こんにちは!
WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。
2021年10月よりフリーランスになりました!
主な仕事内容
- WEB制作(サーバー契約からデザイン、WordPressでの公開〜保守まで担当可能)
- ノーコードツールを使ったWEBアプリ開発
今回はsign-up、log inの時に煩わしいメールアドレス入力やパスワード入力を省略できるSNSログイン(FaceBook)の設定方法について解説します。
ユーザービリティの向上に繋がるので、この機会に導入してみてはいかがでしょうか。
目次
Meta for Developersの設定
新規アプリの登録
https://developers.facebook.com/apps/にアクセスして、新しくアプリを登録します。
FaceBookログインを使う場合は、「生活者」を選択しましょう。
アプリの名前やメールアドレスを設定してアプリを作成します。
FaceBookログインの設定に進みます。
アプリID+シークレットキーをコピー
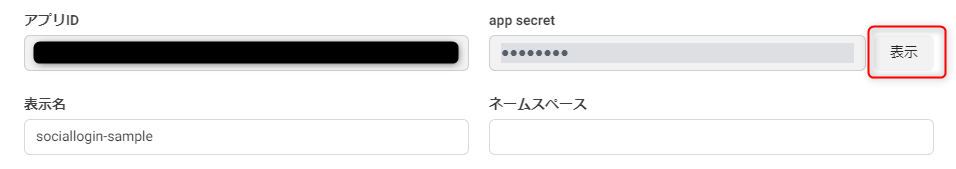
サイドバーの設定からベーシックに進み、アプリIDとapp secretをコピーしておきます。
注意ポイント
app secretは必ず表示ボタンを押してからコピーしてください。
Bubble側の設定
FaceBook Pluginsをインストール
Plugins -> Add plugins Facebookをインストール
アプリIDとapp secretを入力
先ほどコピーしてきたアプリIDとapp secretを貼り付けます。
アプリが開発テスト中の場合はApp ID/ API Key - devの方に貼り付けます。
よくわからなければ両方に入力しておいても問題ありません。
この時、Use a generic redirect URL (https://sociallogin-sample.bubbleapps.io/api/1.1/oauth_redirect)にチェックを入れておきましょう。
項目に不明点がある場合は、referenceを読むことで、理解が深まります。

https://manual.bubble.io/core-resources/bubble-made-plugins
そして()内のURLをコピーします。
このままでは、コピーできないので、デベロッパーツールを使用します。
WindowsであればF12キー、MacであればCommand+Option+iです。
Select an elementでテキストを選択し、コピーします。
Meta for Developersに情報追加
Meta for Developersに戻り、商品 -> Facebookログイン -> 設定から「有効なOAuthリダイレクトURI」にコピーしたURLを貼り付けます。
変更を保存を忘れずにクリックしましょう。
登録ボタンの配置
Bubbleに戻り、FaceBook登録ボタンを配置します。
Visual element からButtonを選択し、ドラッグドロップ
お好みでスタイルなど決めておきましょう。
WorkFlow設定
作成したボタンのAppearanceからStart/Edit workflow
Click here to add an action... -> Account -> Signup/login with social networkを選択
OAunth Provider にFacebookを選択
一応これでsign-up/log inをすることができますが、Userテーブルに情報を格納したいので、Step2にMake Change to Current userを追加します。
Change another fieldより登録したいフィールドを設定します。
※フィールドが無い場合は適宜追加しておきましょう。
今回はアイコン、名字、名前、名字+名前を登録できるようにしました。
名前を結合したい場合は:appendを使うことで文字結合することができます。
- icon = Current User's Facebook's profile picture
- first_name = Current User's Facebook's First name
- last_name = Current User's Facebook's Last name
- name = Current User's Facebook's Last name:append Current User's Facebook's First name
Previewにて確認
sign-up/log inできているか確認するために、text elementとImage elementを追加で配置します。
- 名前:Current User's fist_name
- 名字:Current User's last_name
- 名字+名前:Current User's name
- アイコン:Current User's icon
Previewからボタンを押してみて、自分のFaceBook情報が反映されているか確認しましょう。
うまくいかない場合の見直し箇所
Advanced Accessへ切り替え
2021年7月から仕様変更があったようで、Liveモードで使用する場合は、public_profileへのアクセス許可がStandard AccessではFaceBookログインが使えなくなりました。
設定からGet Advanced Accessに移動します。
public_profileのアドバンスアクセスを取得をクリック
基本設定から必要事項を入力します。
必要事項
- プライバシーポリシーURL
- 利用規約URL
- カテゴリ
- アプリの目的
変更を保存を押して、アプリレビュー -> アクセス許可からpublic_profileがAdvanced Accessに変更されていれば完了です。
App Secretキーの確認
BubbleのFaceBookプラグインに張り付ける App Secretキーをコピーするときに、表示せずに●●●●●●をコピーするとうまくいきません。
必ず表示させてからコピーしましょう。

アプリタイプがインスタントゲームになっている。
ダッシュボードからFaceBookログインが選択できない場合は、アプリタイプを見直してみてください。
こちらのアプリタイプは後から変更することができないので、インスタントゲームやゲームを選択していた場合は作成し直しましょう。
まとめ
Ruby on RailsでもFacebookログインは実装したことがありますが、ノーコードBubbleを使うとかなりスピーディに実装することができます。
外部連携は少し難しいところがありますが、連携してしまえばできることがどんどん増えていくので、積極的に活用しましょう。
実装の流れ
- Meta for Developersにアプリ登録
- キーの取得
- BubbleにPlugin導入
- Pluginにキー入力