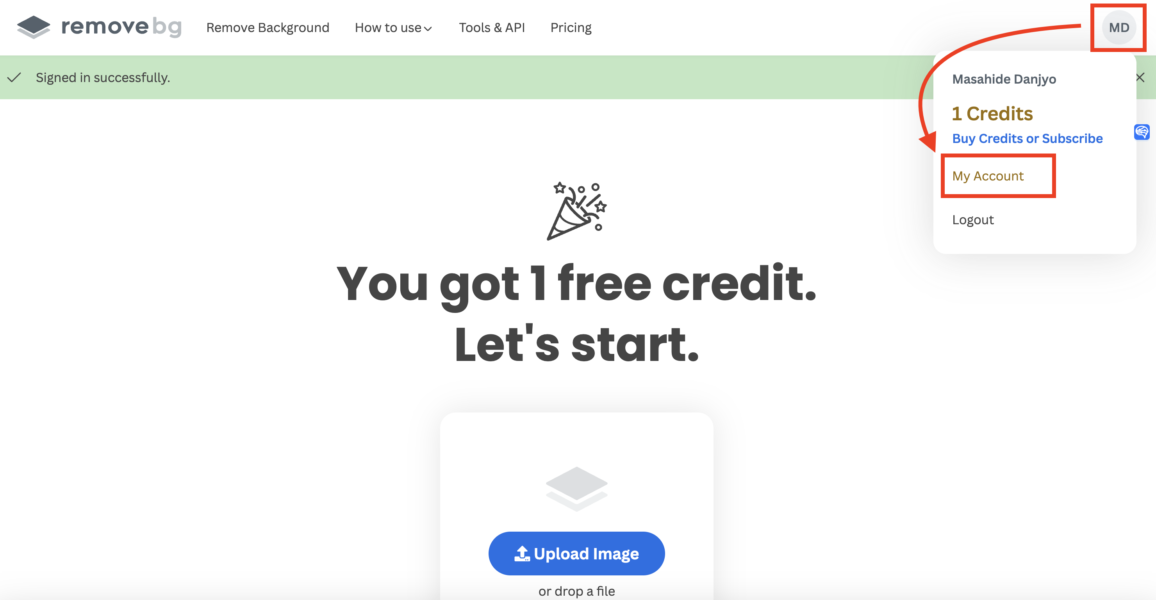
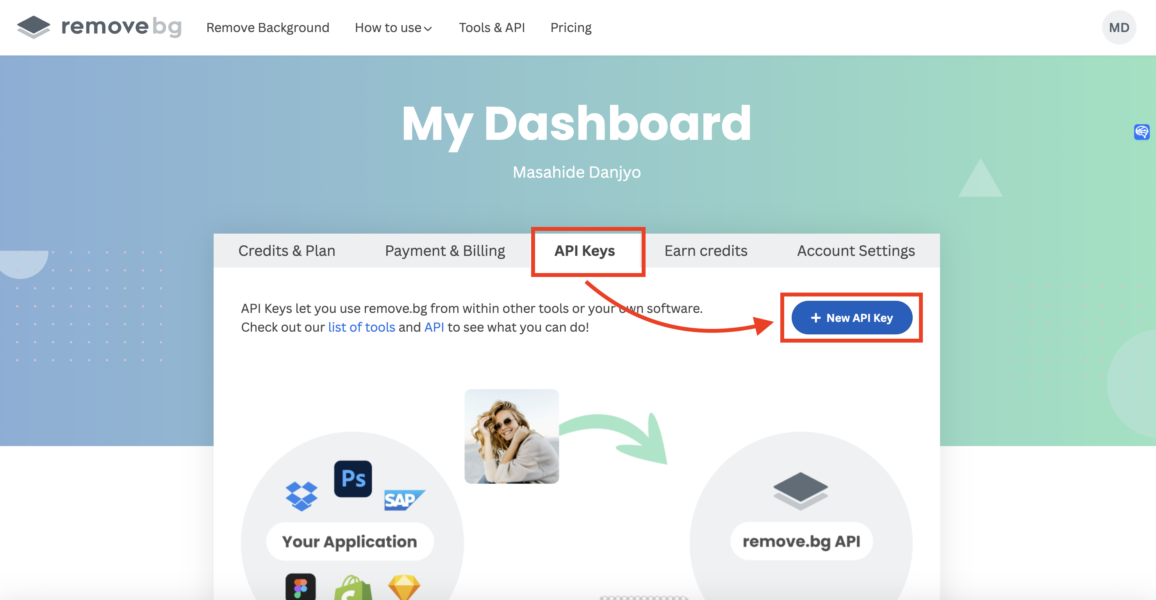
アカウント情報に移動します。
API KeysからNew API Keysをクリックします。
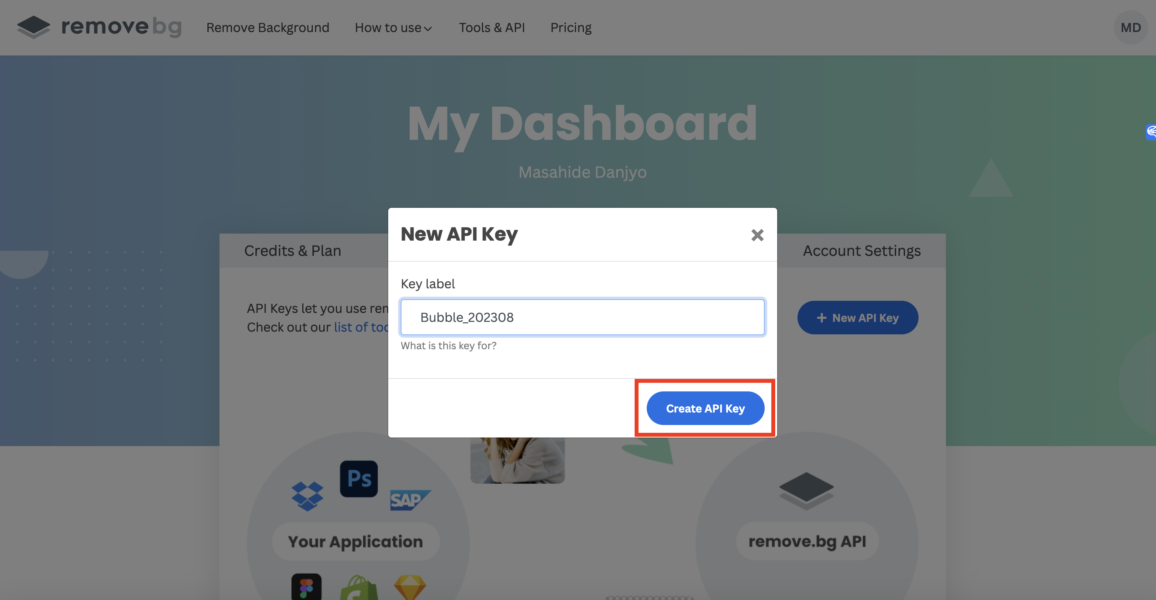
ご自身のわかりやすいKeyの名前をつけて、Create API Keyをクリックします。
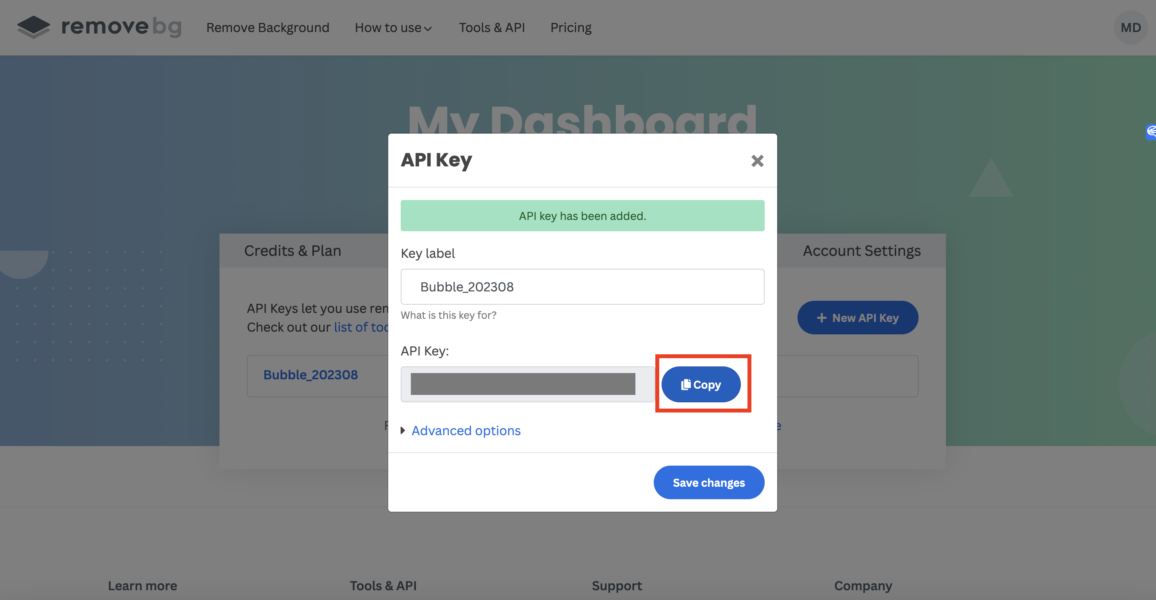
作成されたAPIキーをコピーしておきましょう。
API Connectorの設定
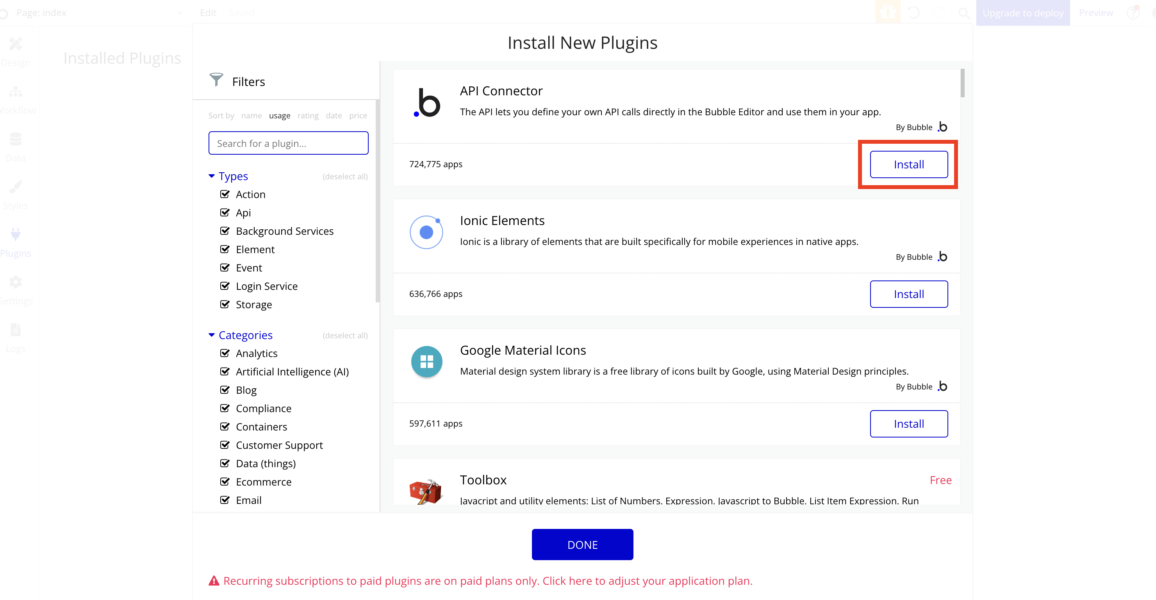
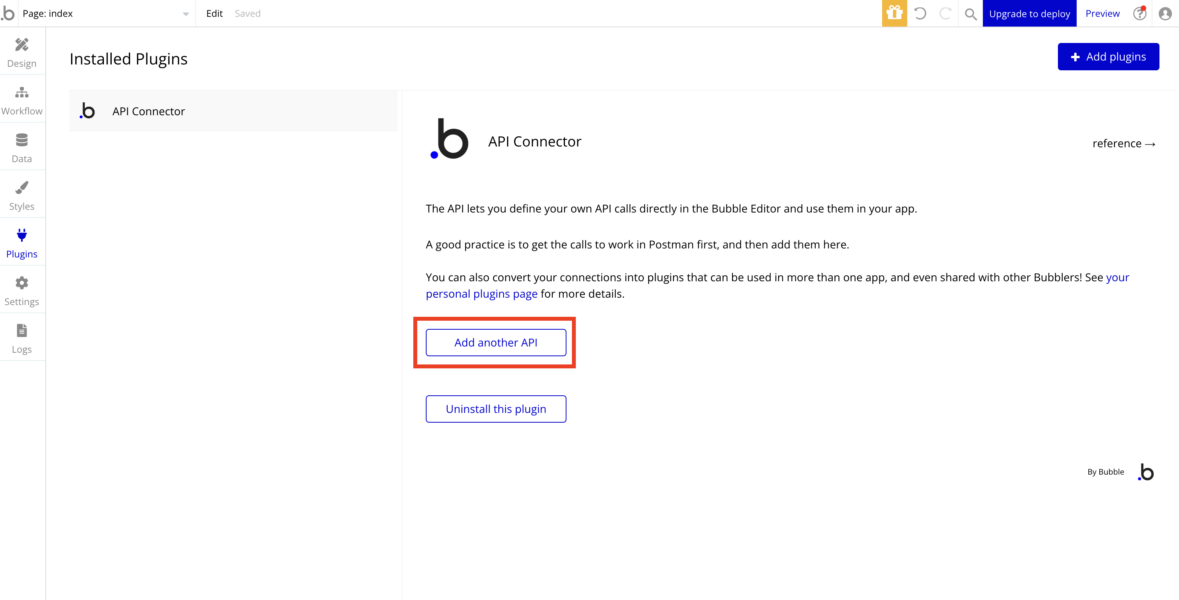
Bubble側に移動し、APIConnectorをインストールします。
Add Another APIをクリックします。
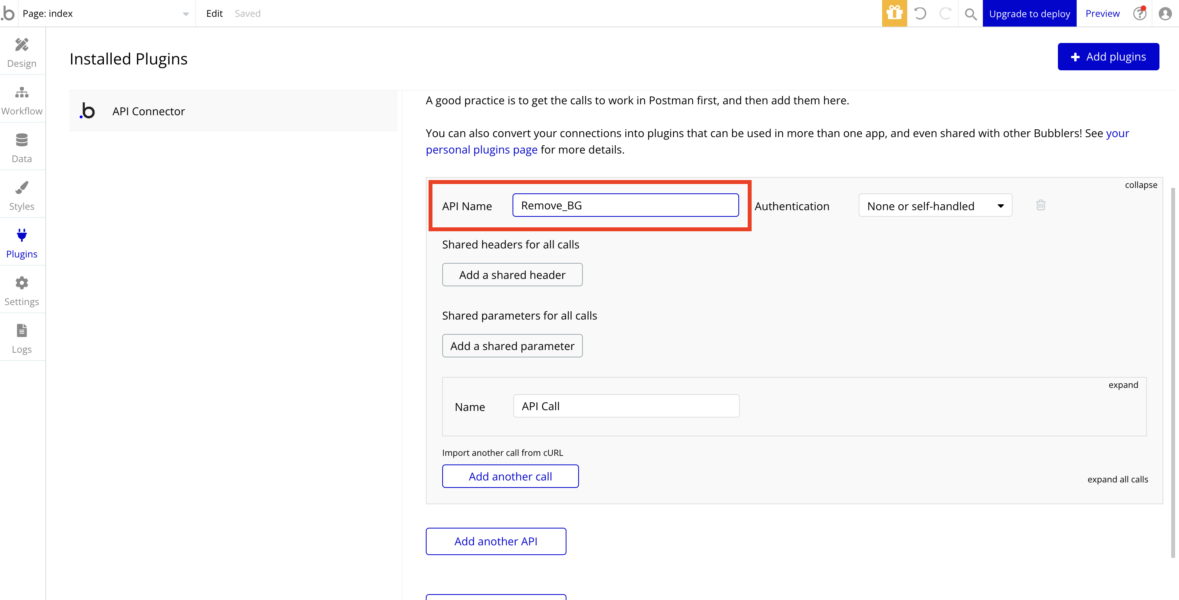
API NameをRemove_BGとします。
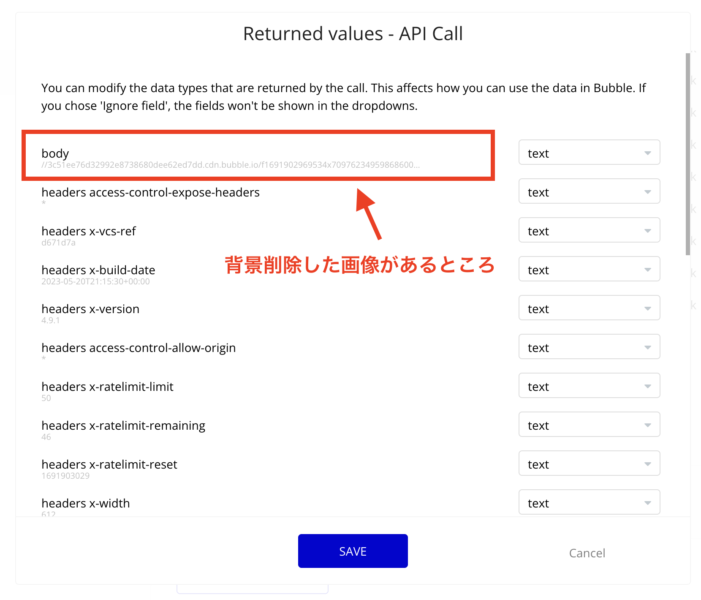
Name APICallにあるexpandをクリックして、API Callの詳細設定をしていきます。
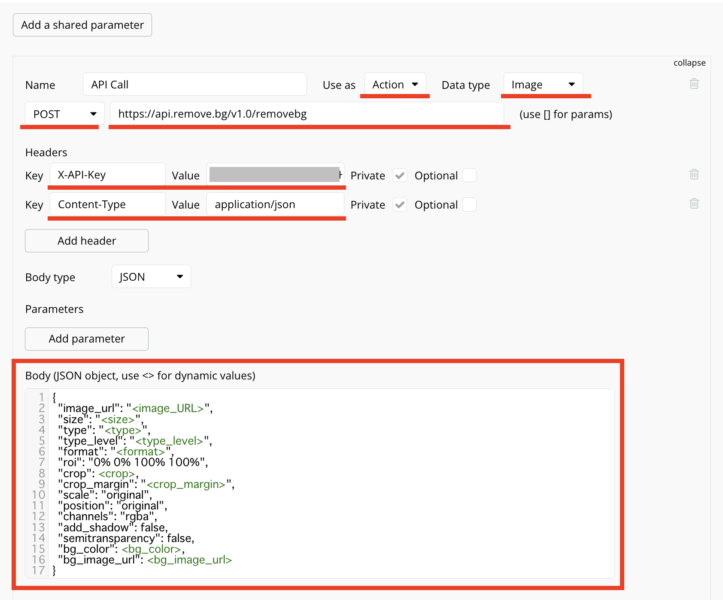
Bodyの中身
- エンドポイント:https://api.remove.bg/v1.0/removebg
- X-API-Key:4eJP1gaKBhQ7vSF2Ux96HbSP
- Content-Type:application/json
Body (Json object)の中身はこちらをコピペしてください。<>で囲まれている部分は動的に変更できる箇所になります。
Bodyの中身
{
"image_url": "<image_URL>",
"size": "<size>",
"type": "<type>",
"type_level": "<type_level>",
"format": "<format>",
"roi": "0% 0% 100% 100%",
"crop": <crop>,
"crop_margin": "<crop_margin>",
"scale": "original",
"position": "original",
"channels": "rgba",
"add_shadow": false,
"semitransparency": false,
"bg_color": <bg_color>,
"bg_image_url": <bg_image_url>
}
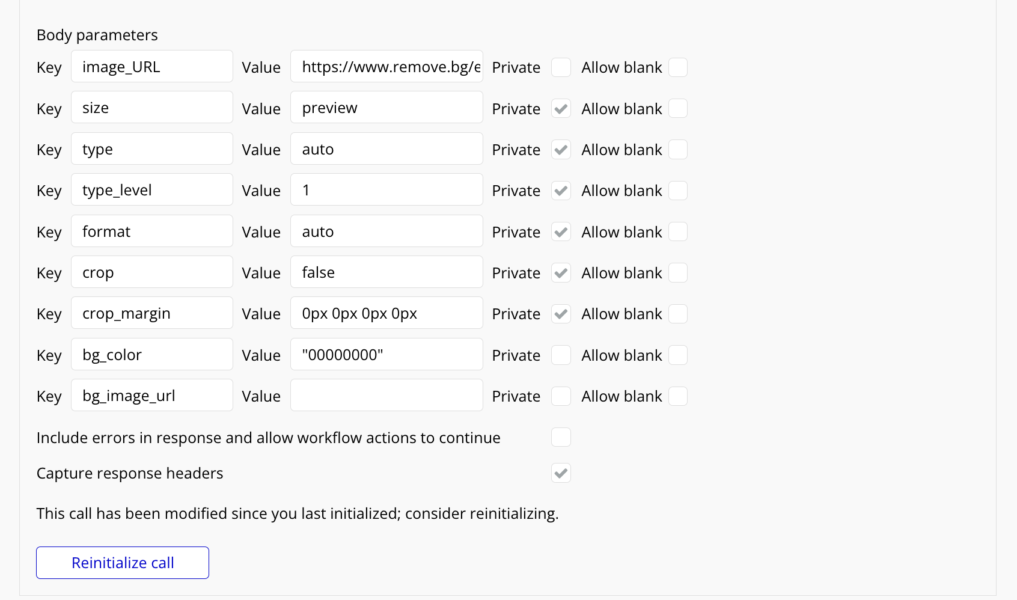
Body parametersの詳細
Privateのチェックが外れているところは、API CallしたときにWorkFlowから制御できる部分になります。
設定方法詳細の細かな説明はこちらのReferenceに掲載されているので、参考にしてみてください。
https://www.remove.bg/api#api-reference
image_URL:https://www.remove.bg/example-hd.jpg
size:preview
type:auto
type_level:1
format:auto
crop:false
crop_margin:0px 0px 0px 0px
bg_color:"00000000"
bg_image_url:空白
Reinitialize callボタンを押してみて、結果が表示されたら成功です。
入力フォームの作成
それでは、入力フォームを作っていきます。
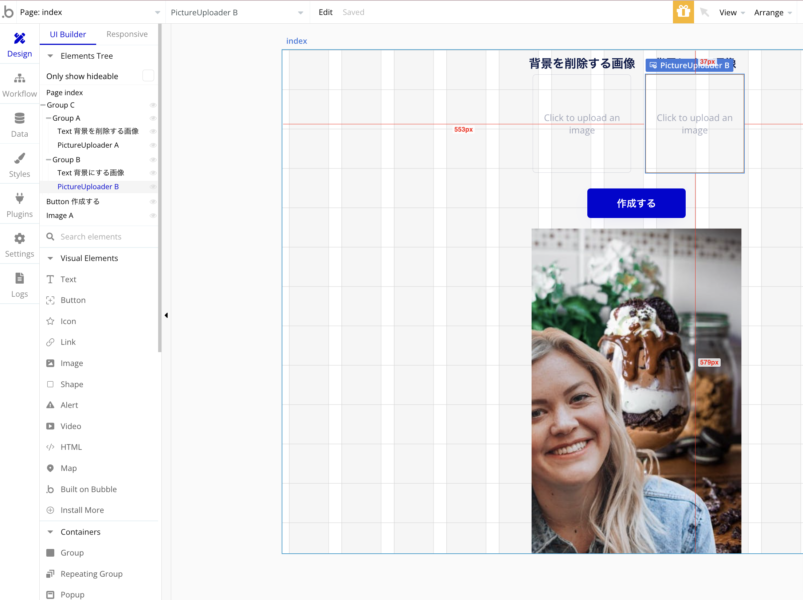
- 切り抜き用の画像と背景用の画像を投稿するPictureUploaderを配置します。
- 作成するボタンを配置
- 結果を表示するimageを配置して完了
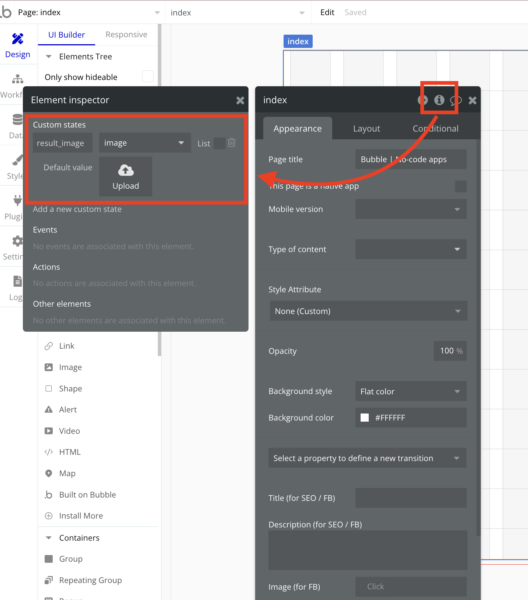
一時的に結果を保存するCustomStateを作成します。
このままデータベースに保存したい場合はデータベース作ってもOKです。
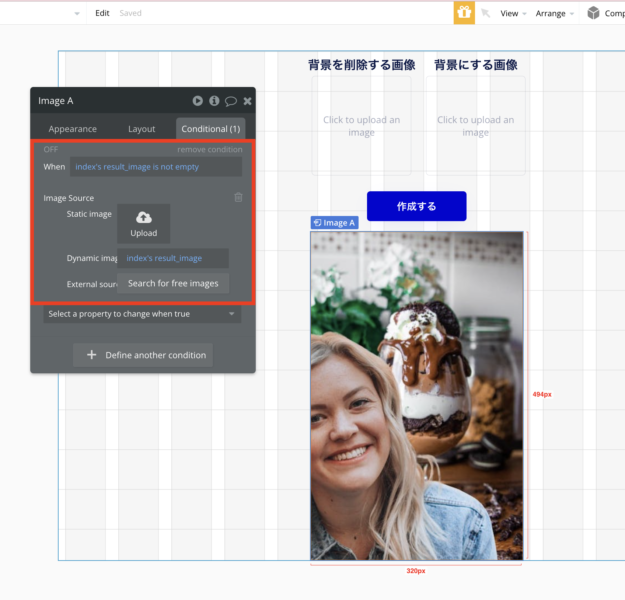
Image Elementに対して、Staticimageをあらかじめ配置しておき、Conditional側でCustomStateに値がある場合のみCustomStateの画像を表示します。
この条件付与により、あらかじめ画像が入っている状態になり、作成後は作られた画像に変更されるという挙動ができます。
WorkFlowの作成
作成するボタンをクリックした時のアクションを設定していきます。
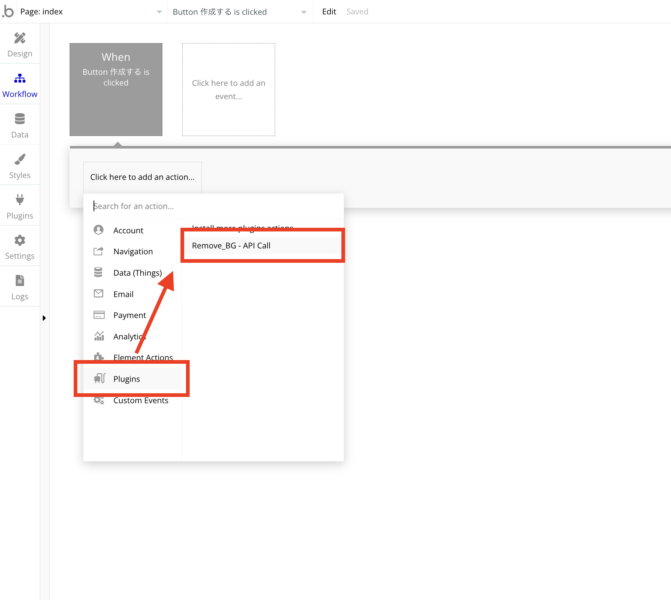
PluginsのRemove_BG - API Callを選択します。
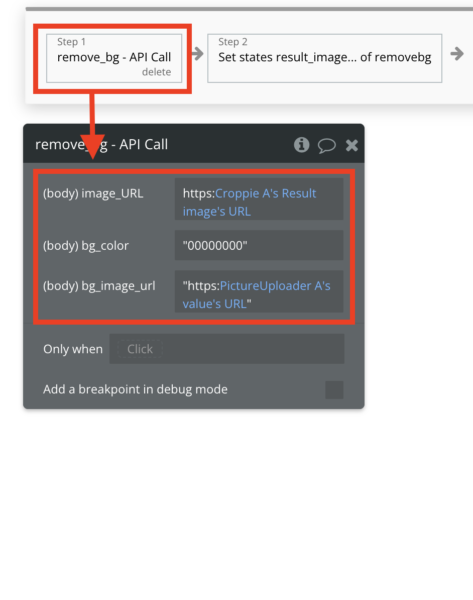
privateにチェックを入れていない項目を設定していきます。
注意ポイント
BubbleのURLは「https:」が抜けているので、画像のように補完することが必要です。
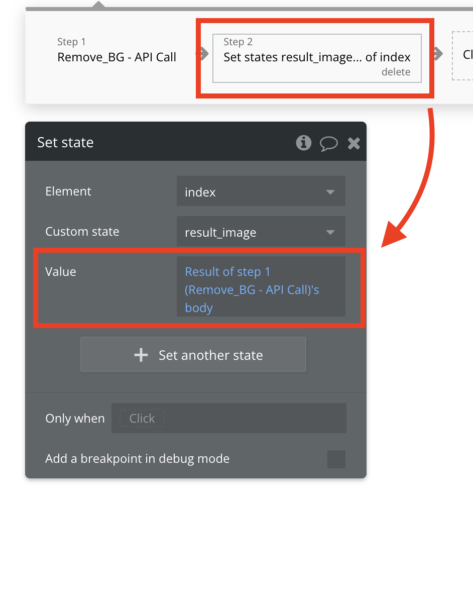
Step2に移り、CustomStateにStep1で作成した値を格納します。
これでプレビューを確認すると、背景を切り替えた画像が表示されるようになるはずです。
まとめ
API Connectorを使ってRemove BGを使用する方法を解説しました。
Remove BGは初期クレジット50もらえるので、50枚までは無料ですが、そこからは有料になります。
本格的にサービス運用する場合は、この辺りの仕様に注意し、ユーザーが何枚も背景画像削除でき無いように制御した方が良いでしょう。