こんにちは!
WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。
2021年10月よりフリーランスになりました!
主な仕事内容
- WEB制作(サーバー契約からデザイン、WordPressでの公開〜保守まで担当可能)
- ノーコードツールを使ったWEBアプリ開発
そしてそして、2021年3月より日本最大のノーコードコミュニティ【NoCodeCamp】のコミュニティマネージャーとなりました。
イベントの企画・運営を行っており、「朝からBubbleでじょん」という朝活イベントを毎朝5:00~6:00開催しております。

NoCodeCamp詳細は以下のリンクより確認することができます。
それではさっそくLINE風アプリ「LOIN」を作っていきましょう。
前提条件
- Bubbleに登録している(FreeプランでOK)
- Bubbleの触り方がなんとなくわかる
- ログイン機能や投稿機能を作ったことがある
これからBubbleを始める場合はわかりにくい部分が多々出てくると思うので、下記のサイトからハンズオンで学習することをオススメします。

参考
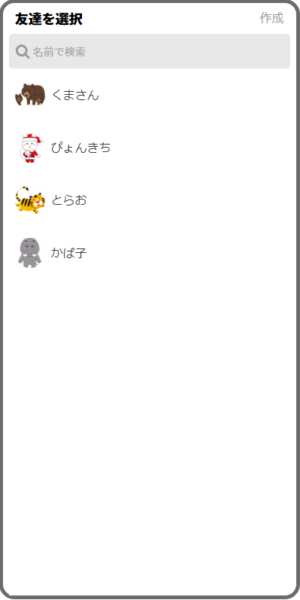
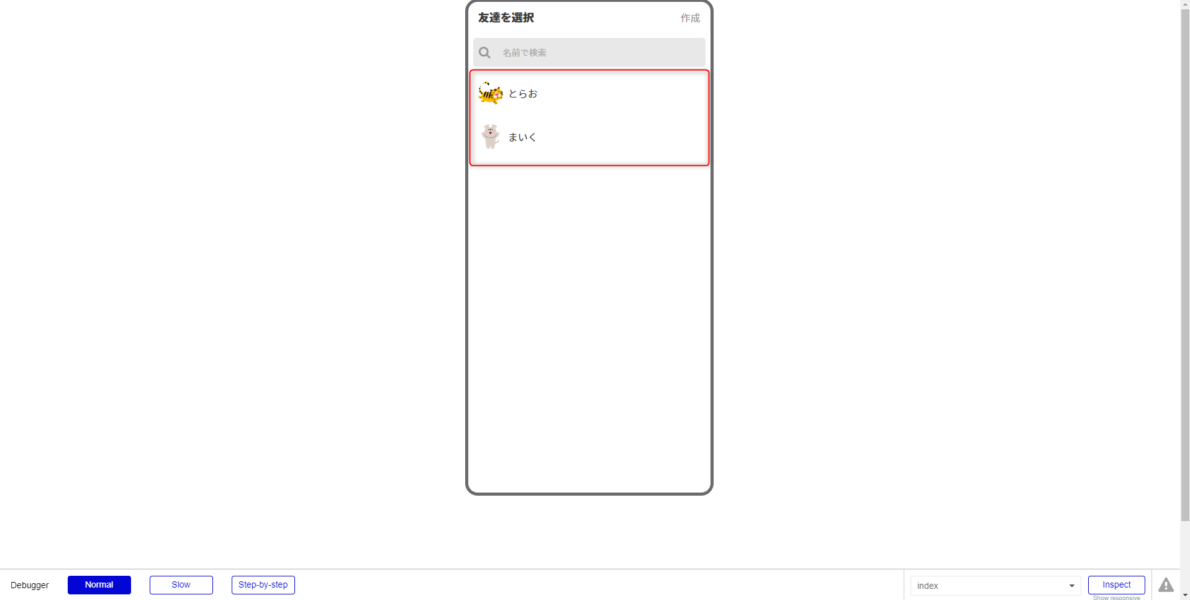
ユーザー一覧ページの作成
今回はこのようなユーザー一覧ページを作成していきます。
この章で学べること
- 新レスポンシブ基礎
- RepeatingGroupの使い方
- Privacy設定による表示切替
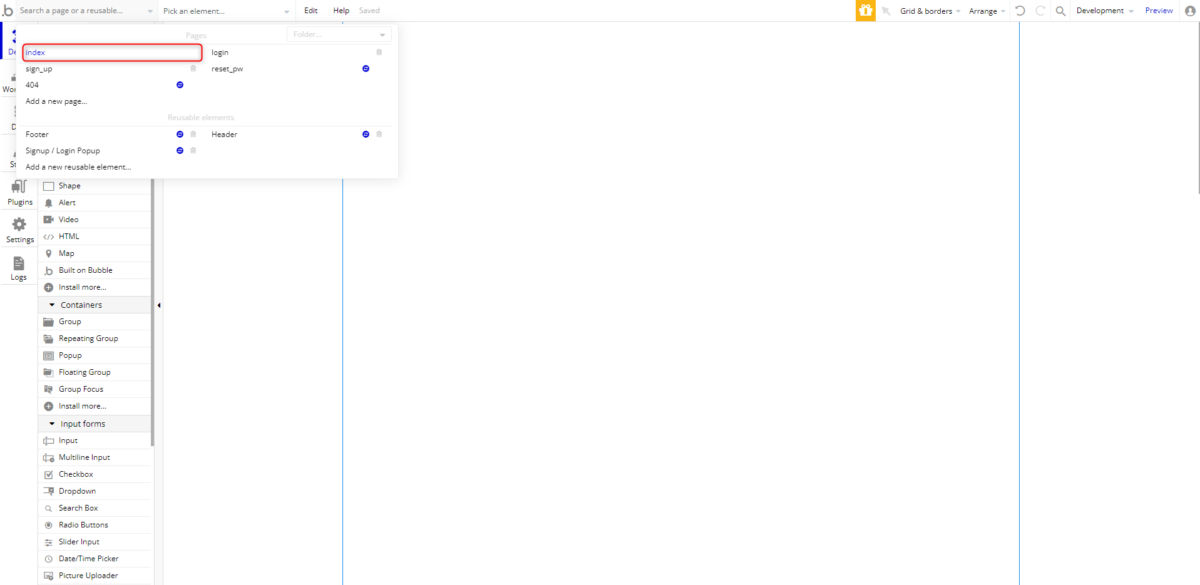
アプリ作成時に作られるindex pageを編集していきます。
※もし旧Responsiveであれば新Responsiveに変更しておいてください。
参考
- 新Responcive = 青色リロードマーク無し
- 新Responcive = 青色リロードマーク有り
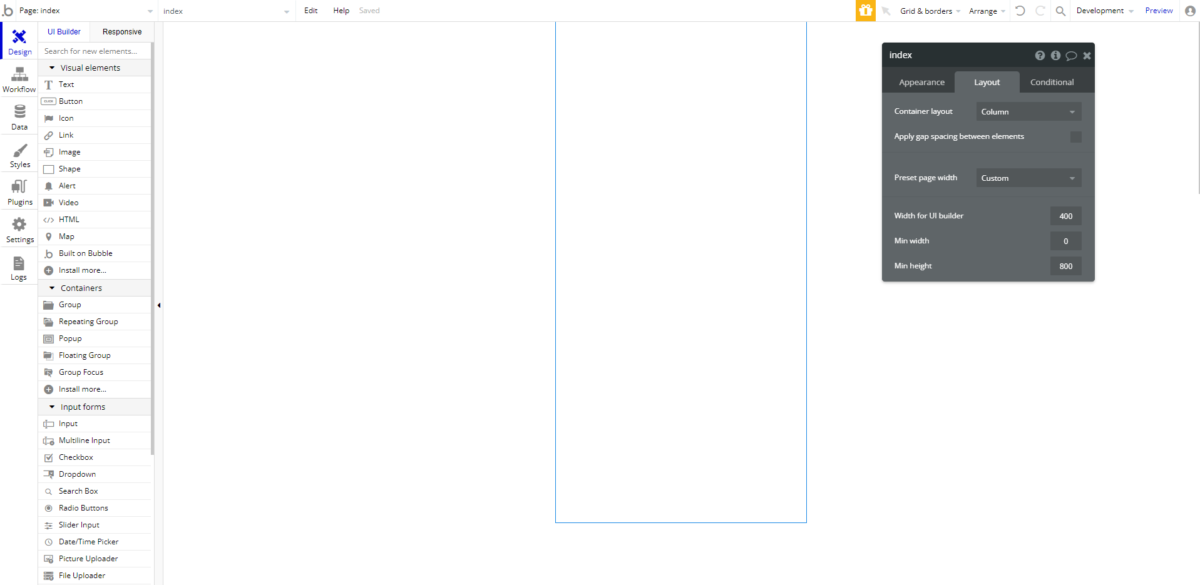
indexページの編集
- Container layout = Column
- Width for UI builder = 400
- Min height = 800
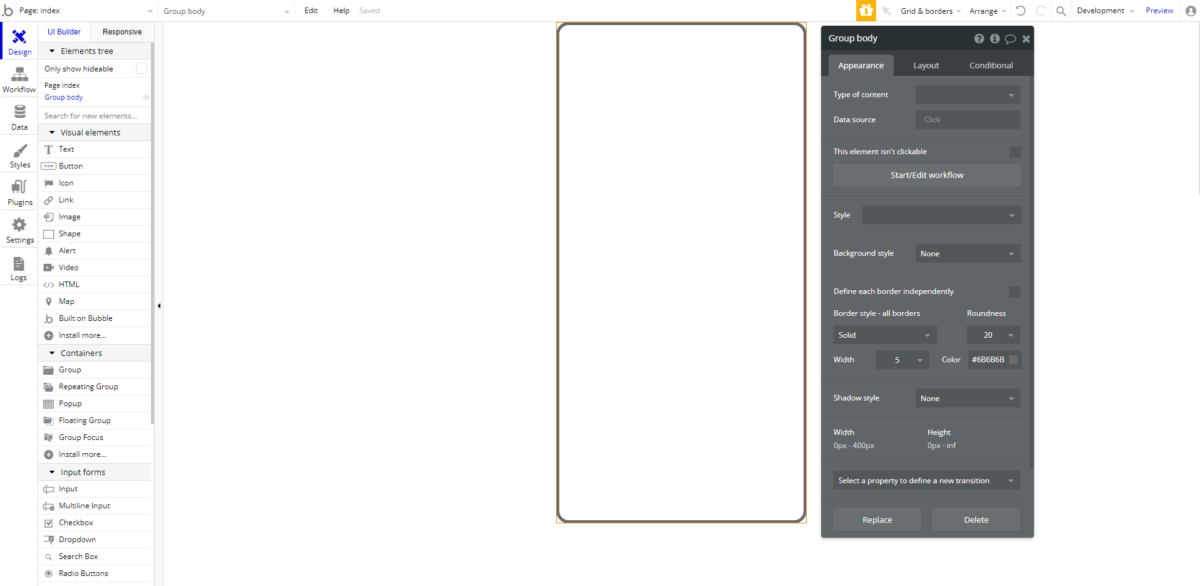
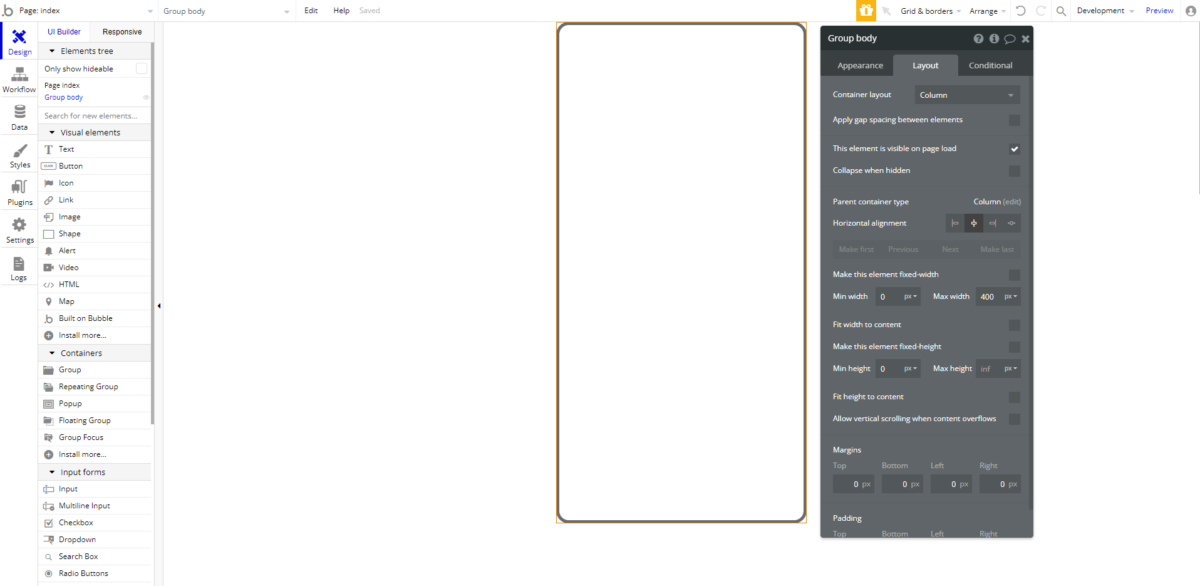
Group bodyの作成
Appearance
- Style = 未選択
- Background style = None
- Border style = Solid
- Roundness = 20
- Width = 5
- Color = #6B6B6B
Layout
- Container layout = Column
- Horizontal alignment = center
- Make this element fixed-width = チェック外す
- Min width = 0px
- Max width = 400px
- Min height = 0px
※Min height 800pxに変更
ヘッダーの作成
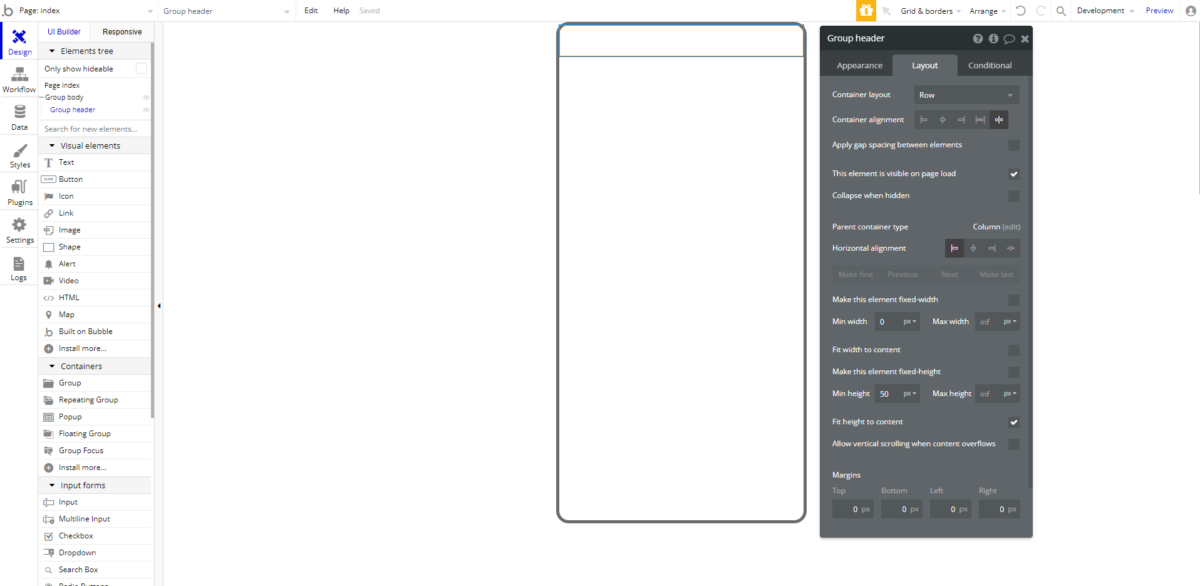
Group headerの作成
- Container layout = Row
子要素を横並びにしたいので、Rowを選択 - Container alignment = space between
※子要素を左右端寄せ、space aroundは中央寄せ - Min height = 50px
Elementの存在がわかりにくくなるので50pxにしておき、子要素設定後にMin height = 0pxに変更します。
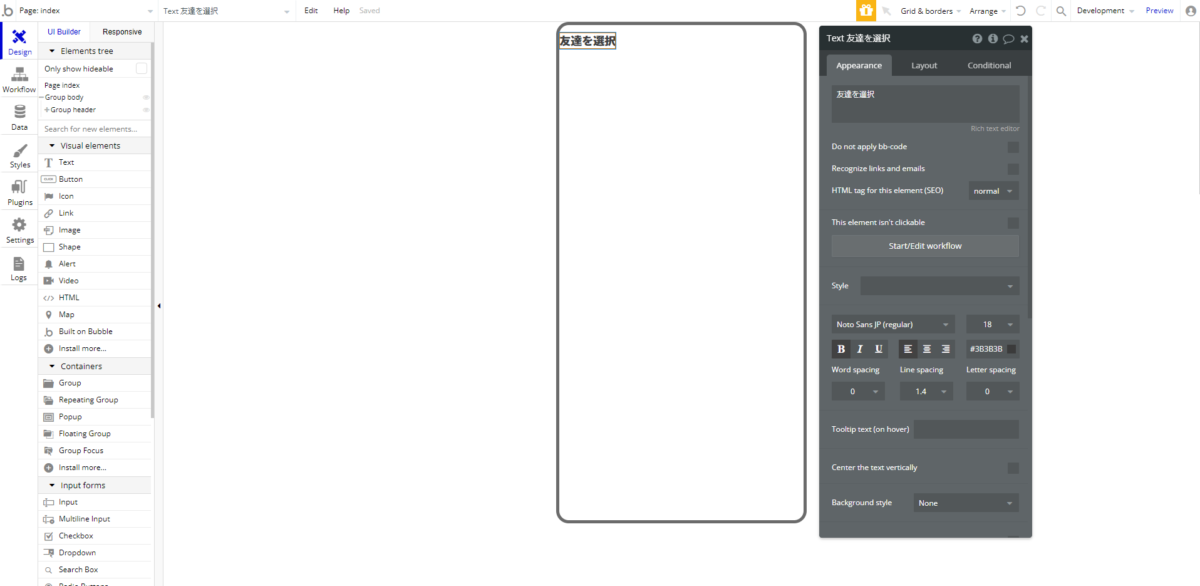
Text 友達を選択を作成
Appearance
- Font = Noto Sans Jp(regular)
- font-size = 18px
- font-weight = bold
Layout
- Vertical arignment = centered
- Make this element fixed-width = チェック外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 0px
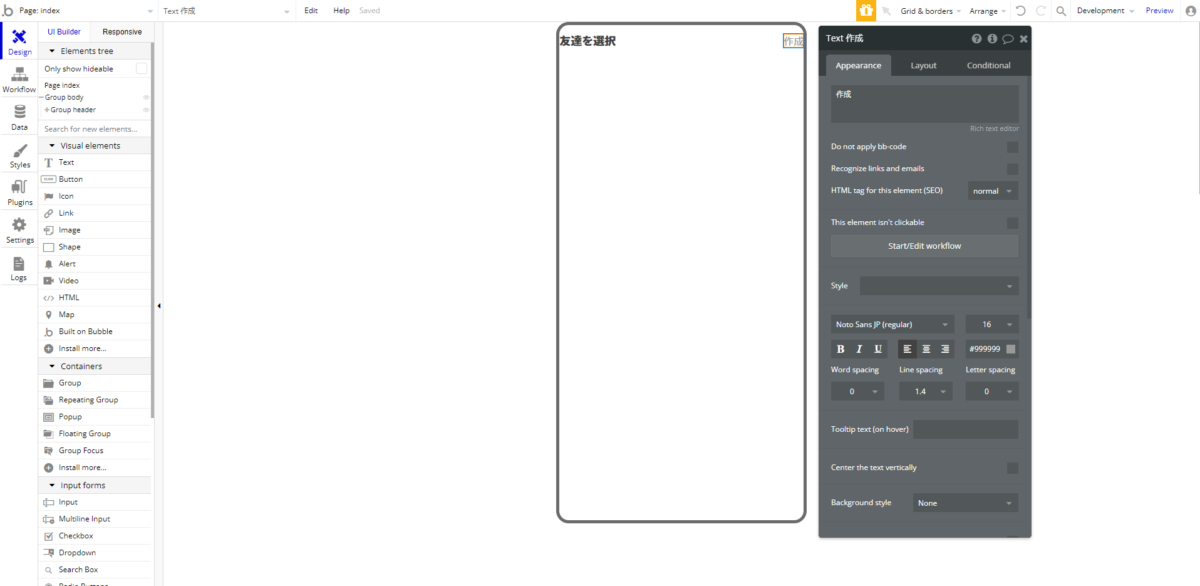
Text 作成を作成
上記で作成したText 友達を選択をコピーします。
Appearance
- font-size = 16px
- font-color = #999999
しかし、このままでは左右の端によりすぎているので、新たにグループで囲って余白を設定します。
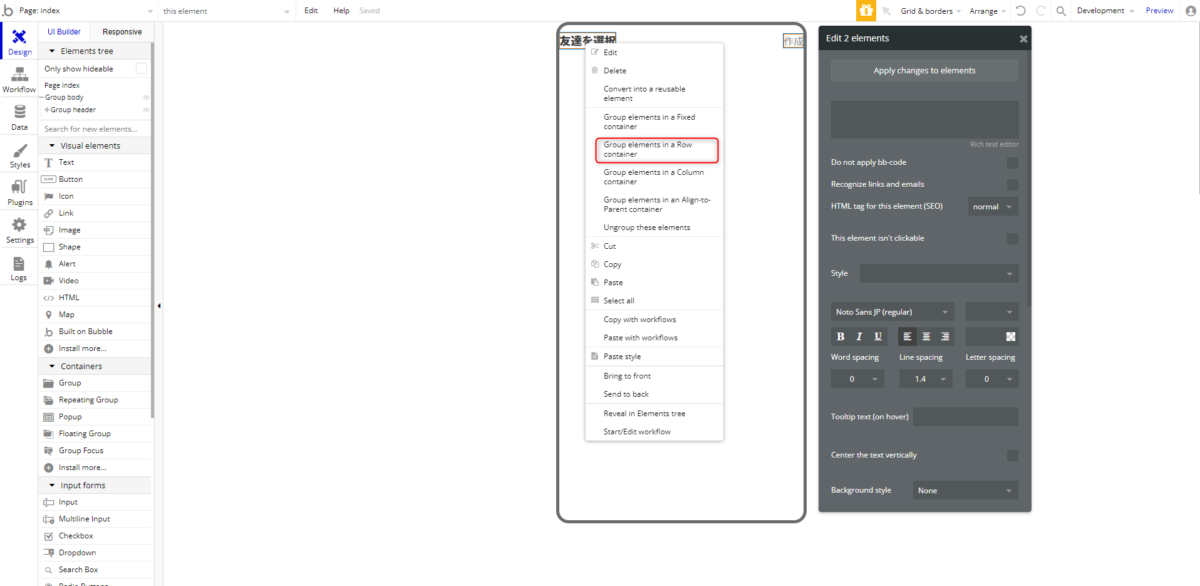
Group header-titleを作成
Text 友達を選択とText 作成をShiftを押しながらクリックし、Group elements in a Row containerを選択
- Container alignment = Space between
- Make this element fixed-width = チェック外す
- Min width = 0px
- Fit width to content = チェック外す
- Min height = 0px
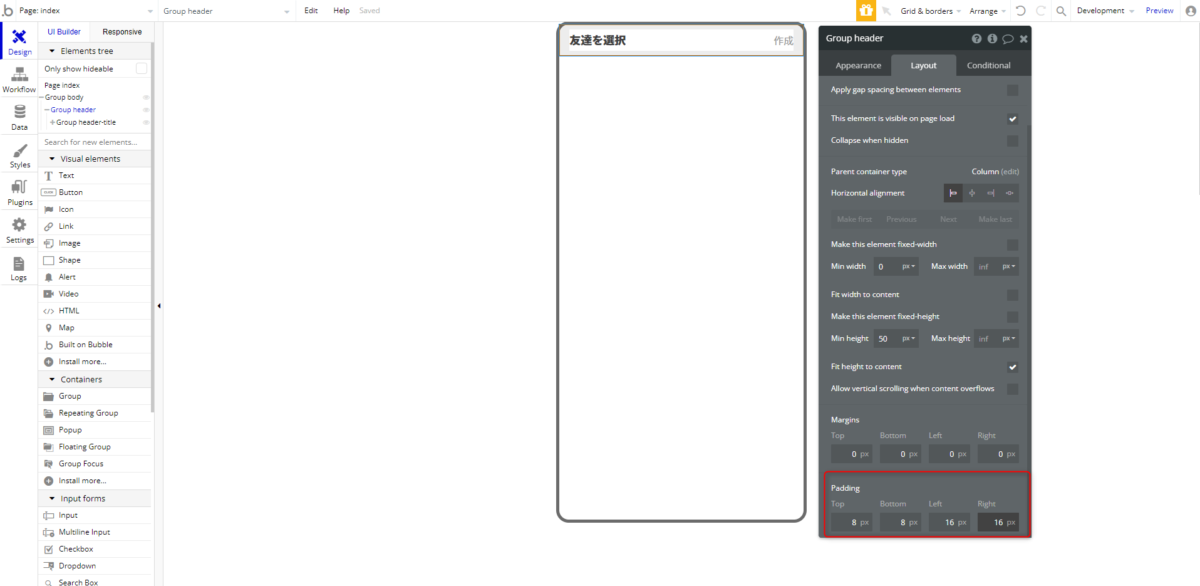
このGroupの親要素にPaddingを設定します。
※Marginsは要素と要素の距離、Paddingは要素内の距離
Padding
- Top: 8px
- Bottom: 8px
- Left: 16px
- Right: 16px
検索フォームの作成
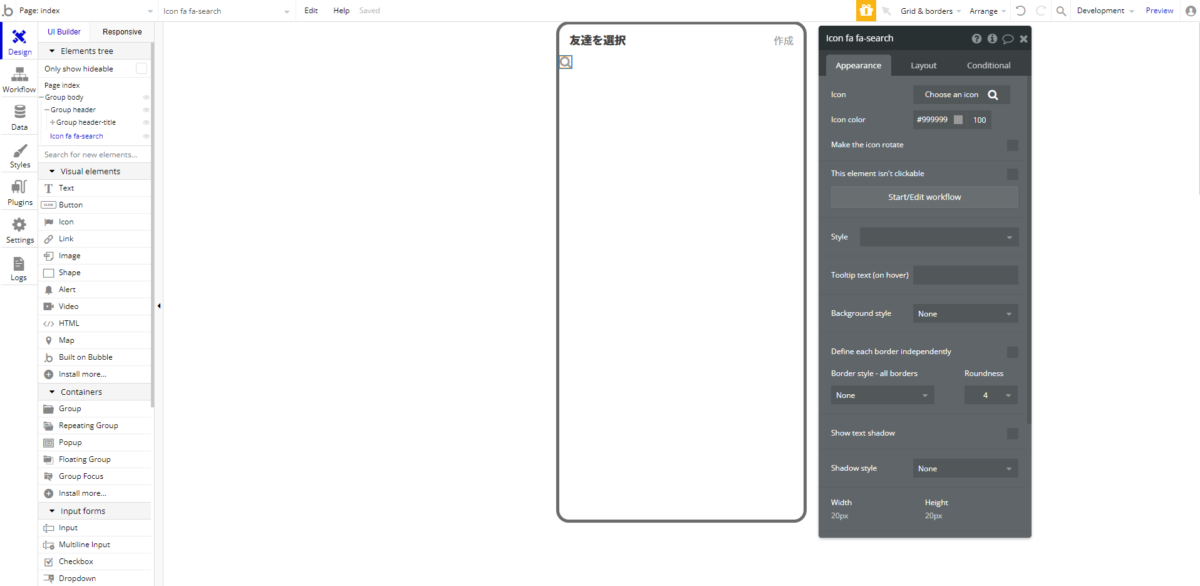
iconを作成
Appearance
- Icon = Choose an icon (search)
- Style = 未選択
- Icon color = #999999
Layout
- Vertical alignment = centered
- Width = 20px
- Height = 20px
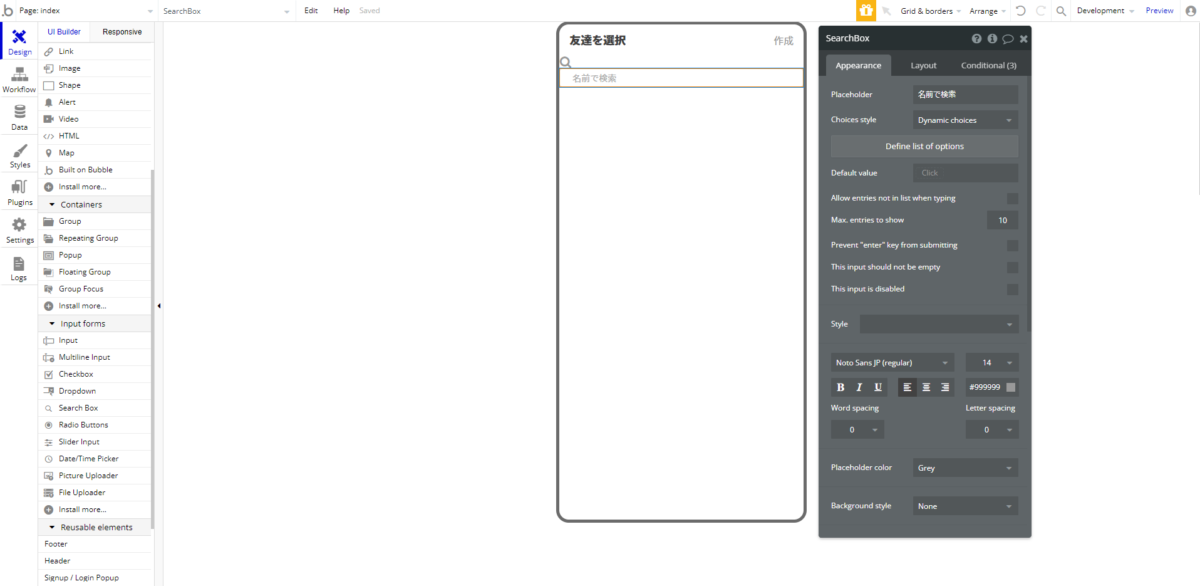
SearchBoxを作成
Input formsからSearch Boxを選択
Appearance
- Placeholder = 名前で検索
- font-family = noto sans jp(regular)
- font-size = 14px
- Backgroud style = none
- Border style - all borders = None
Layout
- Make this element fixed-width = チェック外す
- Min width = 0px
- Height = 30px
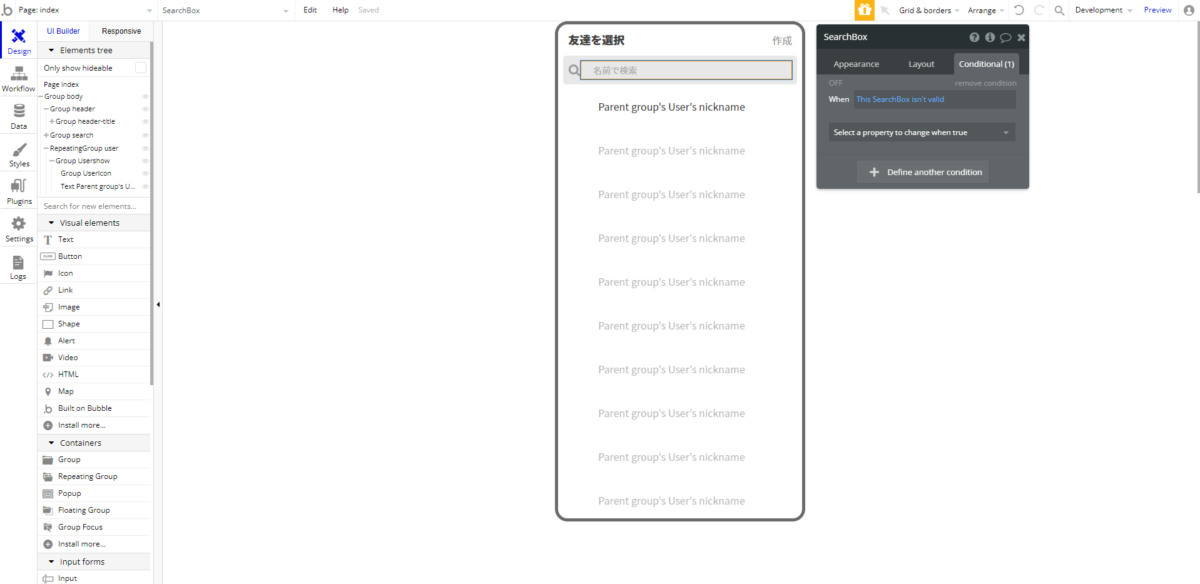
Conditional
- The SearchBox is focusedに関連するConditionalをremove condition
グループ全体をinput formっぽくしたいので、フォーカスが当たっても変化しないようにします。
これで検索アイコンと検索フォームが作成できました。
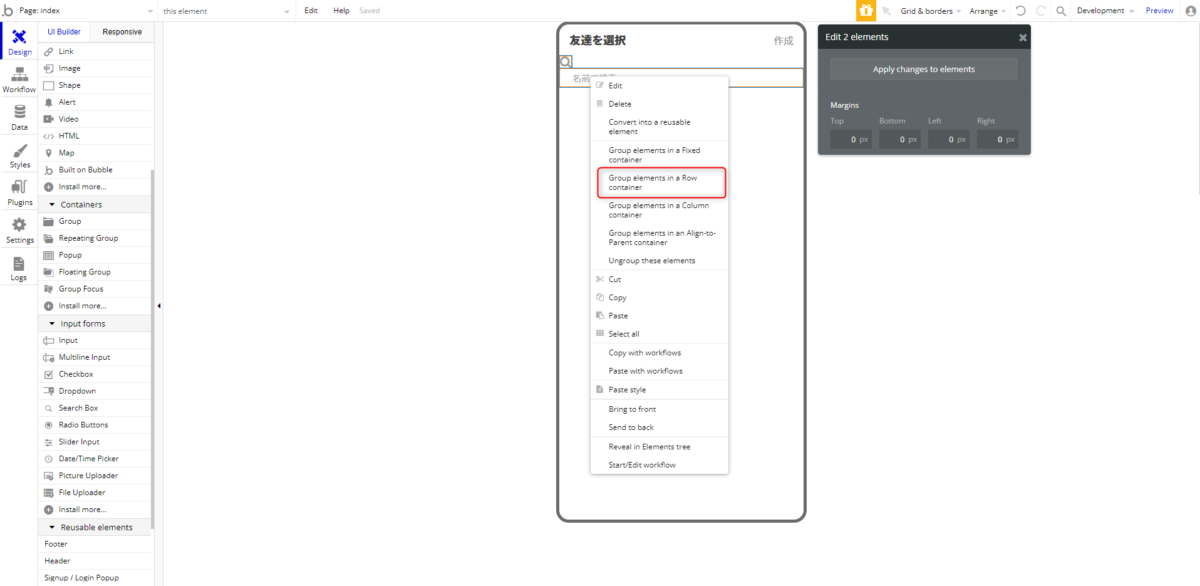
先ほどと同じように2つのElementを選択し、Group化します。
作成したGroupをGroup searchに名称変更
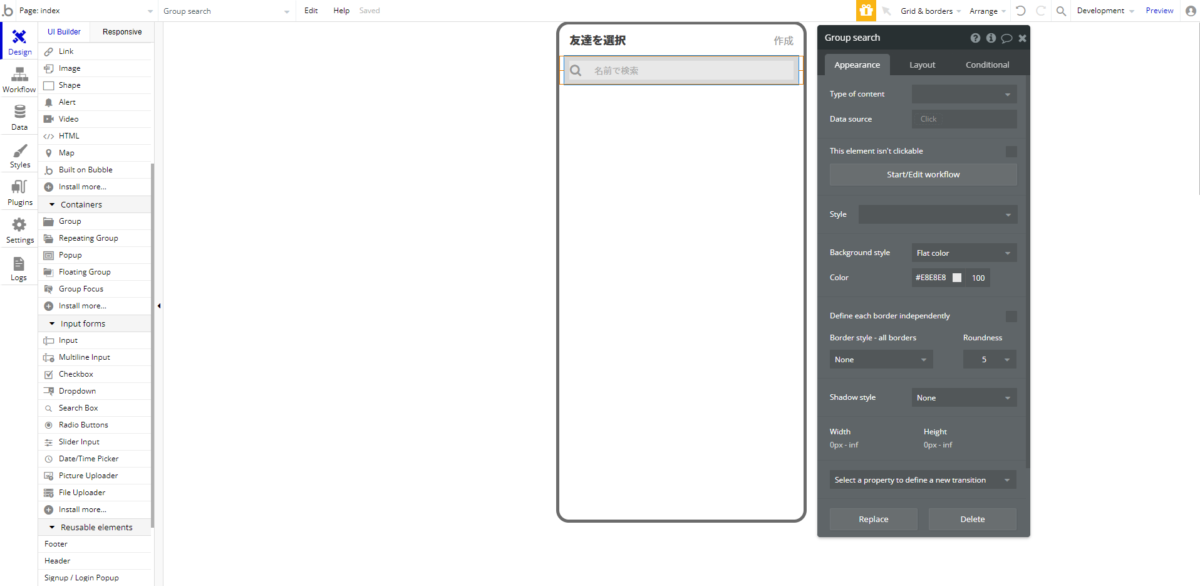
Appearance
- Background style = Flat color
- Color = #E8E8E8
- Roundness = 5
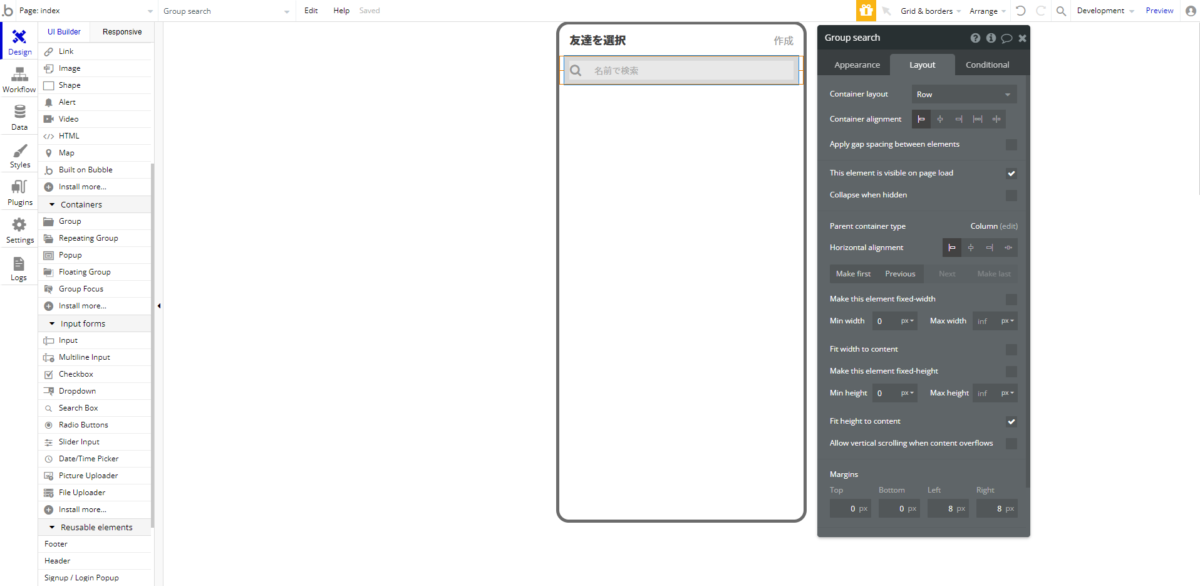
Layout
- Make this element fixed-width = チェック外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 0px
これで検索バーの左端にアイコンがあるように見せることができました。
Placeholderの余白調整も必要ないので、InputFormにも使うことができます。
ユーザー一覧表示の作成
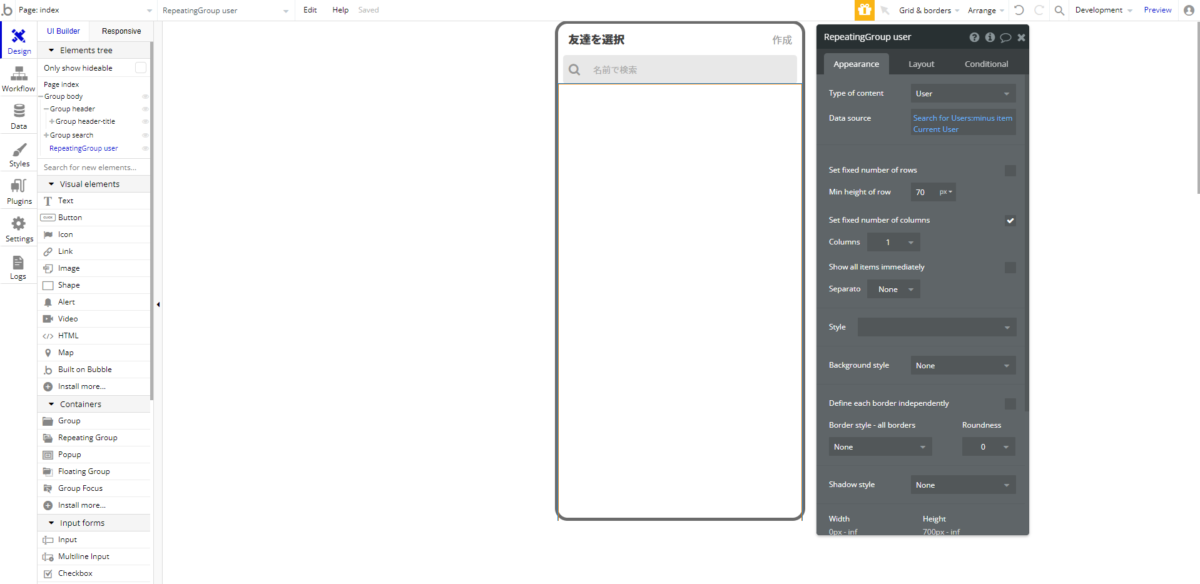
Repeating Group を作成
ContainersからRepeating GroupをGroup body内に配置
※中身の要素を繰り返し表示するContainerになります。
Appearance
- Type of content = User
- Date source = Search for Users:minus item Current User
- Set fixed number of rows = チェック外す
- Min height of row = 70px
1枠当たりの高さ調整 - Separato = None
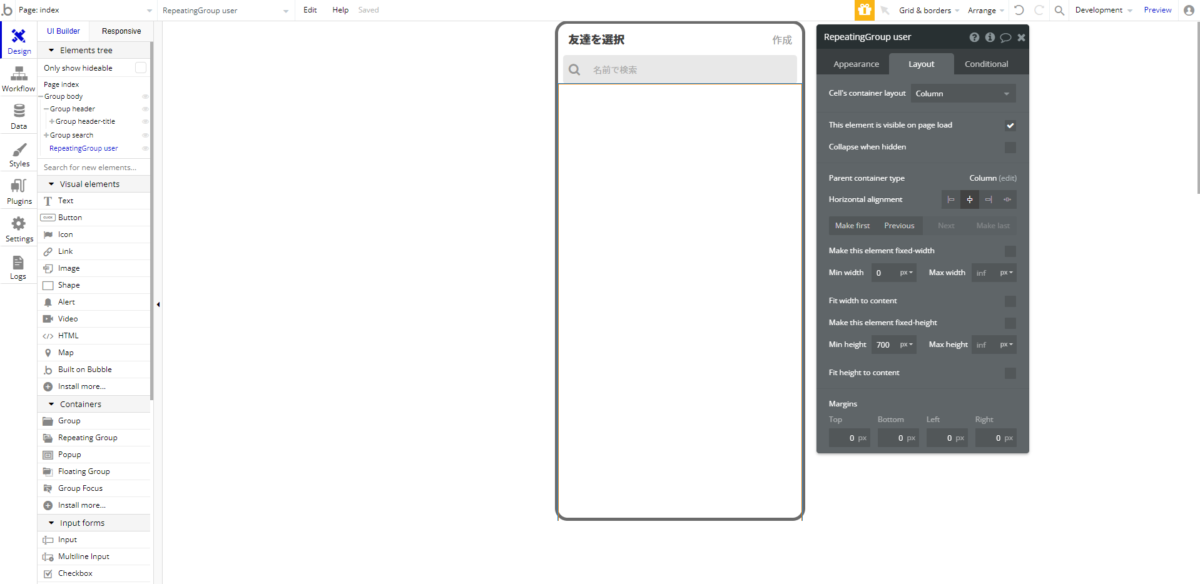
Layout
- Cell's containere layout = Column
- Make this element fixed-width = チェック外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 700px
ユーザーアイコンと名前を表示するElementを配置するためのGroupを作成します。
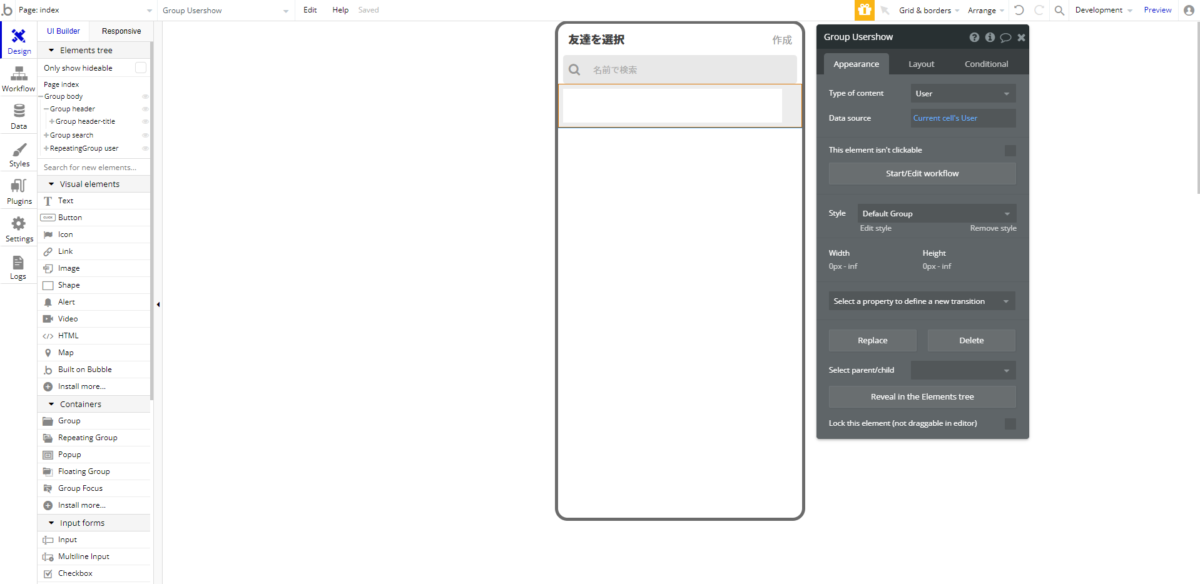
Group Usershowを作成
Appearance
- Type of content = User
- Date source = Current cell's User
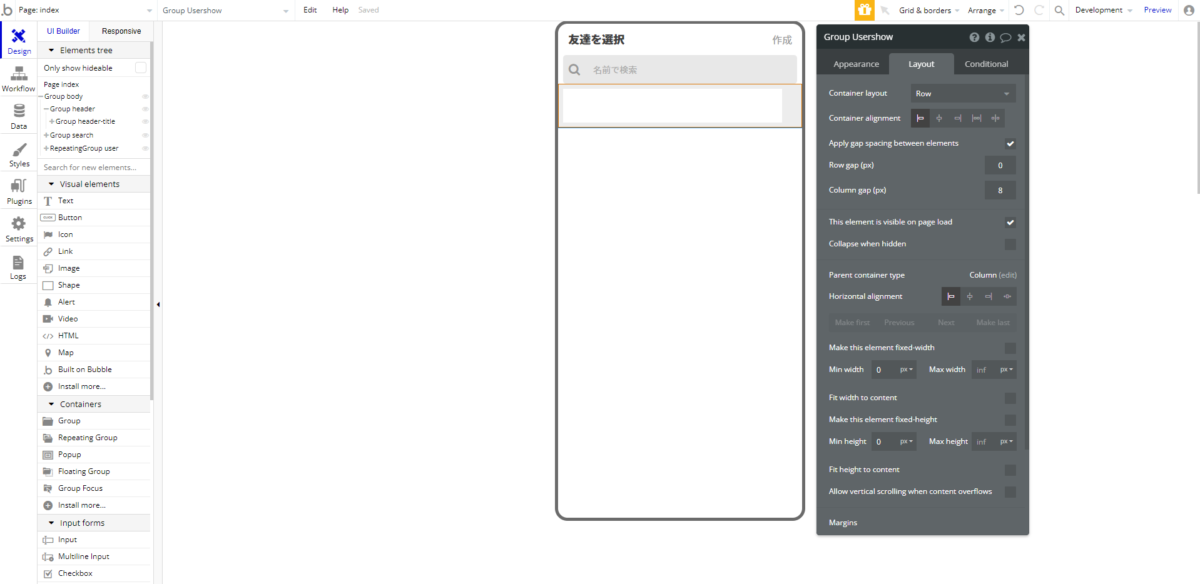
Layout
- Cell's containere layout = Row
- Apply gap spacing between elements = チェック
- Column gap(px) = 8px
- Make this element fixed-width = チェック外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 0px
- Padding = top: 8px, Bottom: 8px, Left: 8px, Right: 32px
PaddingRightのみ数値が大きいのは、ブラウザによってRepeatingGroupの右側にスクロールバーが表示されてしまい、レイアウト崩れにつながるためです。
Group UserIconとtext UsernameをGroup Usershow内に作成
UserIconはImageで表示したくなりますが、Group elementsで作成した方が扱いやすいので、Groupの背景をImageに変更し作成します。
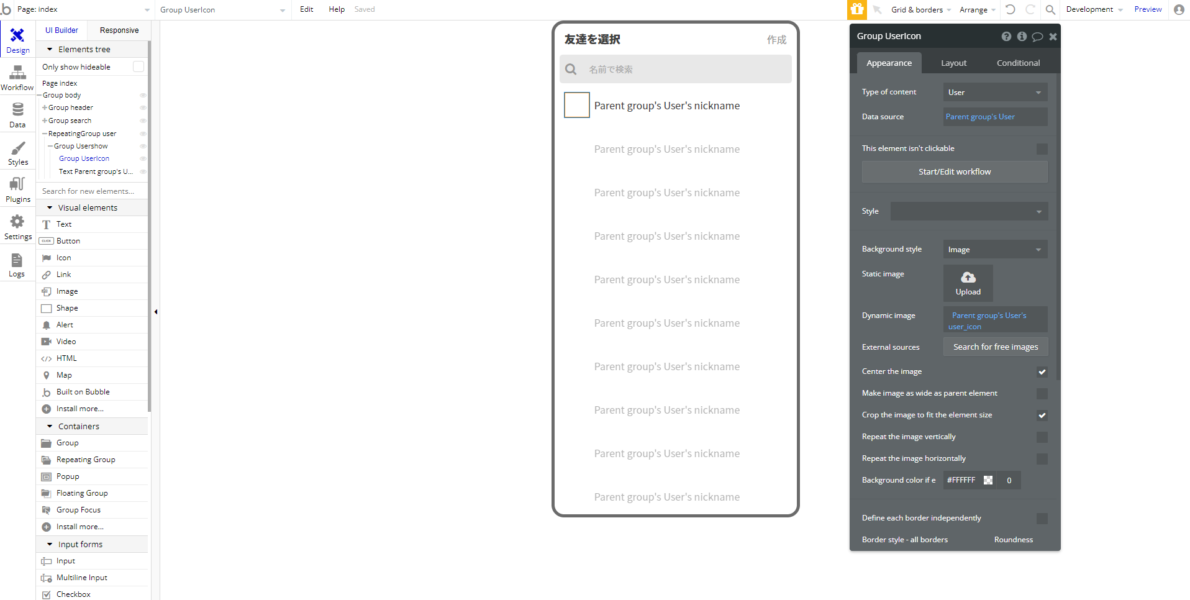
Appearance
- Type of content = User
- Date source = Parent group's User
- Background style = Image
- Dynamic image = Parent group's User's user_icon
- Roundness = 20
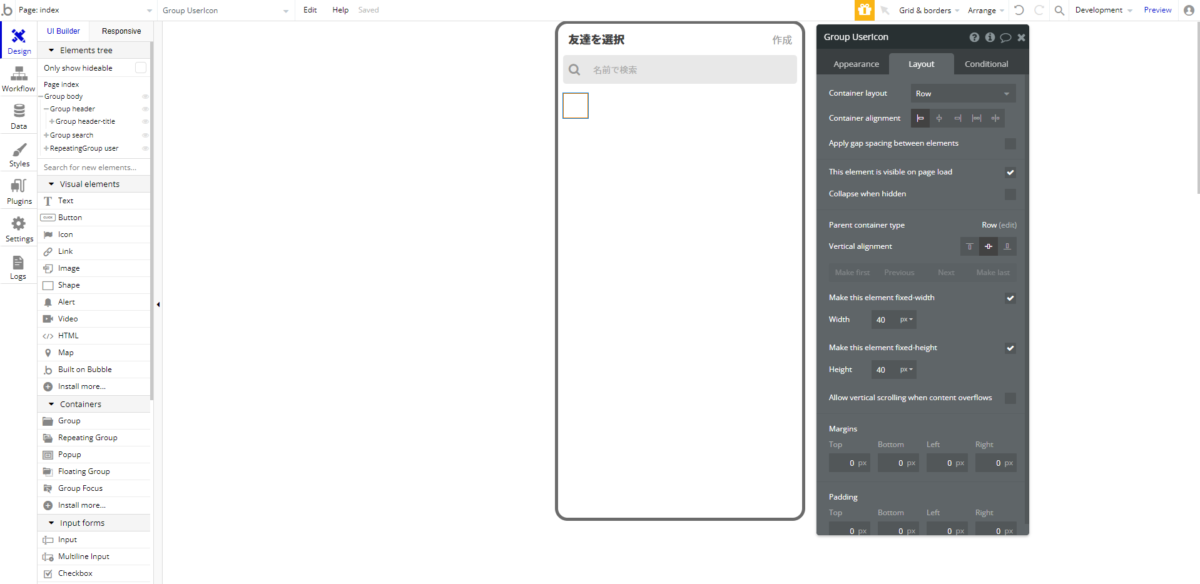
Layout
- Cell's containere layout = Row
- Width = 40px
- Height = 40px
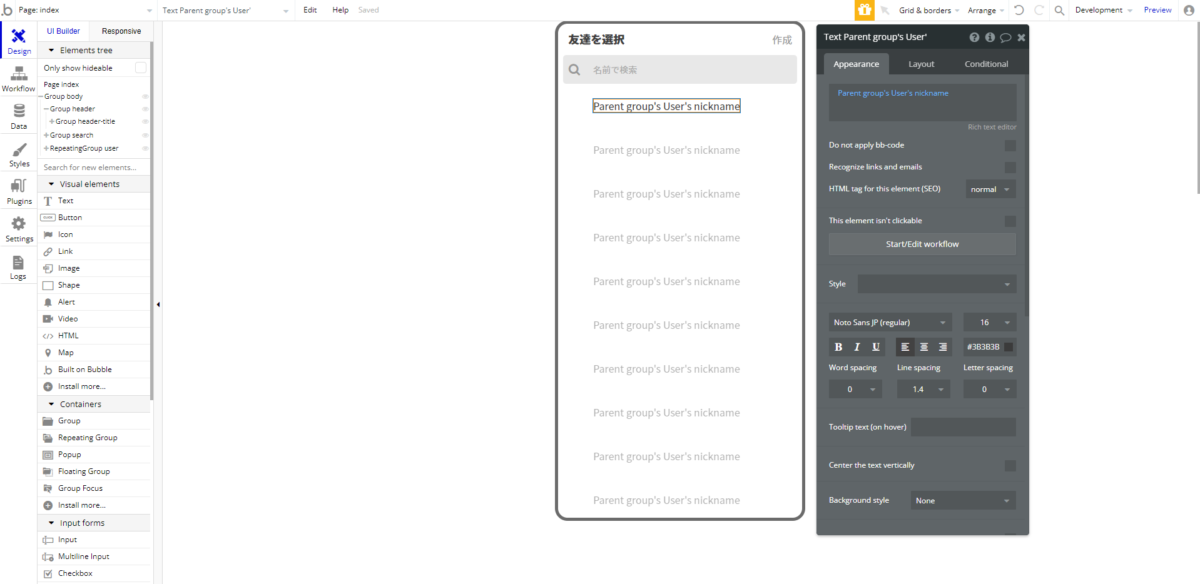
Appearance
- Parent group's User's nickname
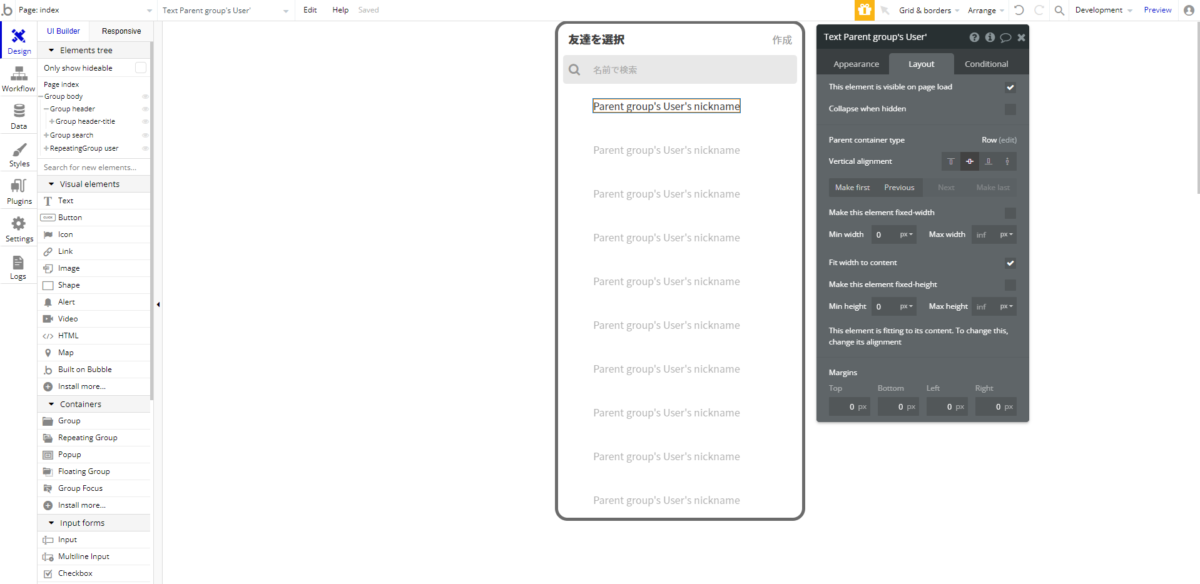
Layout
- Vertical alignmnt = Centered
- Make this element fixed-width = チェック外す
- Min width = 0px
- Fit width to content = チェック
- Min height = 0px
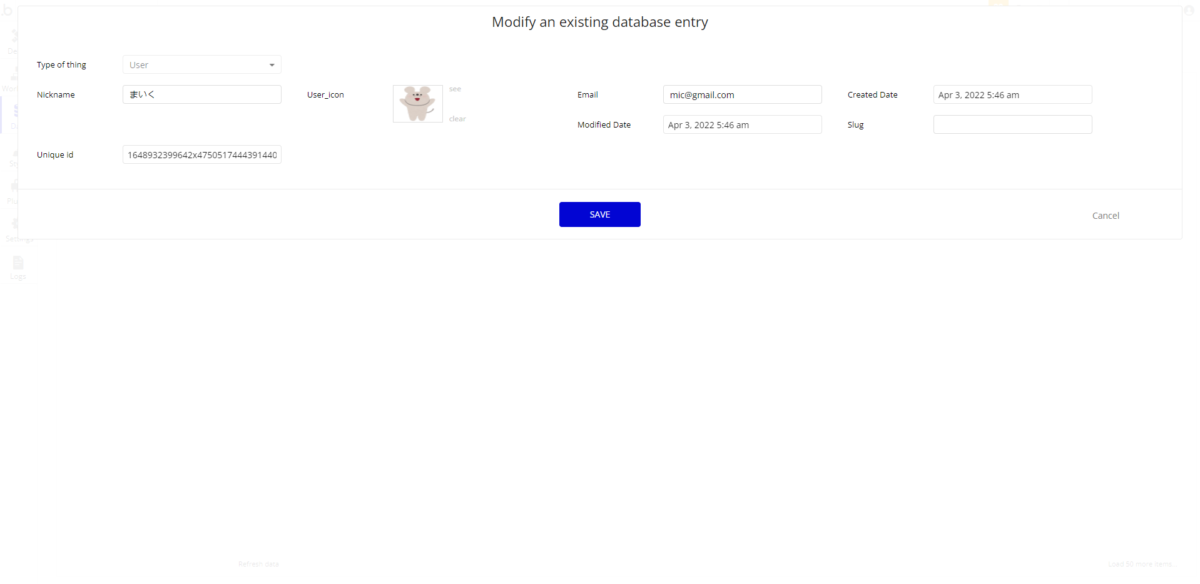
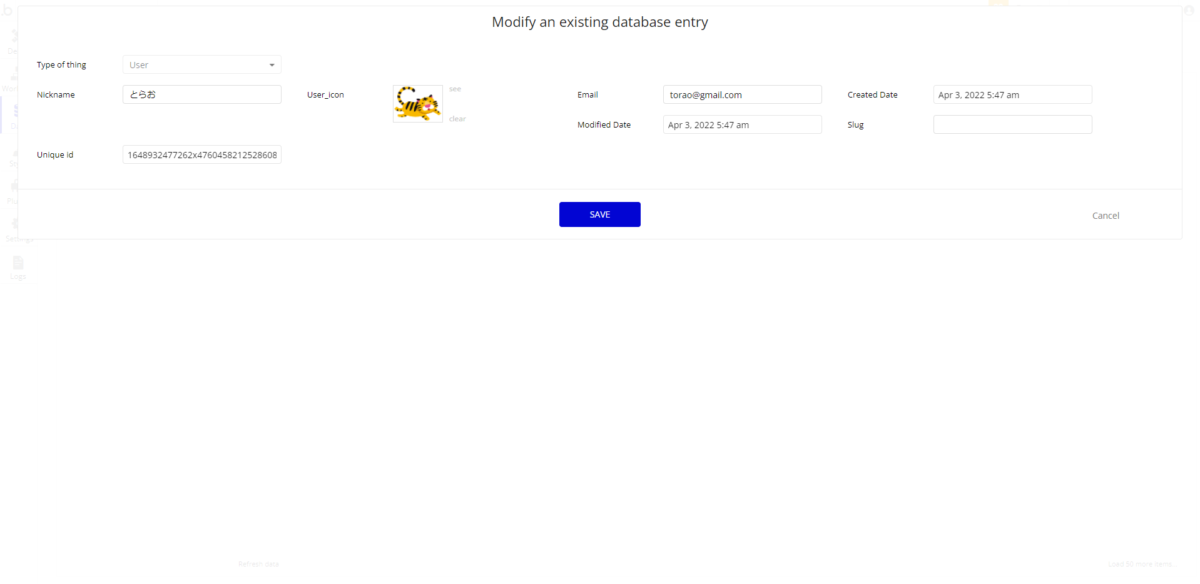
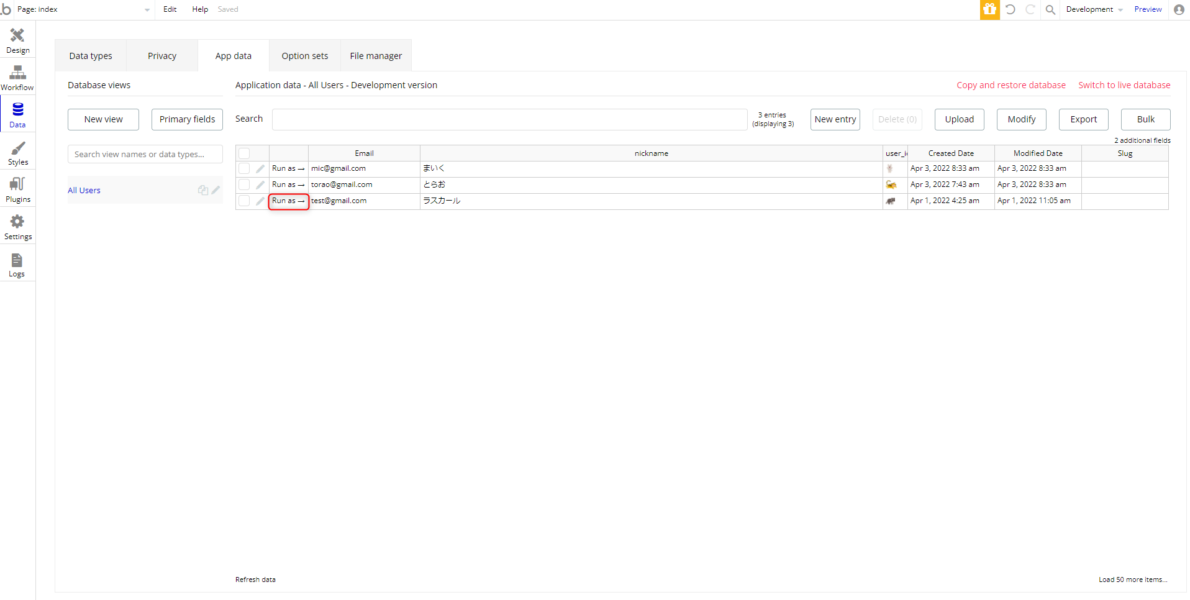
Userを2人ほど追加して、前回作成したラスカールさんでログインして確認してみましょう。
Data -> App data -> All Users -> ラスカールさんでRun asをクリック

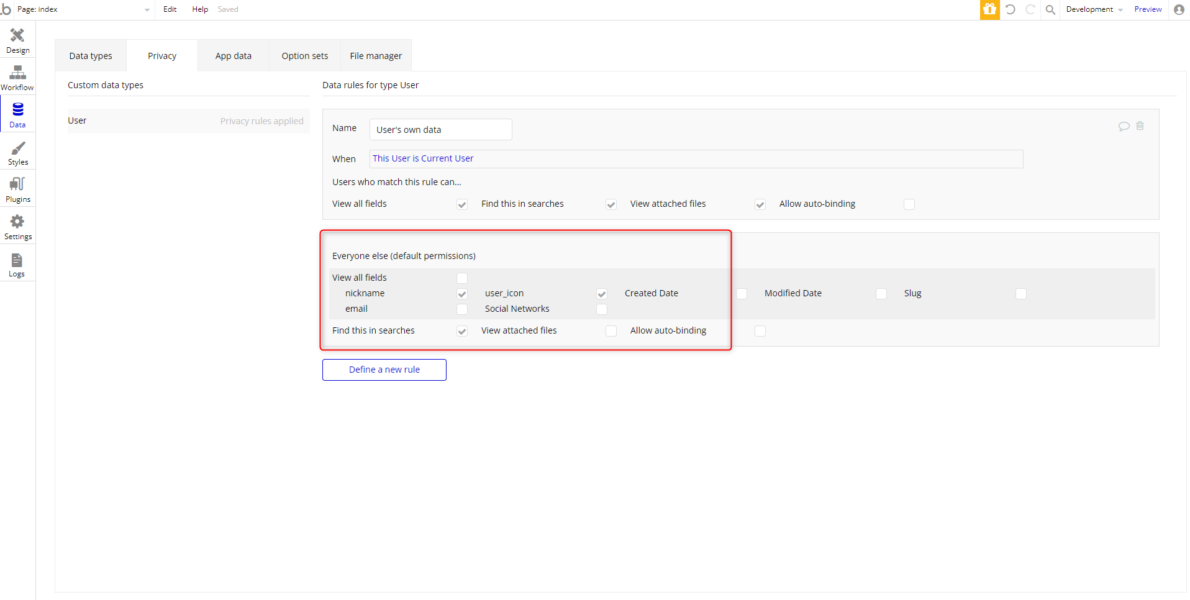
これはユーザーのプライバシー設定が初期値のため、検索や表示ができないようになっているからです。
ここめちゃくちゃはまりやすいポイントなので、CurrentUser以外表示できない場合はPrivacyが引っかかっている可能性があります。
Everyone else
以下にチェックを入れます。
- nickname
- user_icon
- Find this in searches
これでラスカールさん以外の2人が見えるようになりました。
まとめ
以上でLOINのUser一覧ページの作成が完了です。
マウスホバー時に背景色が変わるとわかりやすいと思うので、余裕のある方はチャレンジしてみてください。
次回はトークルーム一覧ページを作成していきます。
-

-
BubbleでLINE風チャットアプリ作成方法解説【おまけ】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...
-

-
BubbleでLINE風チャットアプリ作成方法解説【その5】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...
-

-
BubbleでLINE風チャットアプリ作成方法解説【その4】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...
-

-
BubbleでLINE風チャットアプリ作成方法解説【その3】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...
-

-
BubbleでLINE風チャットアプリ作成方法解説【その2】 ~新レスポンシブ対応~
こんにちは! WEB制作、Bubble開発で生計を立て、2023年までにフィンランド起業を目指している、まさひで(@john01tgmck)です。 2021年10月よりフリーランスになりました! 主な ...