目次
前提条件
前提条件
- Bubbleの触り方がなんとなくわかる
- CustomState を触ったことがる
参考
参考
NoCodeStudy:動画教材随時更新中
ノーコードラボさん:テキストベースで細かく解説、レベル別の教材多数あり
ノーコードでウェブアプリが作れる!Bubble(バブル)の使い方
ノーコードスクールさん:動画で学習したい方向け
この章で学べること
この章で学べること
- ラジオボタンの作成方法
- CustomState の使い方
作るもの
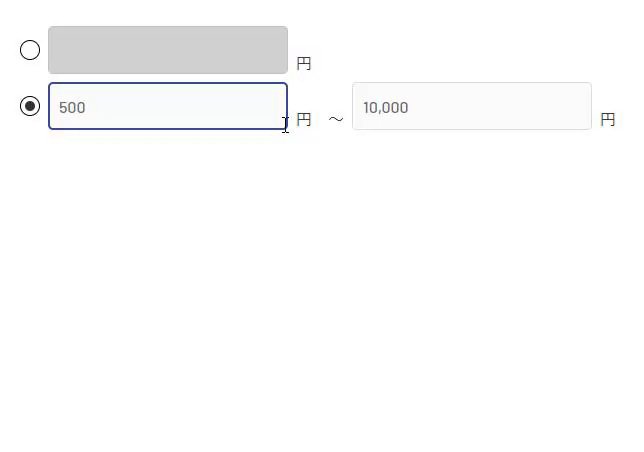
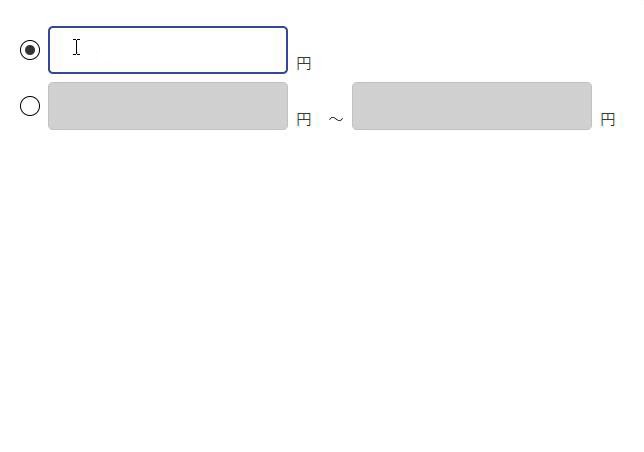
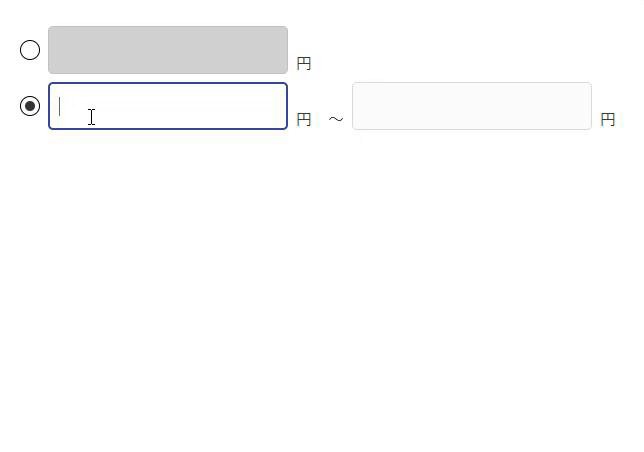
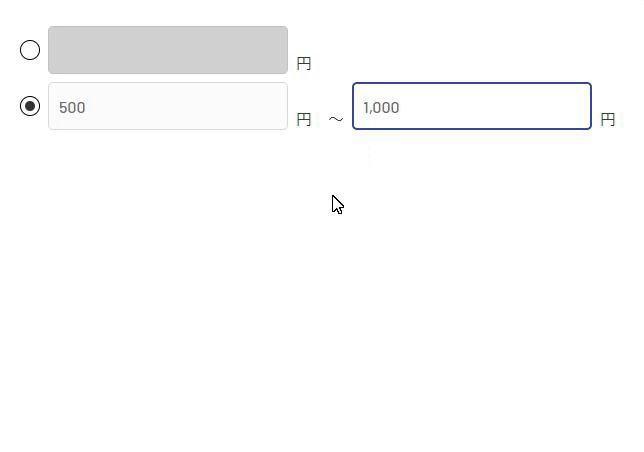
ラジオボタンが2つ配置されており、選択したほうのフォームが入力できるようになります。
ラジオボタンの作成
外側のラジオボタンの作成
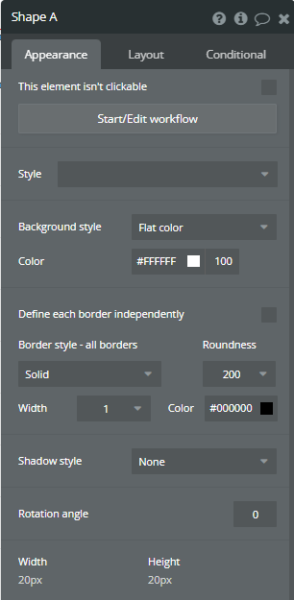
Visual elementsからShapeを選択
- Background style = Flat color
- Color = #FFFFFF
- Border style = Solid
- Roundness = 200
- Width 1
- Color = #000000
- width,height = 20px
内側のラジオボタンの作成
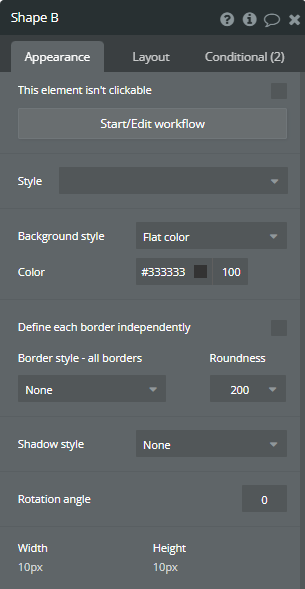
Visual elementsからShapeを選択
- Background style = Flat color
- Color = #333333
- Border style = None
- Roundness = 200
- width,height = 10px
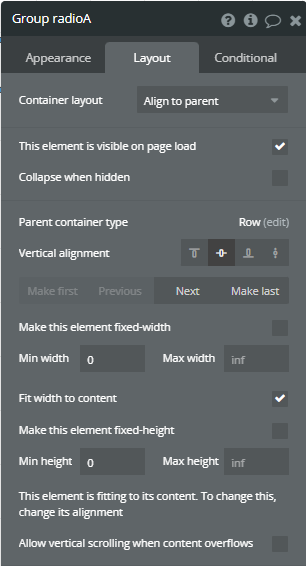
2つのShapeをGrop化
- Container layout = Align to parent
- Min width = 0
- Fit width to content = check
- Min height = 0
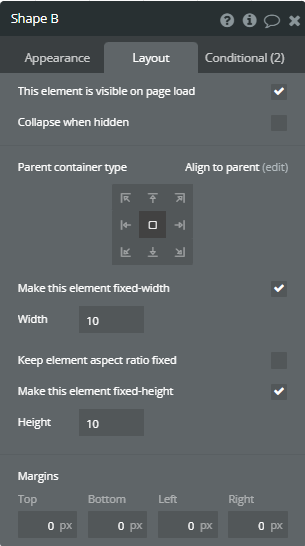
ShapeのParent container typeをCenterに変更
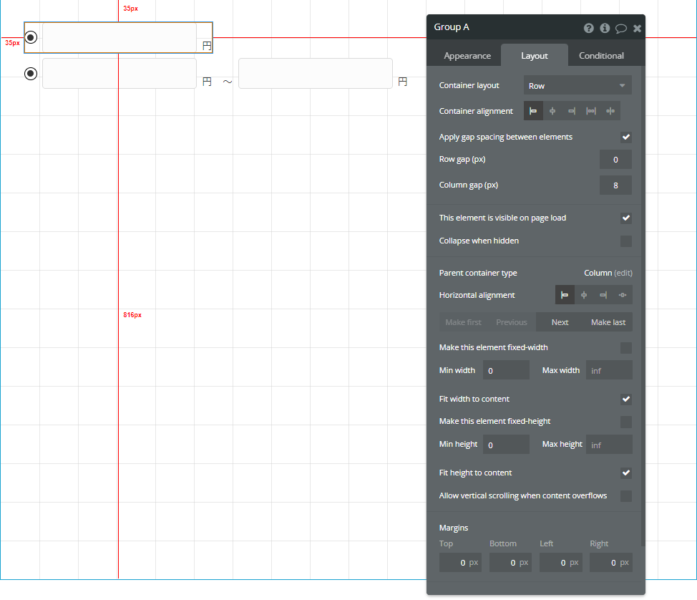
Inputフォームを作ってGroup化
InputフォームとText(円)を追加して、Group化しましょう。
Container layoutは横並びにしたいので、Rowにします。
作成したGroupを複製(Ctrl+D)しておきます。
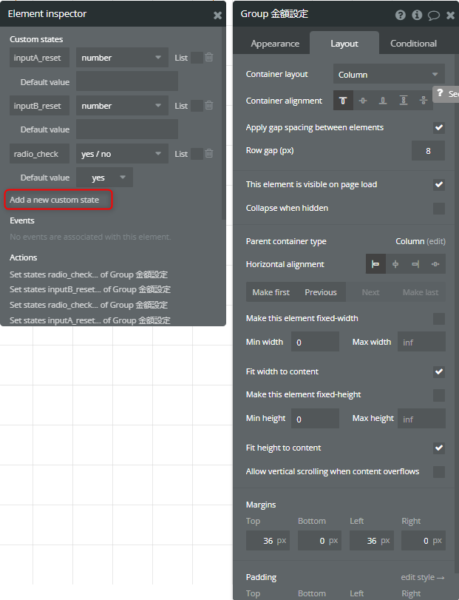
CustomStateの作成
2つのフォームを囲っているGroupをクリック、( i )マークを押します。
Add a new custom stateから3つのCustomStateを作成
- inputA_reset
- number型
- InputB_reset
- number型
- radio_check
- yes/no型
- 初期値 = yes
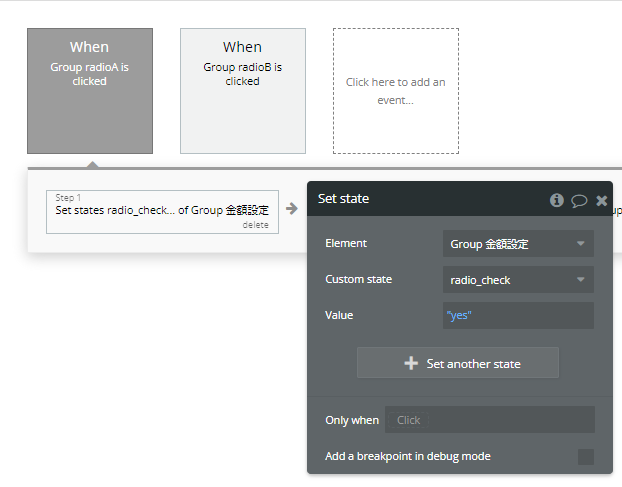
Workflowの設定①
Click here to add an event...からElement ->An element is clicked
2つのShapeで作ったラジオボタンを囲っているGroupを選択
Step1.CustomState(radio_check)の状態変化
Element Action -> Set state
- Element = Group 金額設定
※CustomStateを設定したGroup名 - CustomState = radio_check
- Value = yes
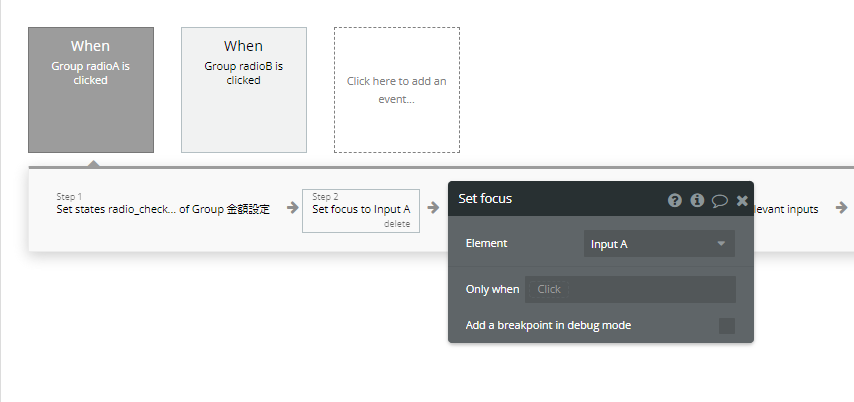
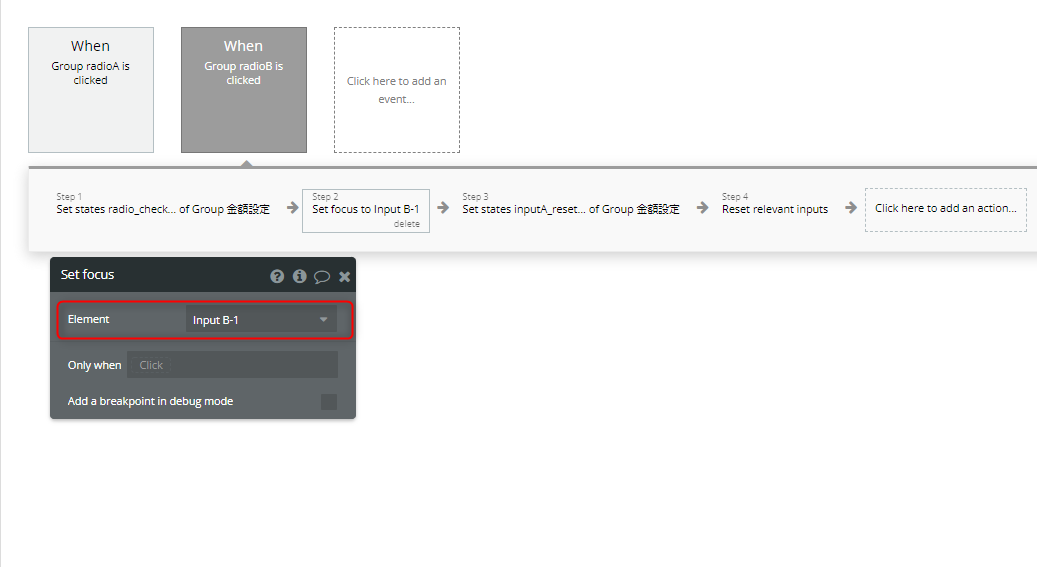
Step2.Set focus
Element Actions -> Set focus
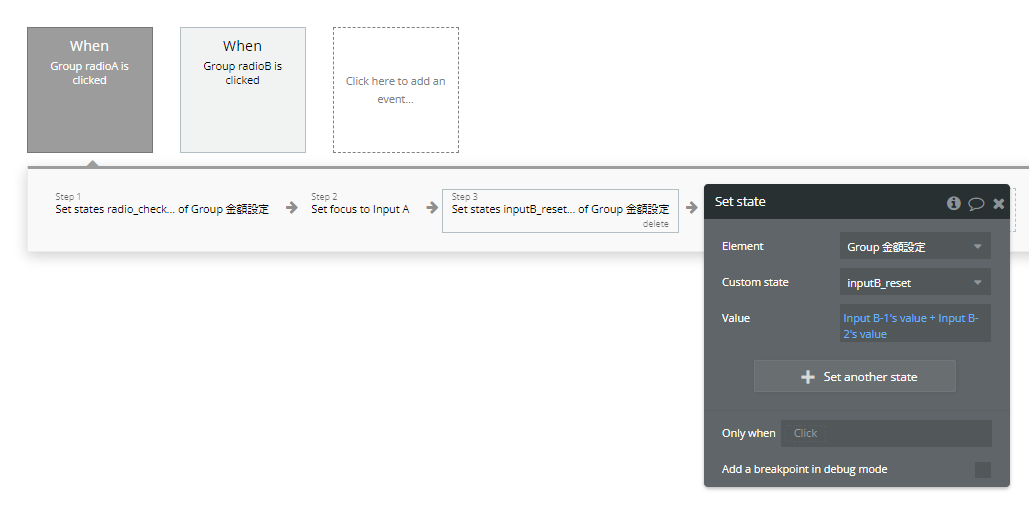
Step3.Inputフォームを空にするための準備
このあとに使用するReset relevant inputsはこのevent内で使用しているフォームを空にするというアクションなので、格納した値を表示したりはしませんが、リセット目的のためだけに、Set stateを行います。
Element Action -> Set state
- Element = Group 金額設定
※CustomStateを設定したGroup名 - CustomState = inputB_reset
- Value = InputB-1's value + Input B-2's value
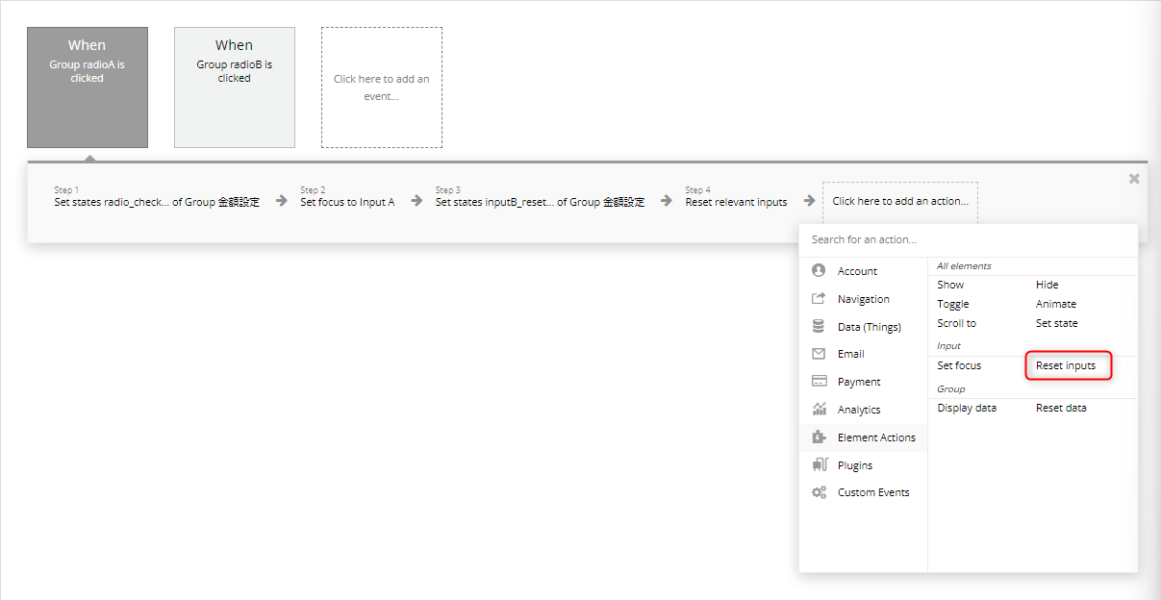
Step4.Inputフォームのリセット
Element Action -> Reset inputs
Workflowの設定②
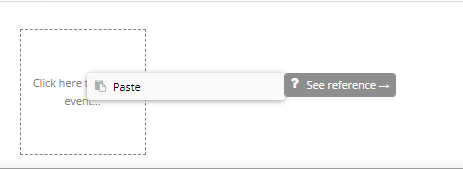
もう一つのラジオボタンにも同様のeventを作成します。
先ほど作成したeventを右クリックしてcopy、Click here to add an event...の上で右クリックしてPasteします。
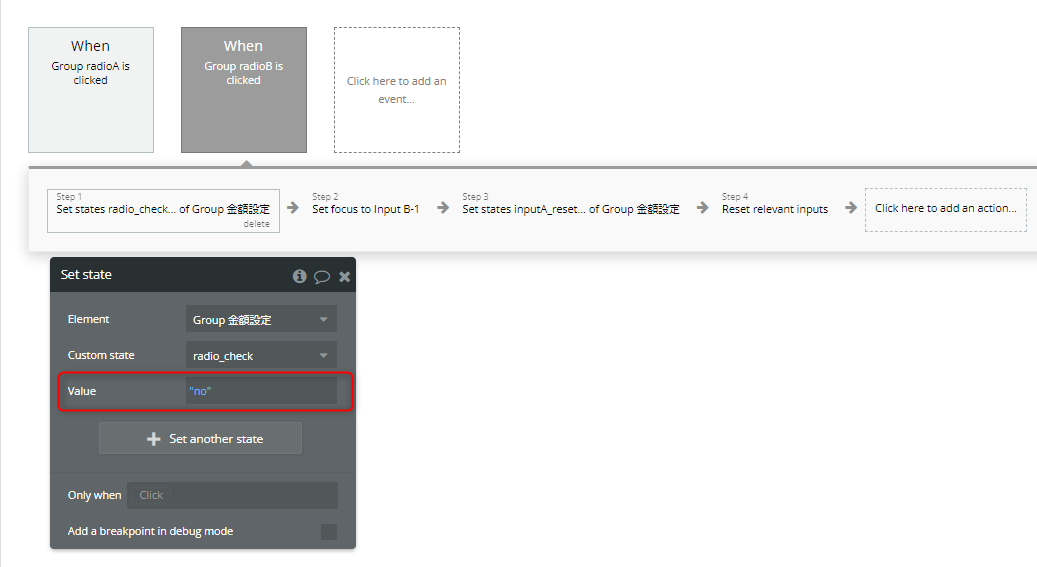
Step1.変更箇所
Value = no
Step2.変更箇所
Element = InputB-1
Step3.変更箇所
Custom state = inputA_reset
Value = InputA's value
Step4.変更箇所
そのままでOK
見た目の変更
Designタブに戻り、Inputフォームやラジオボタンの表示条件を変更します。
ラジオボタンの黒丸の表示/非表示
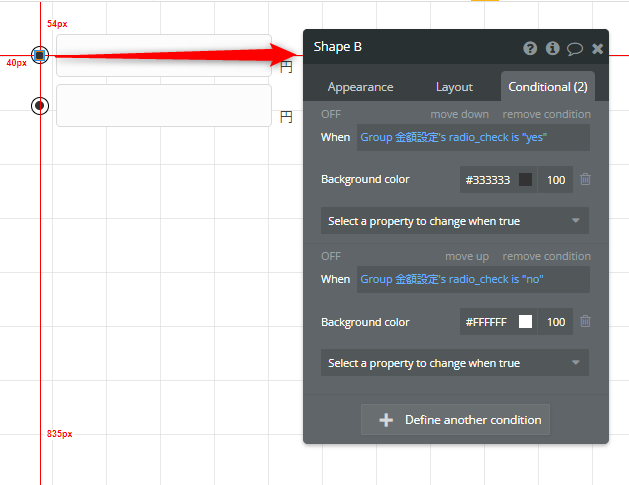
ShapeBのConditional
CustomStateのradio_checkがYesの時に黒丸、noの時に白丸にする。
ShapeCのConditionalを逆にすることで、クリックしたほうのラジオボタンが黒くなります。
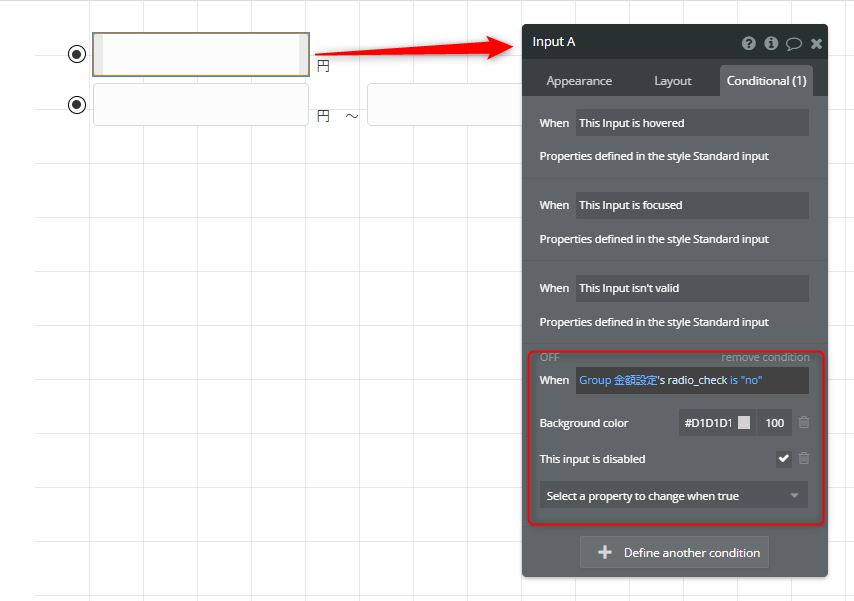
Inputフォームの表示切替
InputAに対してラジオボタンがチェックされていなかったら、背景色をグレーにして、入力できないようにします。
InputB-1、InputB-2に対しては逆の条件を付与します。
プレビューで確認すると、切り替えが出来ていると思います。
まとめ
ラジオボタンがStyle変更などが出来ず、苦労したので、自作してみました。
CustomStateを使うことで、様々なことができるので、興味のある方はこちらの問題集(事例集)も参考にしてみて下さい。
https://customstate-cremory.com/