4月20日〜6月末(76期)までテックキャンプ エンジニア転職コースを受講し、現在IT企業へ転職活動中のまさひで(@john01tgmck)です。
WordPressのテーマによっては最初から文字を枠線で囲めるボタンがあります。
こんなの
このような見た目を整える部分はCSSで構成されているので、HTML/CSS基礎があれば変更することが可能です。
今回は1から囲み文字を作り、投稿時にワンクリックで表示できるようにします。
囲み枠の設定方法
スタイルを調達
まず初めに、どのようなスタイルを作成したいのか検索します。
『WP 囲み枠 スタイル』などで検索するといろいろ出てきます。
参考にしたサイト(WordPressで文章に囲み枠をつける方法をわかりやすく解説!)
コード
コード自体の説明はこちらの記事を参考にしてみてください。
-

-
参考WordPressを扱う上で幸せになれるプログラミング知識(HTML/CSS)
4月20日〜6月末(76期)までテックキャンプ エンジニア転職コースを受講し、現在IT企業へ転職活動中のまさひで(@john01tgmck)です。 テックキャンプ の学習環境や、受講して感じたこと、転 ...
続きを見る
スタイルの確認
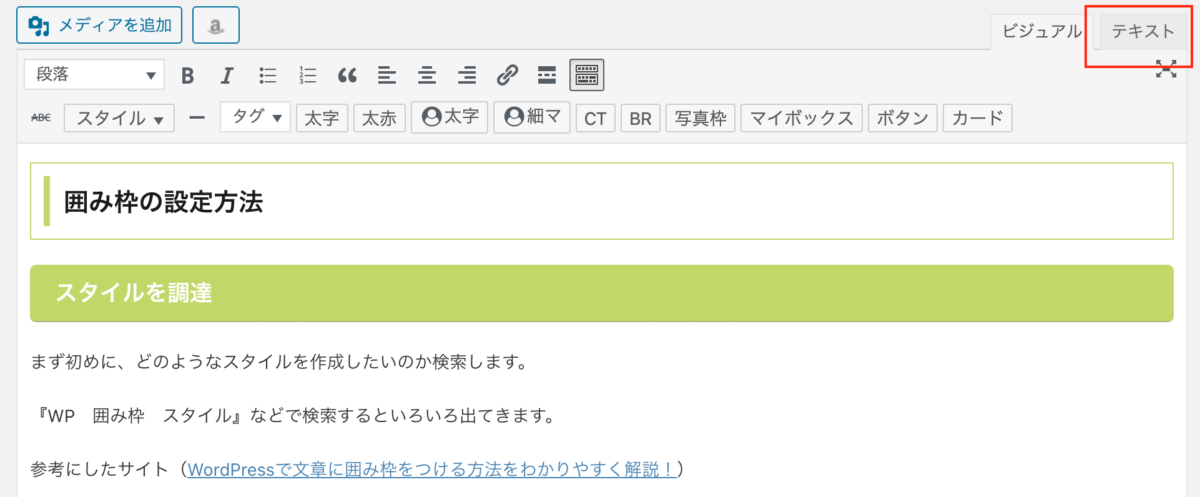
まずは、テキストから直接貼り付けて見た目を確認します。*ClassicEditorを使用しています。
コード内容がわからなくても、<div>から</div>までが囲み枠を形成しているブロックだと思ってください。

注意ポイント
- 文字を最初に全て消すとdivタグが消えてしまう
- 全角文字が入っていると適用されない(ダブルクォーテーションに注意)
WordPressで文章に囲み枠をつける方法をわかりやすく解説!
こちらのサイトの注記書きにも書いていますが、そのままコピペするとダブルクォーテーション(””)が全角になるそうです。
表示されないと思ったら全角になっているところはないか確認してみてください。
ショートカットの作成
これで自分の欲しい囲み枠の取得方法〜確認までできました。
次は毎回テキストに貼り付けるのはめんどいので、使いまわせるようにショートカットを作成します。
プラグイン:AddQuicktagのインストール
このプラグインを導入することにより、予め囲み枠を設定しておき、クイックタグで使用できると言うメリットがあります。
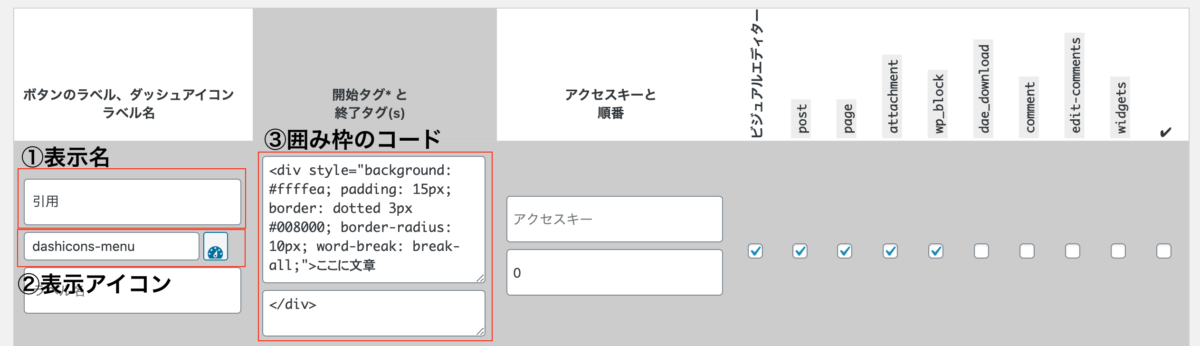
設定からAddQuicktagを選択(変更する部分は以下の3点になります。)
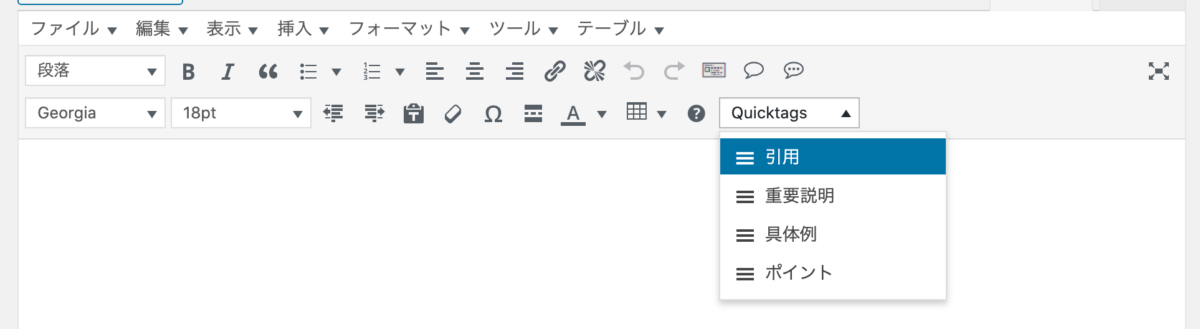
変更を保存し、投稿画面にうつると、Quicktagが使用できるようになっています。
コードが読めなくても、コピペでOKなので作成しやすいかと思います。
WordPressを使い始めてまだ2ヶ月弱ですが、プラグインの便利さにいつも驚いています。
以上で囲み枠をショートカットに入れて使い回す設定説明を終わります。
ここまで読んでいただき、ありがとうございました!