4月20日〜6月末までテックキャンプ エンジニア転職コースを受講し、現在IT企業へ転職活動中のまさひで(@john01tgmck)です。
質問
- テックキャンプ に通う前に事前学習した方がいい?
- カリキュラムは難しい?
- 本当の未経験でもついていける?
このような疑問に答えていく記事になります。
目次
事前学習は廃止!?
2019年まではキックオフ2週間前から教室利用ができていた。
【2019年の事前学習サービス】
・キックオフの2週間前からカリキュラムが公開される。
・キックオフの2週間前から教室を利用できる。
僕が通い出した2020年4月では事前学習制度がなくなっていました。
理由を聞いてみると『 事前学習なしでも問題なく卒業できますよ』とのこと

実際は教室のキャパオーバー原因でした
テックキャンプ といえば『あ〜まこなり社長のとこね』っとITに興味ない人でも知っているほど有名になっています。
その有名度・信頼性から受講生が多くなり過ぎてしまい、事前学習で教室開放すると人が入れなくなるそうです。
事前学習内容
僕が行った事前学習
- ドットインストール (HTML / CSS / Ruby / Rails )
- Progate (HTML / CSS )
- Progateサイトの模写コーディング
ドットインストール とProgateに登録し、学習していました。
無料でも学ぶことはできますが、本当に触りしか学べないので、有料会員になることをオススメします。
どちらも月々1000円程度なので格安です。

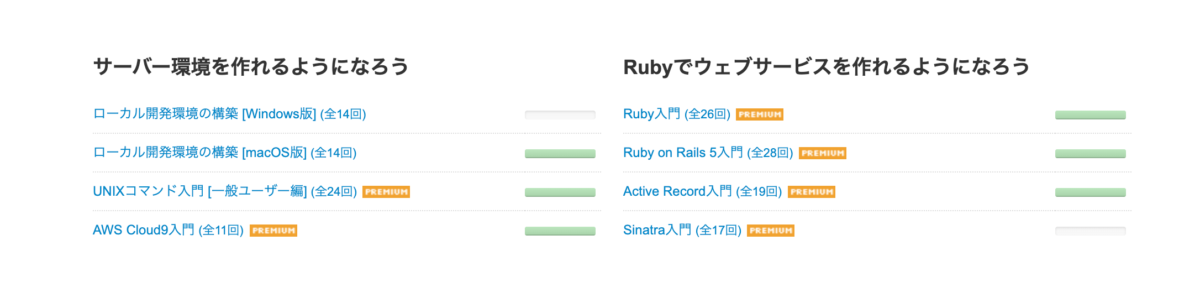
PREMIUMと書かれている講座は有料会員しか閲覧することができず、Ruby on Railsの講座は有料だからです。
ドットインストール
動画を視聴しながら実際に手を動かし、一つの成果物を作成していきます。
ポイント
- 動画が短く、隙間時間に学習しやすい
- 実際にローカル環境構築ができるので、テックのカリキュラムの事前学習に向いている
- 1週間に一度、学習結果がメールで送られてくるので、モチベが上がる
実際にHTML/CSS/JavaScript でサイトを作り、FireBaseでアプリを公開するとこまで出来ます。
ドットインストール で作成できる簡単なサイト
Progate
WEB上で完結する学習方法です。環境構築をしなくても、Railsを学ぶことが出来ます。
ポイント
- 手軽にプログラミングを学ぶことができる
- 面倒な環境構築は必要なし
- 各所に道場があり、自分で考える必要がある
ドットインストール で環境構築を行い、基礎を学び、定着度合いをProgateで確認する。
僕はそんな使い方をしていました。
サイトの模写コーディング
一通りHTML/CSSを学んだら、Progateのサイトを模写するのがオススメです。

Progateの道場を回すことで人通り出来ますが、VScodeとGoogleChromeを使うことで基礎が定着しました。
ハニワマン さんのサイトを見ることで模写の仕方を学ぶことが出来ます。
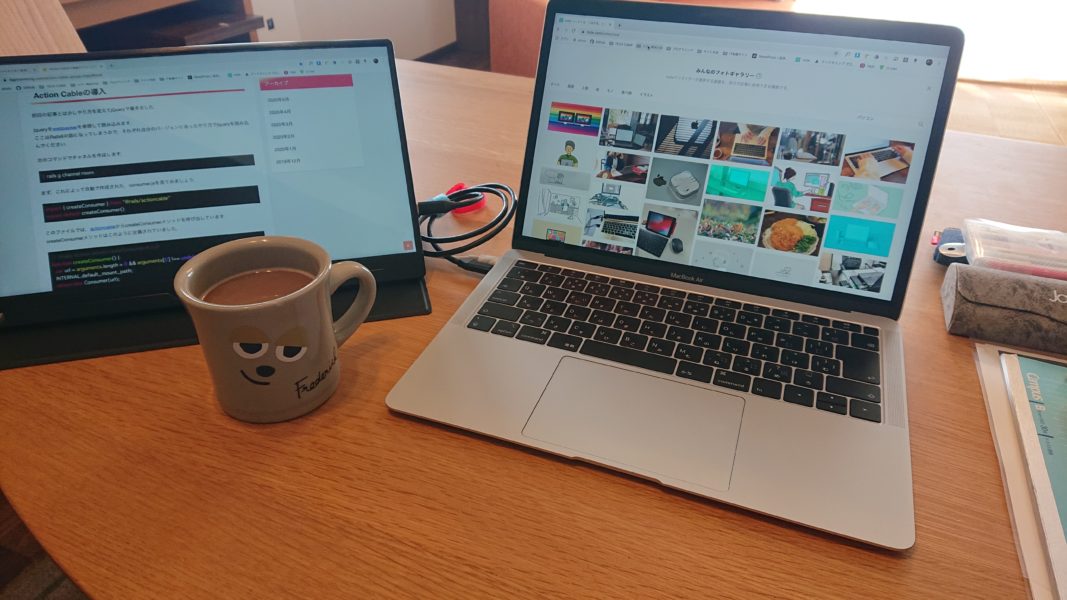
学習環境のカスタマイズ
講座をみながらの学習になるので、ディスプレイが二つあるととても便利です。


サブディスプレイはいろいろあり過ぎて迷いましたが、こちらのディスプレイを購入しました。
使用感としては作業効率が倍速になったかと思うくらい効率的に作業ができます。
効率化ポイント
- コードをみながら書くことができる
- 1画面を大きく使用できて見やすい
- 画面切り替えが減り、目が疲れにくい
注意点
Wi-fiの電波が弱い場所では読み込みが極端に遅くなります。
2画面の処理を1台で行っているからかもしれません。
ディスプレイ購入時はご家庭のWi-fi状況も考慮した方が良さそうです。
事前学習しないとついていけない?
そんなことはありませんが、余裕を持ってカリキュラムを終わらせることによって『個人アプリ』の開発に時間が作れます。
僕は上記の事前学習を行いましたが、予備知識なしで受講していたら、個人アプリは作れなかったと思います。
個人アプリ作成までの流れ
- 基礎カリキュラム(14日間)
- 応用カリキュラム(28日間)
- 応用終了次第、個人カリキュラム作成
- チーム開発(28日間)
転職活動時には自分の成果物(ポートフォリオ)が必要になります。
口でいくら勉強してきたと言ってもどれくらいの技術を持っているのか判断できないからです。
ゴールを決めて逆算する
「どんな企業に入りたいのか」「どんなサービスを作りたいのか」を明確にするためにも事前学習をして
プログラミングでどのようなことができるのかを把握しておくことは非常に大切なことだと実感しています。
まとめ
テックキャンプ (エンジニア転職コース)のカリキュラムは〇〇チュートリアルのような無料のカリキュラムに比べて非常にわかりやすいと思いますが、macにも触れたことのない完全未経験者には難しいと思いました。
ポイント
- macの操作に慣れる
- HTML/CSSのマークアップに慣れる
- 作りたいものをイメージする
テックキャンプ では未経験からのエンジニア転職を謳っていますが、受け身で望んで身につくほどプログラミングは甘くありません。
自分で学び、情報を取りに行く姿勢がないと、卒業後の転職活動時に苦労すると思います。
とはいえ、テックキャンプ では自走できるサポートをメンターさんやライフコーチの方々がしてくれるので、過剰に事前学習しなくてもついていけます。自分の「やりたいこと」「やってみたいこと」をイメージしながら未経験からエンジニアになるための参考になれば幸いです。