こんにちは!
WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。
2021年10月よりフリーランスになりました!
主な仕事内容
- WEB制作(サーバー契約からデザイン、WordPressでの公開〜保守まで担当可能)
- ノーコードツールを使ったWEBアプリ開発
そしてそして、2021年3月より日本最大のノーコードコミュニティ【NoCodeCamp】のコミュニティマネージャーとなりました。
イベントの企画・運営を行っており、「朝からBubbleでじょん」という朝活イベントを毎朝5:00~6:00開催しております。

NoCodeCamp詳細は以下のリンクより確認することができます。
それではさっそくLINE風アプリ「LOIN」を作っていきましょう。
前提条件
- Bubbleに登録している(FreeプランでOK)
- Bubbleの触り方がなんとなくわかる
- ログイン機能や投稿機能を作ったことがある
これからBubbleを始める場合はわかりにくい部分が多々出てくると思うので、下記のサイトからハンズオンで学習することをオススメします。

参考
アプリの作成
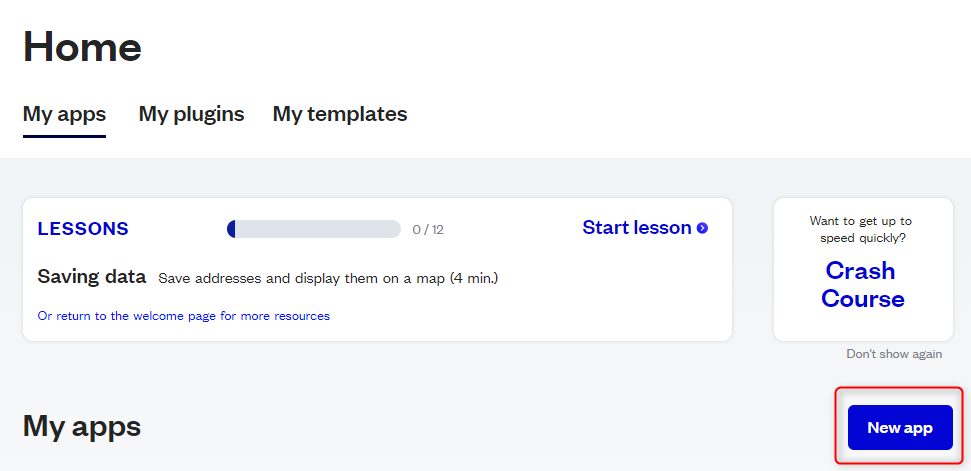
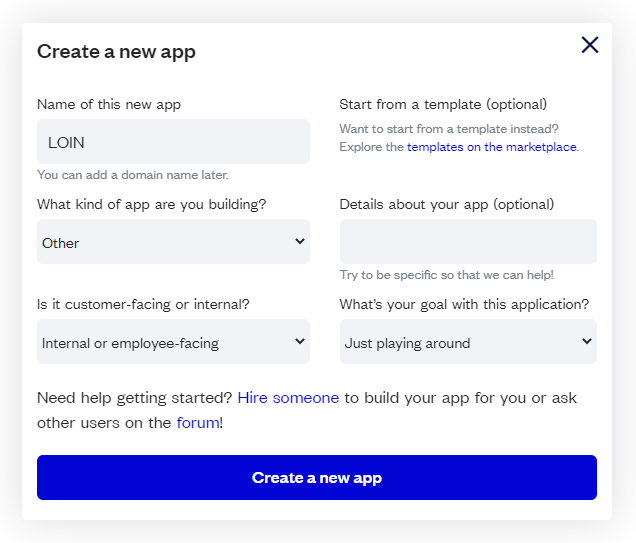
New appから新規アプリを作成していきます。
Name of this new appは「LOIN」としました。
※同じ名前は使えないので、Loin-sample001などお好きなアプリ名を付けてください。
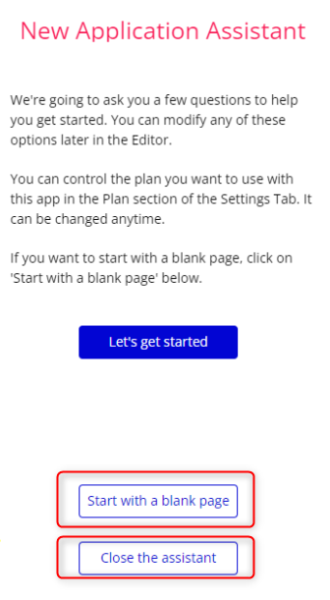
Start with a blank page → Close the Assistantから空白ページで始めましょう。
新規登録画面の作成
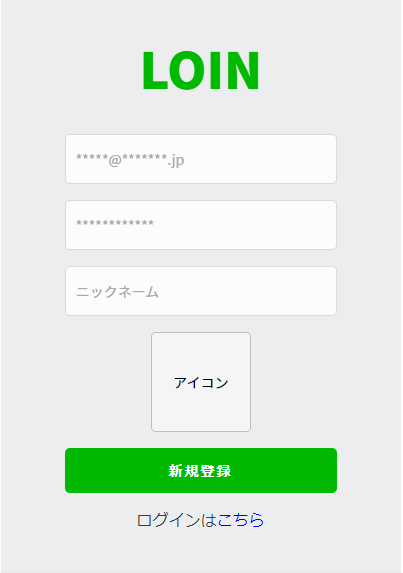
以下のような新規登録画面を作っていきます。
この章で学べること
- Bubble操作基礎
- 新レスポンシブ基礎
- ユーザー新規作成、ログイン
- WorkFlow基礎
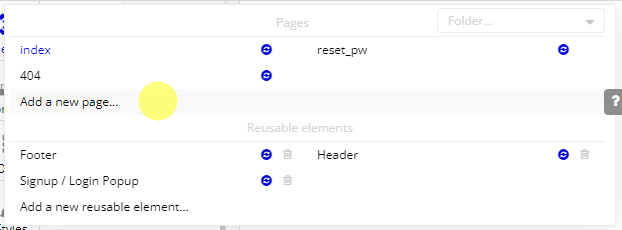
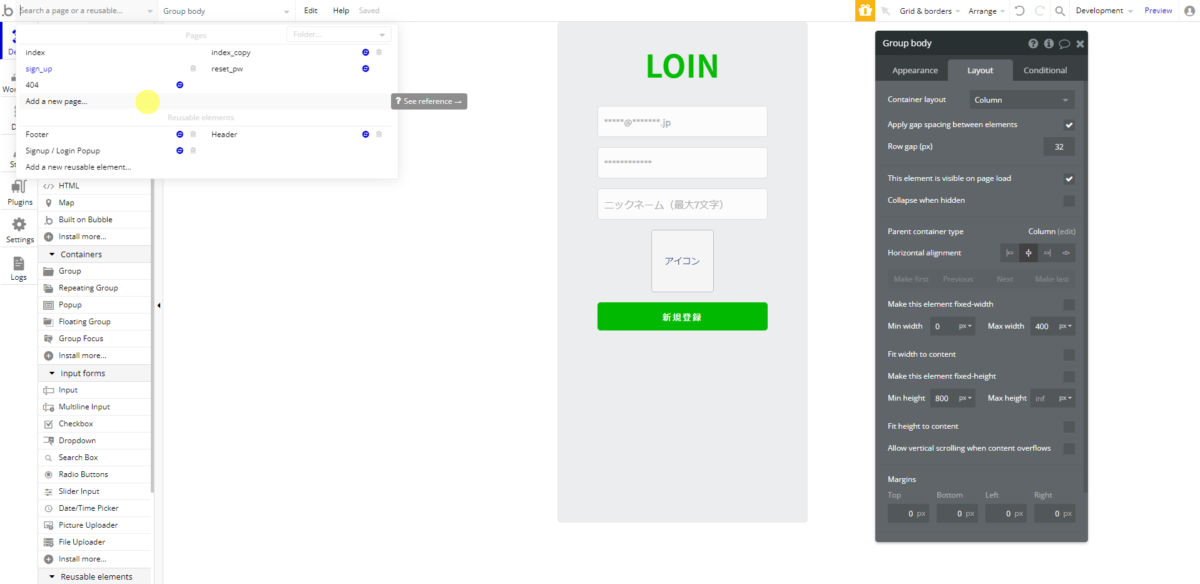
Add a new page からログイン用のページを作成します。
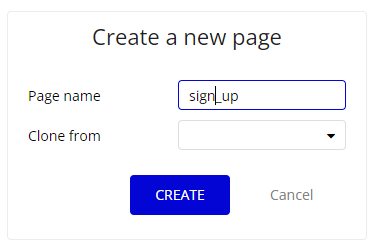
page nameは「sign_up」とします。
※URLの末尾になるので、分かりやすい名前にしておくと、使用するユーザーさんにも優しい設計になります
今回は新レスポンシブにて構築していくので、青いリロードマークを押して、Upgrade responsive[beta]を押しましょう。
英語での解説動画が視聴できるので、一度見ておくと勉強になります。
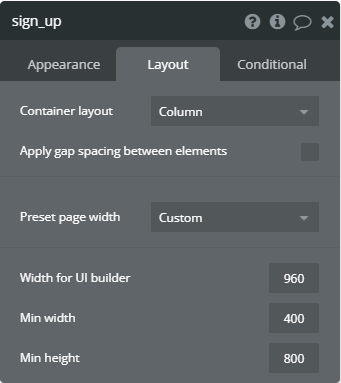
最初に作成されたページの余白を選択し、Layout設定をしていきます。
Container layoutはColumn(縦並び)を選択し、Min width(最小横幅)はモバイル表示を意識して400にしています。
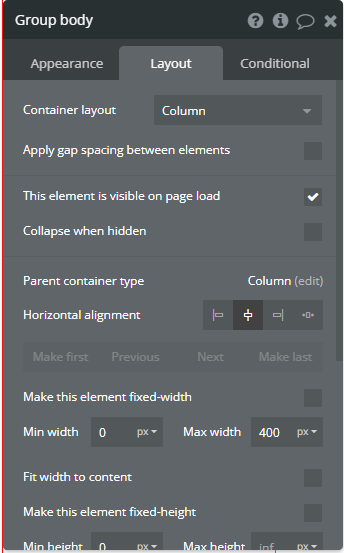
Group を作成し、名前をGroup AからGroup bodyに変更します。
Elementsは自動的にA,B,C...と割り振られていくので、分かりやすい名前を付けておくと後々迷わなくなります。
- Container layoutはColumn
- Make this element fixed-widthのチェックを外す
- Min width = 0px
- Max width = 400px
- Fit width to content のチェックを外す
- Fit height to content のチェックを外す
- Min height = 800px ※追記事項(画像未反映)
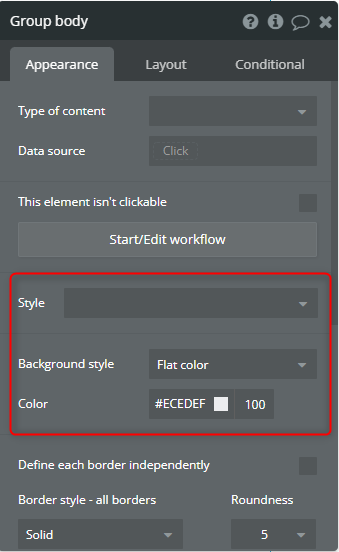
AppearanceからStyleを外し、Background styleをFlat color、Colorは#ECEDEFとします。
Previewすると、以下のような灰色縦長のグループができたと思います。
Visual elementsからTextを追加します。
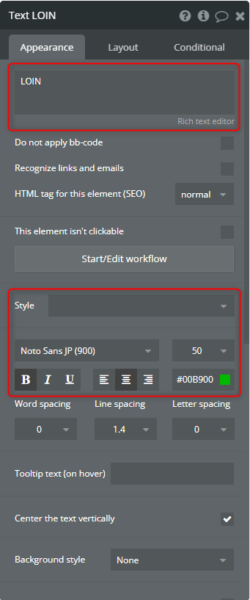
Appearance
- Text内容 = LOIN
- Style Bodycopyから未選択に変更
- font = Noto Sans Jp(900)
- font-size = 50px
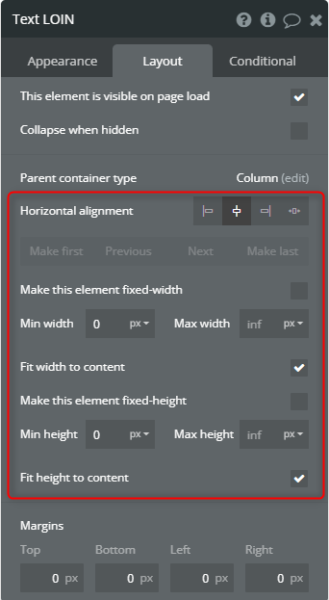
Layout
- Horizontal alignment = center
- Make this element fixed-width のチェックを外す
- Min width = 0px
- Min height = 0px
- Fit width to content にチェックを入れる
子要素となるTextは基本的に文字数や大きさによってElementサイズを変更したいので、Fit width to contentにチェックを入れます。
Textには基本的にこの設定を適用させていきます。
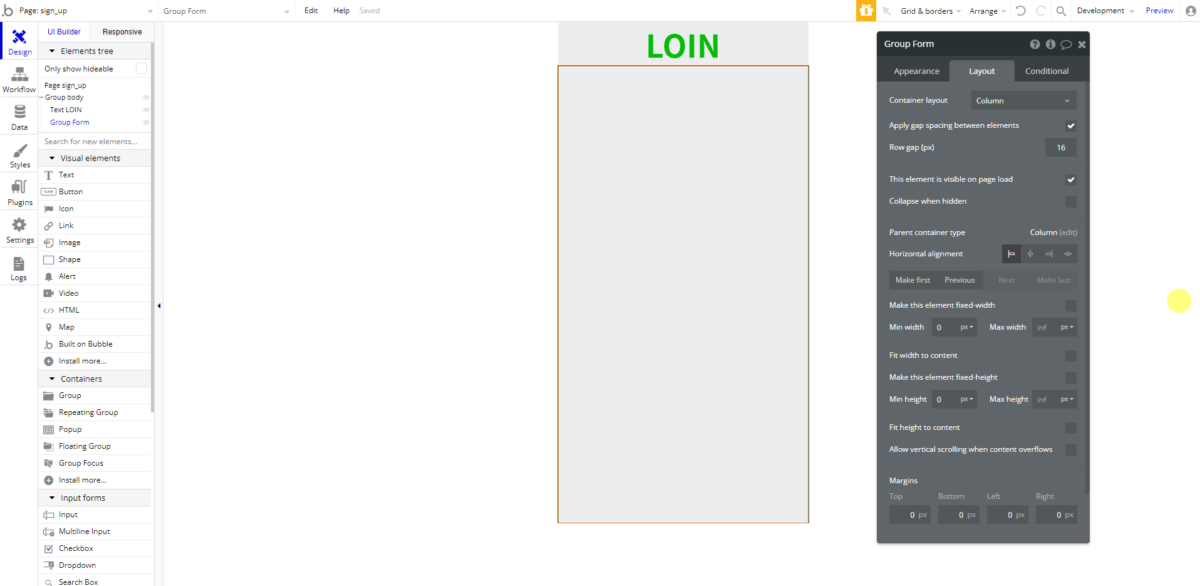
Group Bodyの中にGroup Formを作成します。
- Container layout = Column
- Apply gap spacing between elements = 16px
※子要素の間隔を16pxずつ空ける - Make this element fixed-width チェック無し
- Min width = 0px
- Min height = 0px
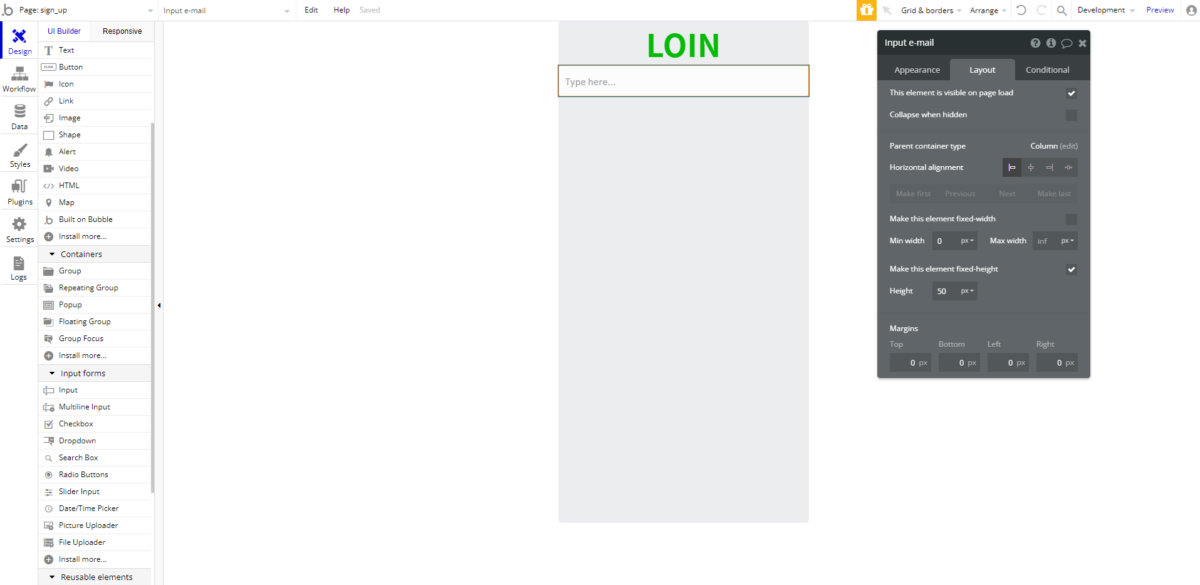
Group Form の中にInputフォームを3つとPicture Uploaderを追加します。
さらにボタンとテキストも追加します。
Appearance
- Placeholder = *****@*******.jp
- Content format = Email
※@が入っていないとはじかれます - This input should not be empty = チェック
※入力必須項目になります
Layout
- Make this element fixed-width チェック外す
- Min width = 0px
- Make this element fixed-height チェック
- Height = 50px
横幅は親グループサイズに依存し、縦幅は50px固定になりました。コピー&ペーストで2つ追加します。
Windowsの場合はCtrl+C → Cterl+V、MacOSの場合はCommand+C → Command+V
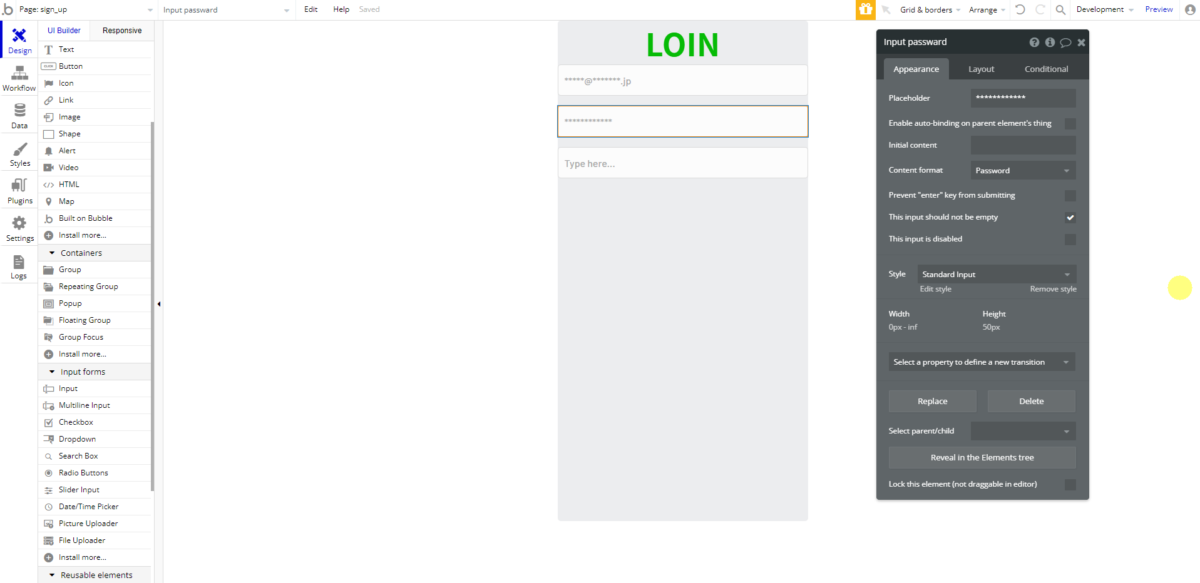
パスワード入力フォームの設定
Appearance
- Placeholder = ************
- Content format = Password
- This input should not be empty = チェック
ニックネーム入力フォーム設定
Appearance
- Placeholder = ニックネーム(最大7文字)
- Limit the number of characters = チェック
※入力できる最大文字数 - This input should not be empty = チェック
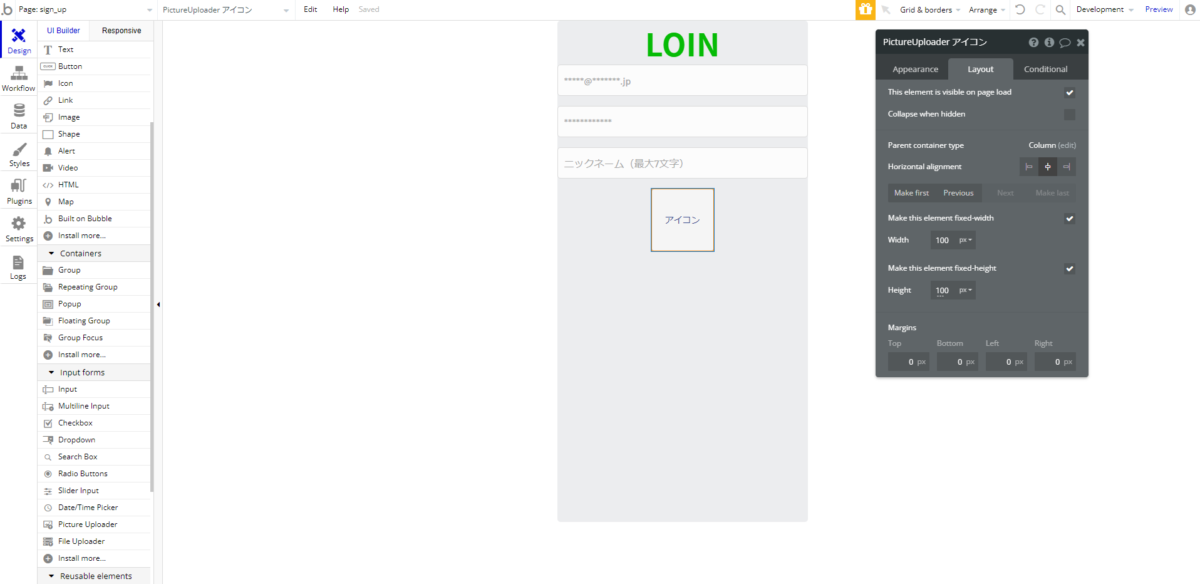
アイコンイメージ(Picture Uploader)を配置します。
Appearance
- Placeholder = アイコン
Layout
- Horizontal alignment = center
- Width = 100px
- Height = 100px
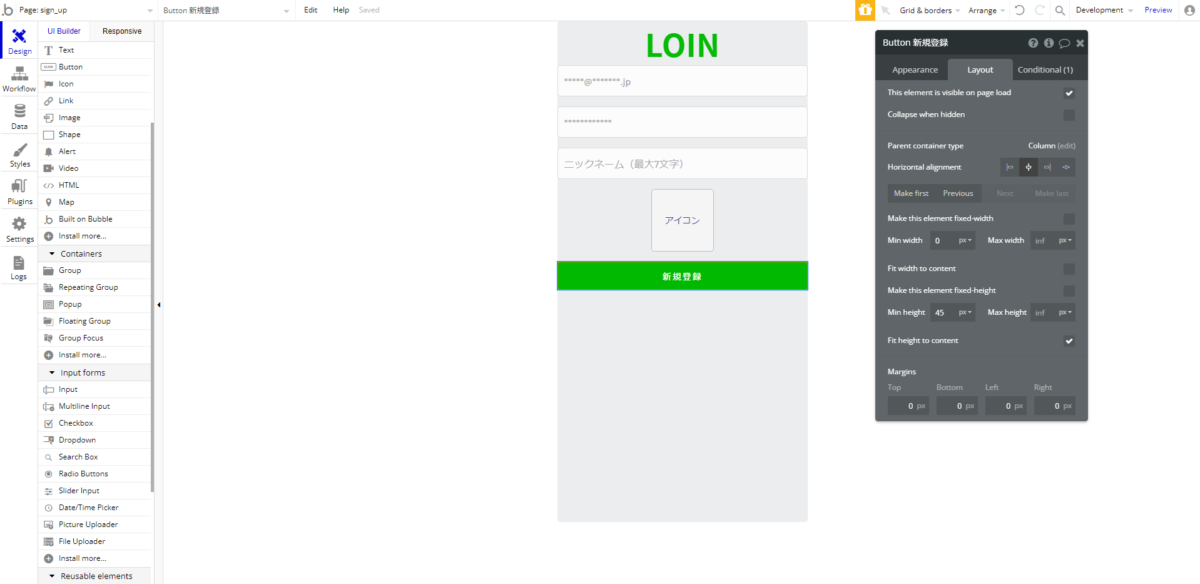
新規登録ボタン(Button)を配置
Appearance
- ...edit me... = 新規登録
- Style チェック外す
- font = Noto Sans jp(regular)
- Background color = #00B900
Layout
- Horizontal alignment = center
- Width = 100px
- Height = 100px
- Make this element fixed-width = チェック外す
- Min width = 0px
最後に余白を整えて、新規登録画面の作成を終わります。
GroupBodyを選択
Layout
- Apply gap spacing between elements = 32px
- Padding = Top: 32px, Bottom: 32px, Left: 64px, Right: 64px
これでそれっぽい新規登録画面ができました。
ログイン画面の作成
同じ要領でログインフォームを作っていきます。
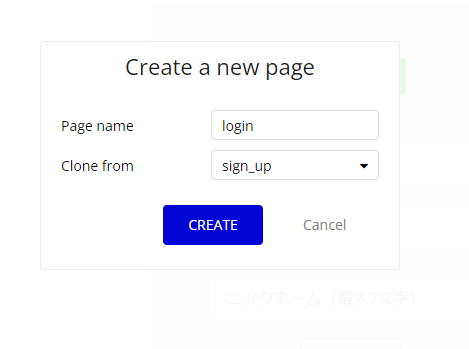
Add a new page...からPage nameを「login」とし、Clone fromを先ほど作った「sign_up」とします。
これでsign_upページをコピーしてloginページが生成されました。
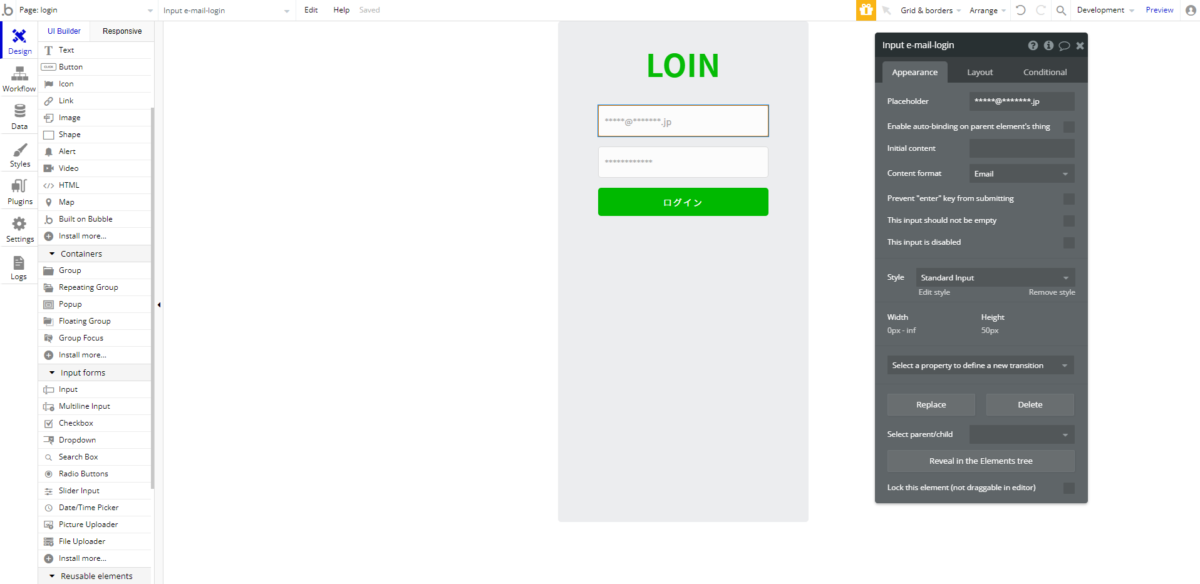
ログインに必要な情報はメールアドレスとパスワードのみなので、ニックネームとアイコンのinput formは削除します。
- input form名の末尾に-loginを追加
※WorkFrowを設定するときに判別しやすくするために付けているので、分かればなんでもOKです。 - 新規登録ボタン → ログイン
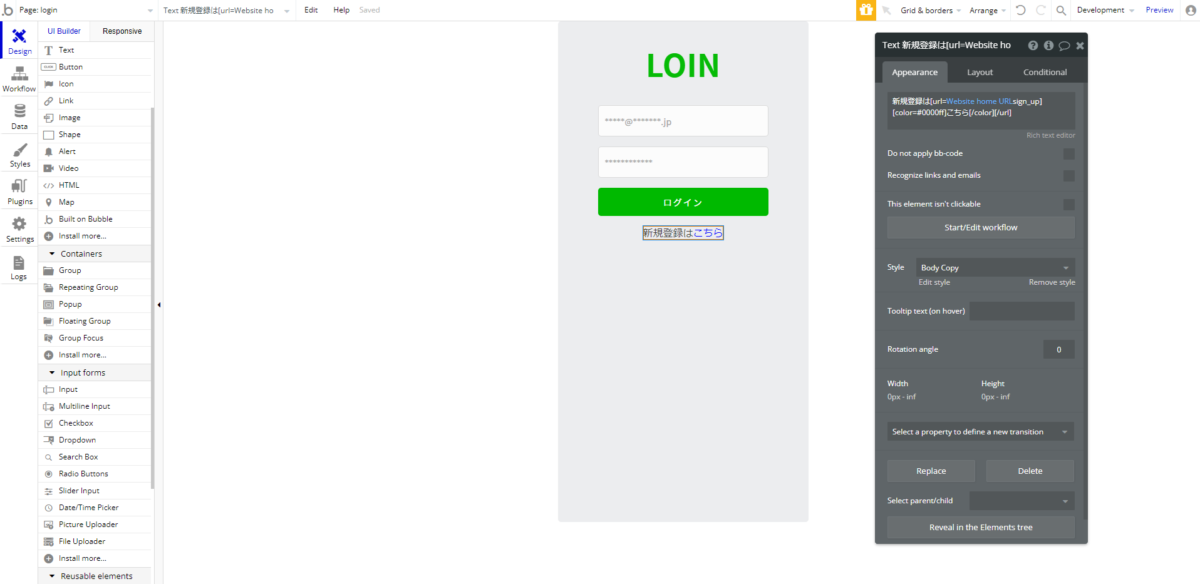
ついでに新規登録フォームへ遷移するテキストも追加しておきます。
Group Form内にText Elementsを追加
Appearance
- 新規登録は[url=Website home URLsign_up][color=#0000ff]こちら[/color][/url]
※こちらという文字を青色に変更し、リンク先をsign_upページに指定
Website home URLはinsert dynamic dataから選択してください
Layout
- Horizontal alignment = center
- Make this element fixed-width = チェック外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 0px
- Fit height to content = チェック
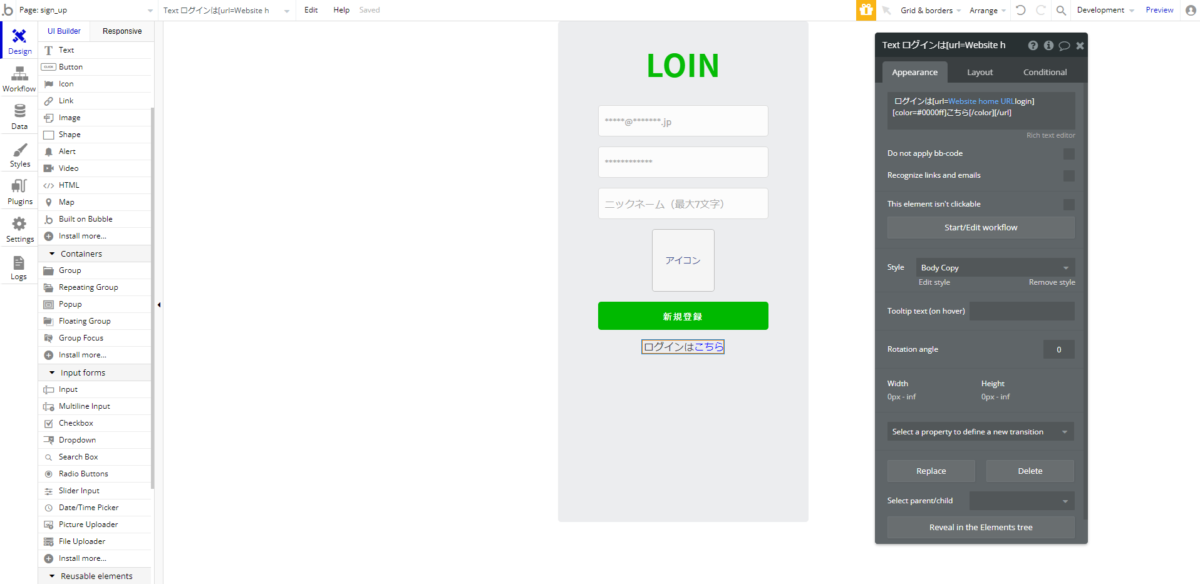
新規登録ページからもログインページへ遷移できるようにしましょう。
作成したText Elementを右クリック→copy
sign_upページのGroup Form内でPaste
Appearance
- Placeholder = ログインは[url=Website home URLlogin][color=#0000ff]こちら[/color][/url]
これで新規登録 ⇔ ログインの遷移が完了しました。
新規登録機能の作成
WorkFrowの設定をして、実際にユーザー登録できるようにします。
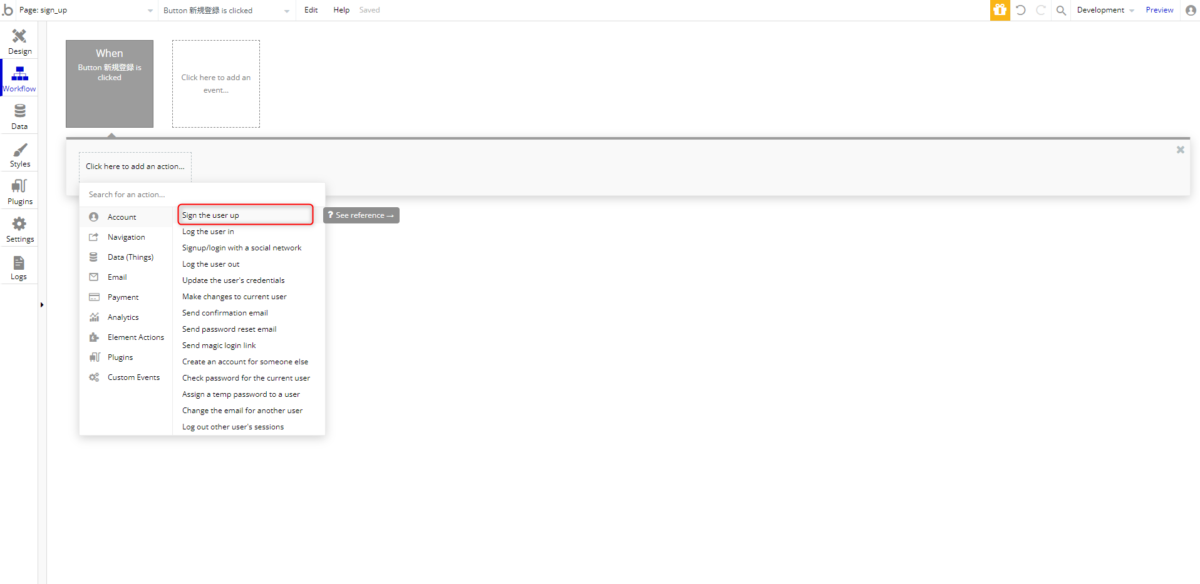
新規登録ボタンを選択し、Start/Edit workflowから設定していきます。
Click here to add an actionからAccount → Sign the user upを選択
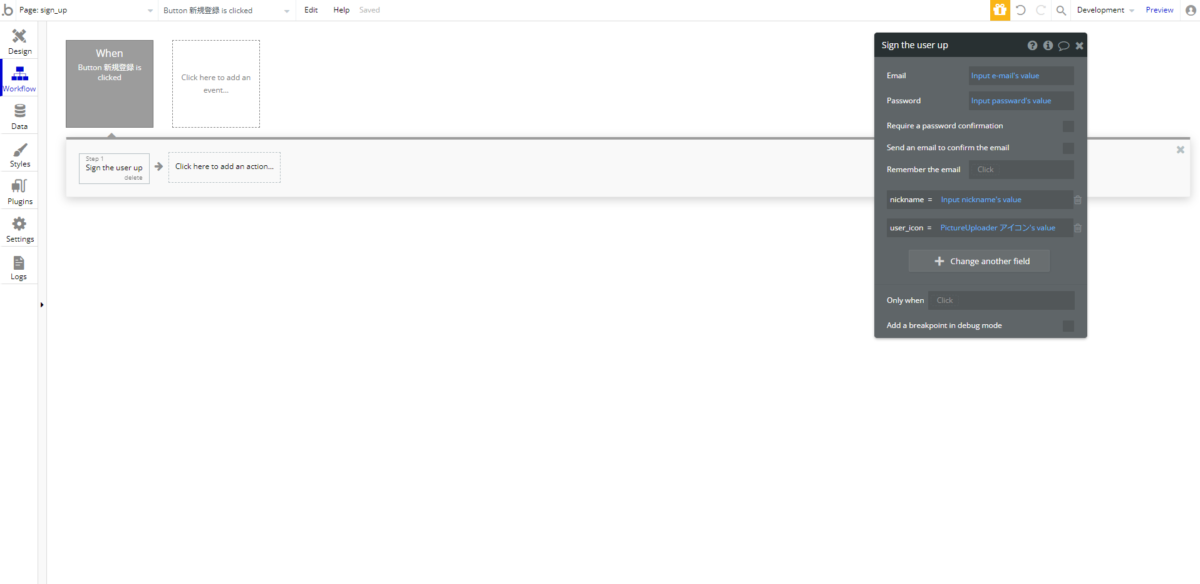
- Email = input email's value
- Password = input password's value
Change another field
データベースに上記以外のFieldが存在しないので、設定と同時に作ってしまいます。
Create a new fieldからField name = nickname, Field type = text
Create a new field からField name = user_icon, Field type = image
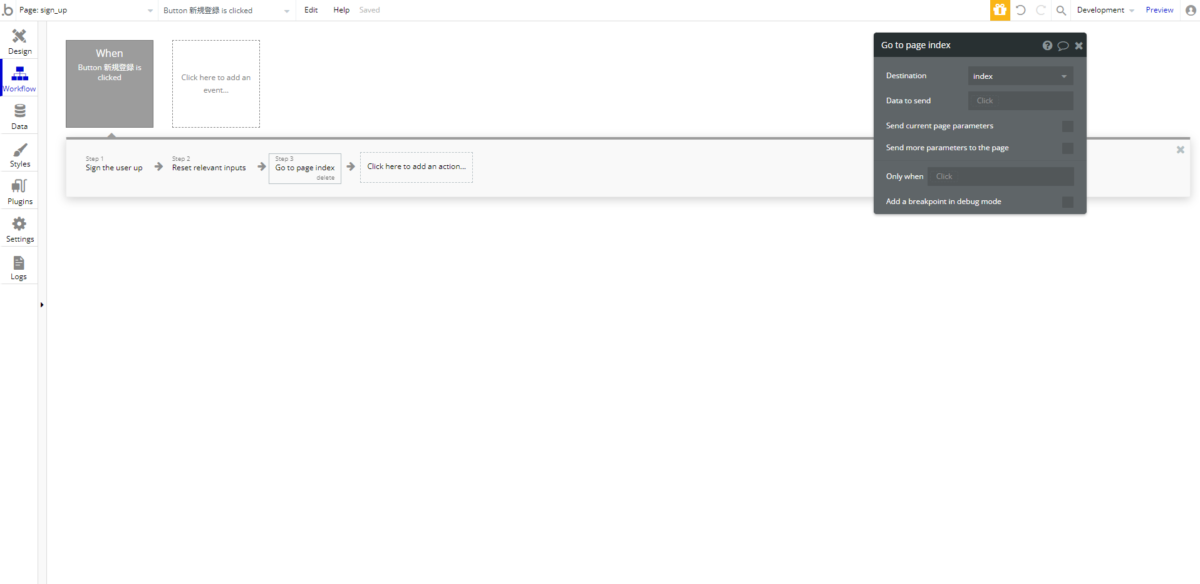
STEP2にはElementActionからReset inputを選択
STEP3にはNavigationからGo to page...を選択し、indexページを指定しておきます。
これでユーザー新規登録後にindexページへ遷移することができます。
ログイン機能の作成
ログインボタンを選択し、Start/Edit workflowから先ほどと同じようにWorkFlowを設定します。
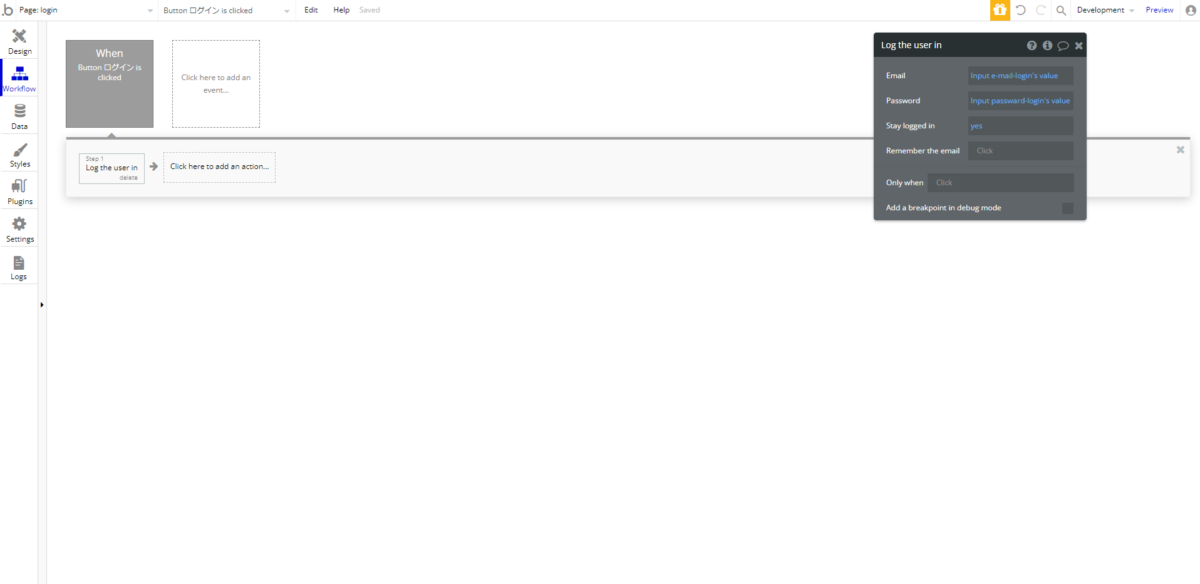
Click here to add action...からAccount → Log the user inを選択
- Email = input email-login's value
- Password = input password-login's value
STEP2にはElementActionからReset inputを選択
STEP3にはNavigationからGo to page...を選択し、indexページを指定しておきます。
新規登録と同じように、ログイン後にindexページへ遷移することができるようになりました。
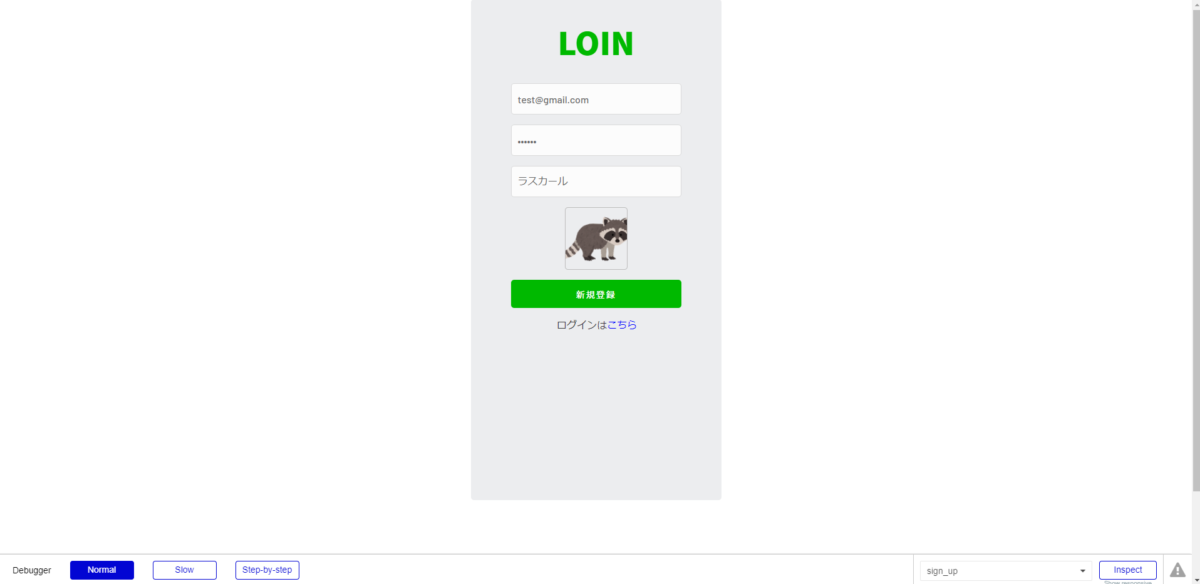
動作確認
sign_upページからPreviewして実際の動作を確認してみましょう。
indexページにまだ何も配置していないので、真っ白いページに遷移したかと思います。
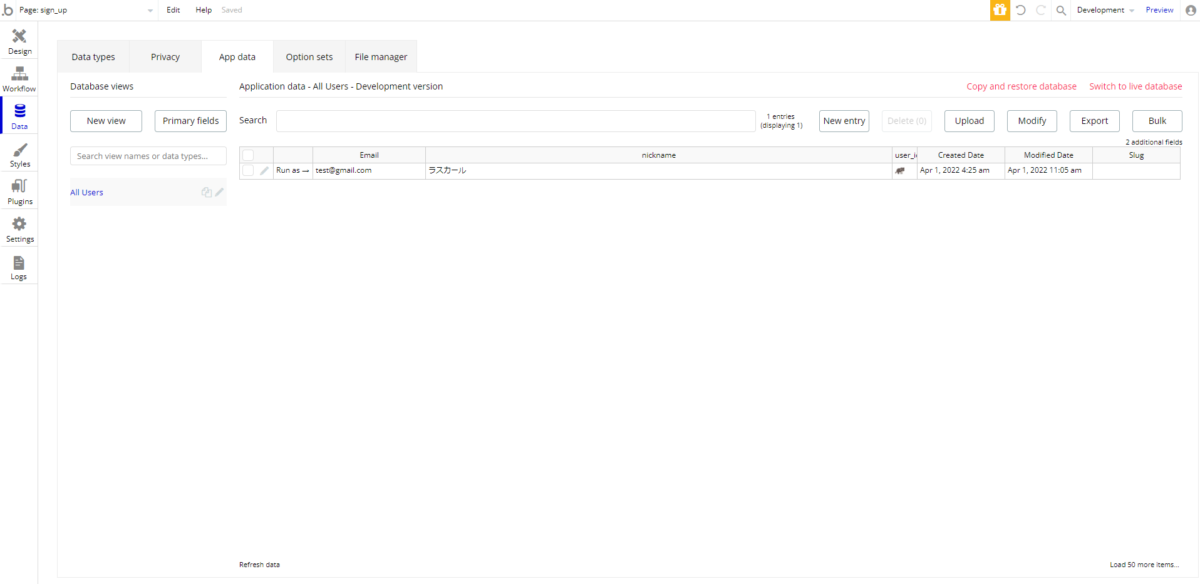
一旦Previewを閉じて、DateタブからAppdata→All Usersを選択すると先ほど作成したラスカールさんが登録されているのがわかります。
ログインページも同じ要領で試してみてください。
まとめ
以上でLOINの新規登録&ログインページの作成が完了です。
ご不明点がありましたら、お気軽にお問い合わせ下さい。
次回はUser一覧ページを作成していきます。
※追記事項:ボタンをマウスホバーしたときの色がデフォルトだったので、修正しました。
Button 新規登録&ログイン
Conditional
- BackGroundColor = #008F00
-

-
BubbleでLINE風チャットアプリ作成方法解説【おまけ】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...
-

-
BubbleでLINE風チャットアプリ作成方法解説【その5】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...
-

-
BubbleでLINE風チャットアプリ作成方法解説【その4】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...
-

-
BubbleでLINE風チャットアプリ作成方法解説【その3】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...
-

-
BubbleでLINE風チャットアプリ作成方法解説【その2】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...