4月20日〜6月末(76期)までテックキャンプ エンジニア転職コースを受講し、現在IT企業へ転職活動中のまさひで(@john01tgmck)です。
テックキャンプでは、一番初めに『HTML / CSS』を学びます。
WEBアプリケーションを作っていく上でのスタート地点のようなマークアップ言語になります。
そんな中でもCSSのfloatプロパティには悩まされたので、自分の備忘録も含めて、記事にしようと思いました。
【まず初めにCSSとは?】
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
マインクラフトの家づくりに例えるとわかりやすいかと思うので、下の写真を参考にしてみてください。
HTMLで骨組みを作って、そこに壁を貼ったり、ドアや屋根を付けたりして、『家』が完成します。
外側の修飾を任されているのが、CSSとなります。
HTMLだけで書いたプログラムのイメージ

左のコードにCSSを当ててみたイメージ

休日に小学校1年生になる娘と一緒に家やお城を作っています。
任天堂Switchが買えるようになったら「大きなTVで一緒にやろうね」と約束していますが、娘の気持ちは『動物の森』に傾いています(泣
目次
CSS floatプロパティとは
floatプロパティの設定値
「left」、「right」、「none」を指定します。
left:指定したボックスを左側に配置し、後に続く要素を右側に回り込ませます。
right:指定したボックスを右側に配置し、後に続く要素を左側に回り込ませます。
none:ボックス領域の左右の回りこ込みはされません。
要素を横並びにするプロパティ
実際にコードを書いてみます。
--html--
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
--CSS--
.box1 {
float: left;
}
.box2 {
float: left;
}
.box3 {
float: left;
}通常であれば、box1 / box2 / box3が縦に並んでいくはずですが、floatプロパティを左揃えにしているので、左から順に横並びになっています。
横並びにするだけではない
そして次に、box2だけfloatプロパティを外すと、box2が消えてしまいます。
次のコードはわかりやすいように色を付けてみました。
--CSS--
.box1 {
float: left;
background-color: red;
color: white;
width: 200px;
height: 100px;
}
.box2 {
background-color: blue;
color: white;
width: 200px;
height: 100px;
}
.box3 {
float: left;
background-color: yellow;
color: black;
width: 200px;
height: 100px;
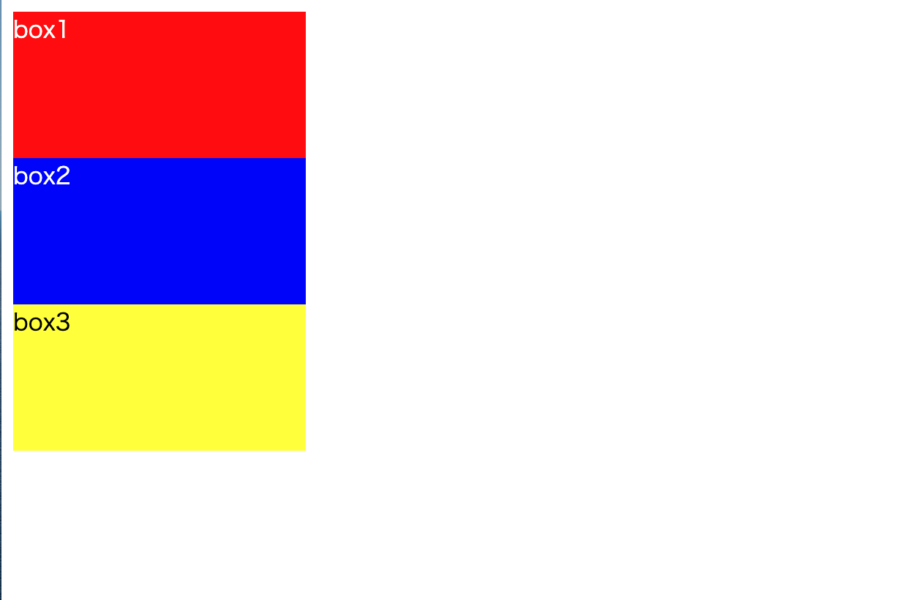
}赤いブロックがbox1黄色いブロックがbox3になります。
下にチラッと見えているのが、box2(青色ブロック)となります。

なぜこのようなことが起こってしまっているのか、上からの視点では分かりにくいので横から見てみます。

実は青色ブロックは赤色ブロックの下に隠れていました。
今回は全てのブロックの要素が同じ大きさだったので、隠れましたが、違うサイズになっていると「あれ?サイズ変わった?」
中々この仕組みが理解できず苦労してたことを覚えています。
隠れてしまう現象を解除する
clearプロパティを使用すると、青色ブロックが顔を出します。
これを回り込みの解除と言います。
.box1 {
float: left;
background-color: red;
color: white;
width: 200px;
height: 100px;
}
.box2 {
background-color: blue;
color: white;
width: 200px;
height: 100px;
clear:left;
}
.box3 {
float: left;
background-color: yellow;
color: black;
width: 200px;
height: 100px;
}
参考サイトはMDN
プロパティの使い方に迷ったらここを確認すると、どのような動きをするか確認することができます。
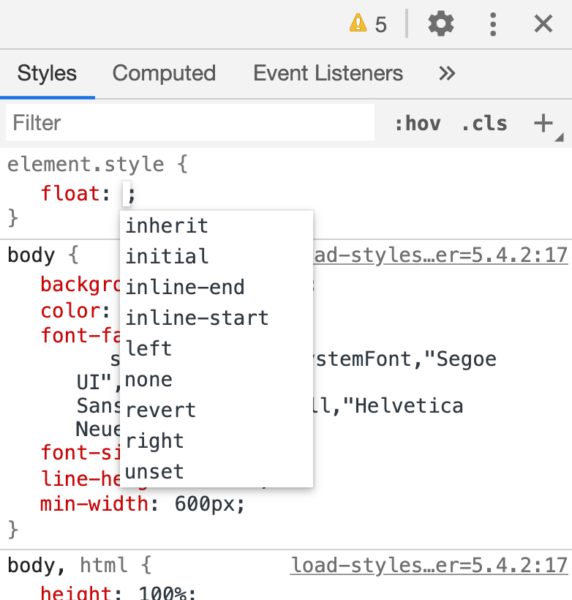
慣れてくると、command + option + i で検証ツールを開き、確認する方が早かったりします。

floatって入力すると、どのような事ができるのか候補を表示してくれます!

まとめ
まとめ
- floatプロパティは要素を浮かせてから左か右に集める
- 要素が隠れてしまった場合はclearプロパティを使う
- 横並びにしたいだけならdisplay: flex;を使うと便利
以上が自分なりのfloat要素の解釈になります。間違っていたら指摘していただけるとありがたいです。
現在はBootStrapやBlumaを使い始めたので、あまりCSSを書くことはありませんが、基礎知識があった方がフレームワークにも対応しやすくなると思っています。
