4月20日〜6月末(76期)までテックキャンプ エンジニア転職コースを受講し、現在IT企業へ転職活動中のまさひで(@john01tgmck)です。
テックキャンプ の学習環境や、受講して感じたこと、転職活動等をブログにまとめています。
ブログを運営する上で、プログラミング知識があると幸せになれると感じました。

確かに「コードは書けなくても良い」でも、『書けた方が良い!』
この記事で得られるもの
- CSS基礎(色の変え方や要素の消し方)
- Classic Editorの有効性
- カスタマイズの追加CSSの理解
目次
最低限あると嬉しいコードの知識
WordPressを触っていて、「この要素消したいなー」「ここの枠線の色変えたいなー」と思ったことはありませんか?
そんな時にCSSの基礎知識があると、編集が楽にできるようになります。
CSSで枠線の色を変えてみる
注意ポイント
例えばこのような注意ボックス


まずは、どのようなコードが生成されているか見てみます。
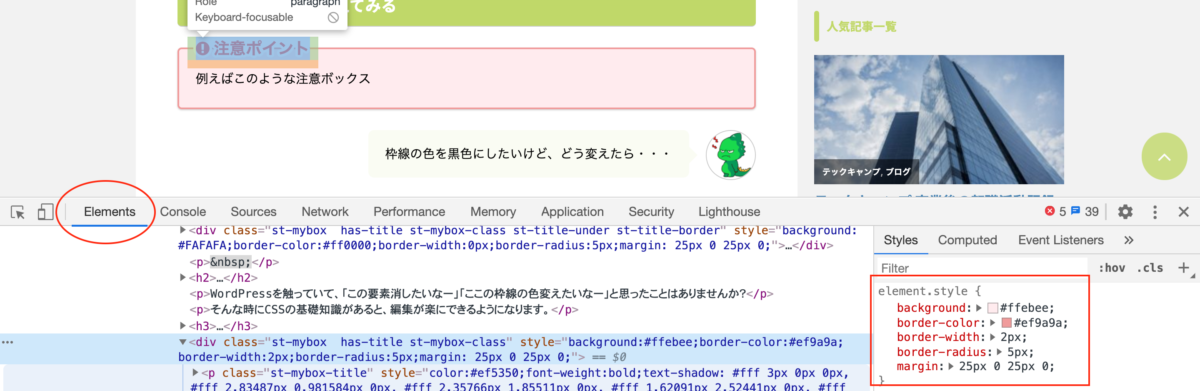
サイトのコードを検証する方法
- macの方はcommand + option + i
- Windowsの方は右クリックして「検証」
検証ツールを開くと、コードがズラーーーーっと出てくるので、拒否反応してしまうかもしれませんが、大丈夫!
赤丸で囲っているElementsというタブをクリックして、探したい要素(今回は赤枠部分)をクリックすると、どのようなCSS(修飾)がされているのか調べることができます。赤四角部分参照
そしてなんと、赤四角部分を変更することで、要素がどのように変化するかお試しすることができます。
要素の説明
element.style background:
border-color:
border-width: 2px; ・・・ 枠線の幅
border-radius: 5px; ・・・数値が大きいほど角が丸くなる
margin: 25px 0 25px 0;・・・要素の外側にどれだけ空白をあけるか指定
}
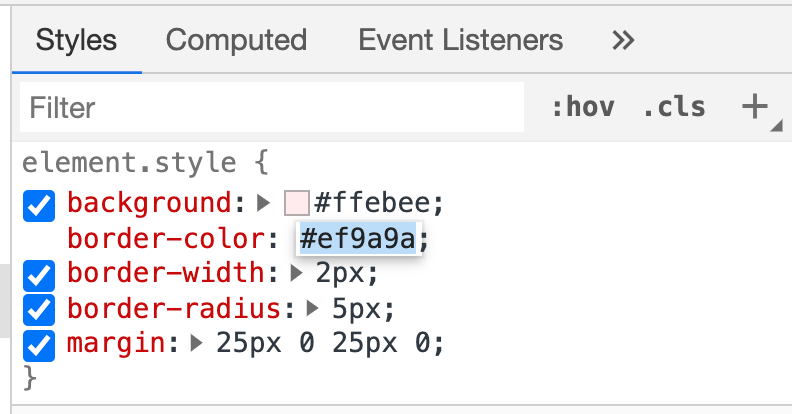
では、枠線の色を変えてみましょう。
そうすると、このように枠線の色が変わったことが分かります。
これってサイトを変更しているんじゃ?危なくない!?
大丈夫です!検証ツールはあくまでただの『検証』なので、自分しか見えていません。
それにサイトをリロードすると元に戻りませんか??

Classic Editorで変更してみる
Gutenberg(グーテンベルク)を使用している方はこちらのプラグインをインストールしてみてください。
ボタンやボックスを挿入すると、先ほどみたプログラミングコードのような記述が出てくると思います。
そのコードを変更することで、自由に色や枠線の太さを設定することができます。
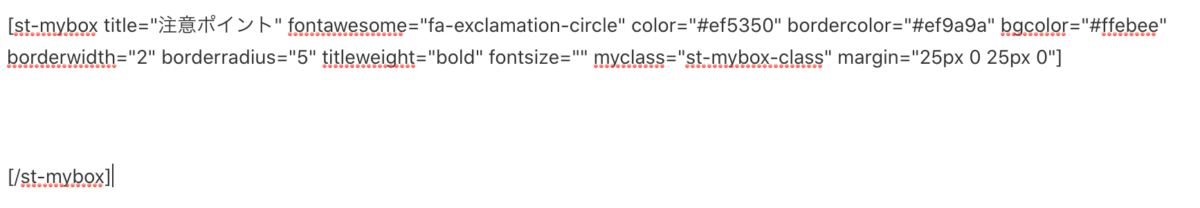
例えば、先ほど使っていた赤いボックスはこのように表示されます。
テーマの違いにより表示されないことがあります。(筆者:AFFINGER5使用)
わかりやすく改行
- title="注意ポイント"
- fontawesome="fa-exclamation-circle"
- color="#ef5350"
- bordercolor="#ef9a9a"
- bgcolor="#ffebee"
- borderwidth="2"
- borderradius="5"
- titleweight="bold"
- fontsize=""
- myclass="st-mybox-class"
- margin="25px 0 25px 0"
先ほどの枠線(bordercolor)をblackに変えてしまいましょう。
注意ポイント
このように枠線が変わったと思います。
カラーコードの調べ方
blackやredではなくて、コードで細かく指定したいときは、こちらのサイトで検索します。
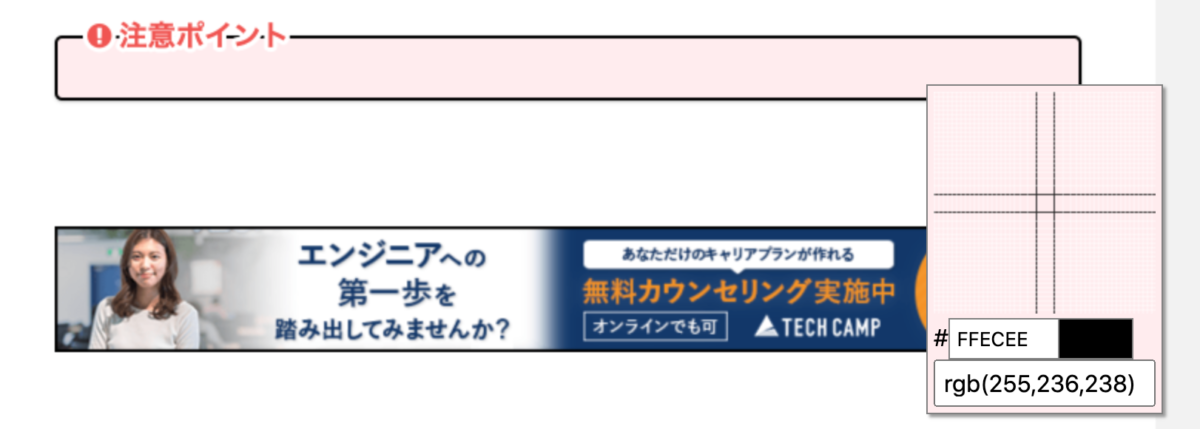
また、「この色何色??」という疑問を抱いたときはGoogleChrome拡張機能である『ColorPick Eyedropper』をインストールします。
カラーコードやrgbの値を入手することができます。
注意ポイントの背景色が#FFECEEであることがわかりました。*若干のズレがあります。
追加CSSからの変更方法(注意点あり)
最後に『外観』→『カスタマイズ』からの追加CSSを使って変更する方法です。
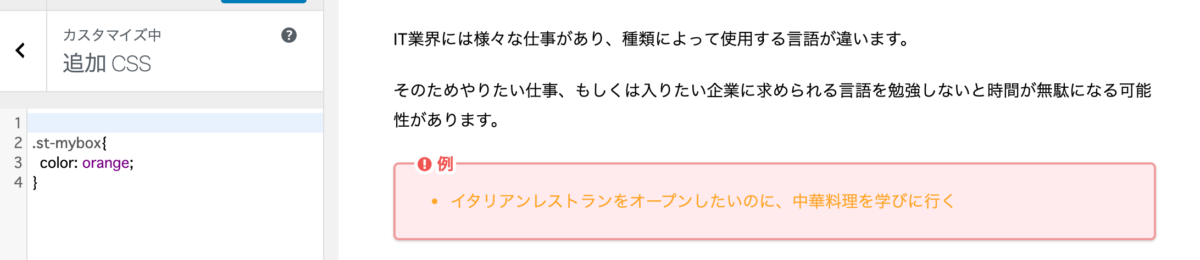
ちょっとややこしい操作をしますが、考え方としては、どの要素(classやid)にどんなCSS(修飾)をするかというイメージを持ってください。
下記画像では赤いボックスの中の文字色を変更しています。
検証ツールを使用して、クラス名を取得します。(今回の場合は .st-mybox)
サイトのコードを検証する方法
- macの方はcommand + option + i
- Windowsの方は右クリックして「検証」
そしてそのクラスに対して、修飾を行います。
このコードはどういう意味だろうと疑問に思ったら『言語使用サイトMDN』で検索すると出てきます。
よく使う要素
- color=文字色
- bordercolor=枠線の色
- bgcolor=背景色(buckground-colorでもOK)
- borderwidth=枠線の幅
- borderradius=円の角(角を丸くします)
- fontweight=文字の太さ(bold)
- fontsize=文字の大きさ
- margin="25px 0 25px 0" 外側の余白(上 右 下 左の順に指定可能)
- padding=内側の余白(考え方はmarginと同じ)
注意ポイント
.st-myboxというクラス全てに適用されてしまうので、慣れないうちは使わない方が良いです。
おまけ:要素の消し方
WordPressを使用していて、フッターにしか要素を表示したくないのに、ヘッダーにも表示されることがありました。

display:noneを使用して特定の要素を非表示
検証ツールを起動してclassを取得し、追加CSSにdisplay: noneを追加しました。
これでヘッダーがスッキリ、フッターにお知らせも残っています。
しかし、クラスが違ったので、WordPressの設定で変更できたのかも・・・と後々思いました(汗
以上でWordPressを使用する上で多少のプログラミング知識があると幸せになれる理由の解説を終わります。
ここまで読んでいただき、ありがとうございました。
WordPressで細かい設定変更をしたい方の参考と慣れば幸いです。