4月20日〜6月末(76期)までテックキャンプ エンジニア転職コースを受講し、現在IT企業へ転職活動中のまさひで(@john01tgmck)です。
今回は「600時間の学習は本当にやり切れるのか」「タイムスケジュールが知りたい」そんな悩みを解決する記事になります。
この記事で得られるもの
- テックキャンプ の学習スケジュール
- 学習をやりきる環境の理解
- 完全初心者でもWEBサービスを作れるようになる
- 質問はいつでも可能だがカリキュラムによって変わる
- 走りきってみると自然と学習習慣がついている
noteに「テックキャンプ 受講前に知りたかったこと」をまとめてます。
完全無料なので興味ある方はこちらもご覧ください。
noteのマガジン:『テックキャンプ 短期転職』
目次
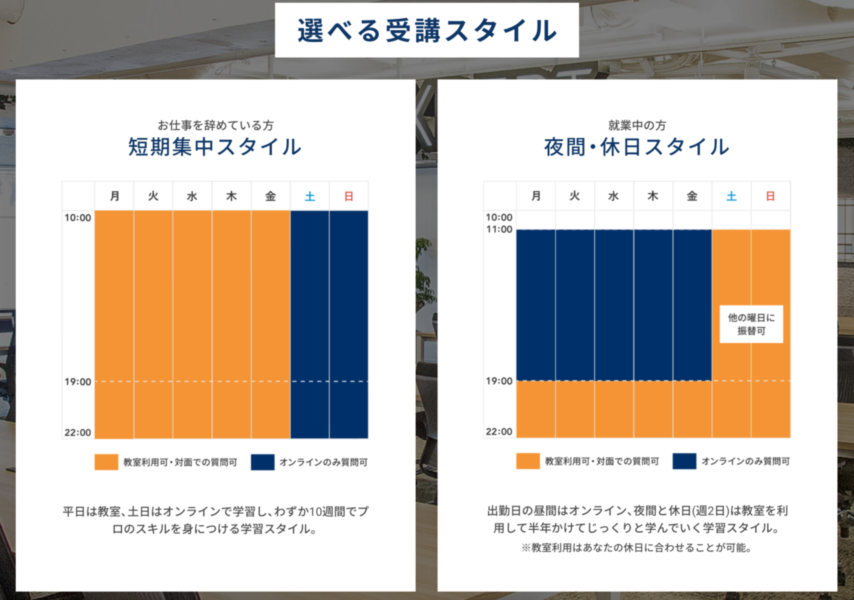
テックキャンプ の学習スケジュールは1日10時間

上記の受講スタイルを見て貰えばわかると思いますが、1日12時間×50日間=600時間の学習を10週間で行います。
実際の学習状況
- 8:00~12:00:午前学習
- 12:00~13:00:休憩
- 13:00~16:00:午後学習
- 16:00~20:00:家事、育児(オンライン受講時)
- 20:00~22:00:学習
自分の学習スケジュールは上記の通りでした。
オンライン受講時とあるのは、コロナウイルスの影響で教室が利用不可となったからです。
2020年6月から利用再開
偶数期は火曜日と木曜日 の2日間利用可能
奇数期は月曜日と水曜日 の2日間利用可能
1日10時間ってお昼ご飯はどうしてるの??
受講前に一番疑問だったとこが休憩時間の確保です。

大丈夫です。無理のないようにスケージュール管理をしてくれています。
人によっては決められすぎて窮屈に感じるかもしれませんが、集中する時間と休憩時間を明確に分けることによって学習内容が定着しやすい時間割が自分の中に形成されます。
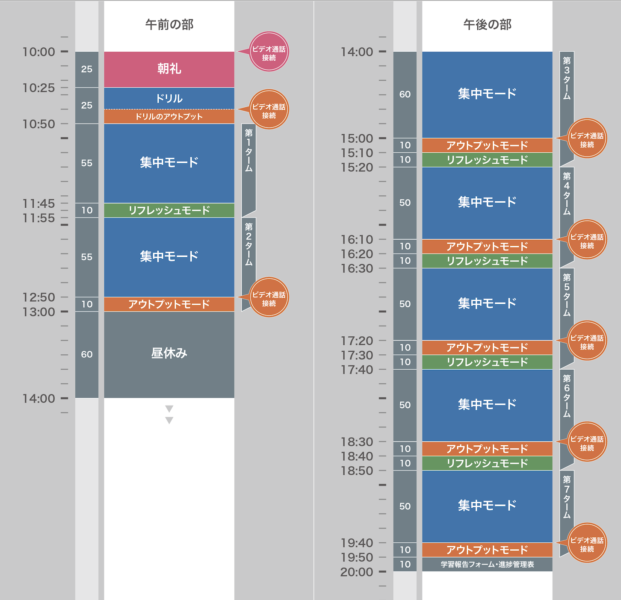
決められていること
- 朝一の瞑想と朝礼(10:00~10:25)
- ミニテストのようなデイリードリル(10:25~10:40)
- ドリルのアウトプット(10:40~10:50)
- アウトプット1回目(12:50~13:00)
- お昼休憩(13:00~14:00)
- アウトプット2回目(15:00~15:10)
- アウトプット3回目(16:10~16:20)
- アウトプット4回目(17:20~17:30)
- アウトプット5回目(18:30~18:40)
- アウトプット最後(19:40~19:50)

基礎、応用カリキュラム受講中は3人ほどのチームを組んで(受講期により異なります)定期的にZoomを使い、アウトプットをする時間を設けます。1時間集中して10分間チームでアウトプットを行い、10分休憩する。このサイクルを繰り返していました。
カリキュラムをやりきる環境
エンジニア転職コースの方は退職して、さらに高いお金を払って受講しに来ているので、かなり意識の高い方が多い印象でした。
しかし、いきなり10時間パソコンの前で学習というのはなかなか難しく、『スマホが気になって触ってしまった』『周りの人に話しかけてしまった』『生活習慣が乱れてしまった』などの悩みも出てきます。

朝礼の中にスタディルールというものがあり、20項目弱の質問に答えていきます。
その中で自分の生活習慣の乱れや学習状況を見直し、集中して学習できる習慣を身に付けていきます。
完全初心者でもWEBサービスを作る事ができる
全くプログラミングに触れたことないんだけど大丈夫??
カリキュラムがとても親切なので、飛ばし読みをせずにカリキュラム通りに進めていけば、簡単な『メモアプリ』や『Twitterのような投稿サイト』『チャットサービス』を作成する事ができます。
ちなみにメモアプリの作り方はこちらにまとめています。
-

-
参考Railsで簡単!--メモアプリの作り方--
Railでメモアプリを作成する方法になります。
続きを見る
エラーの原因はほとんどスペルミス
僕自身そうだったのですが、RailsでWebサービスを作成しているとよくエラーに遭遇します。
原因は9割『スペルミス』か『カリキュラムを飛ばしている』でした。
独学でRuby on Railsの初期画面

これを出すための環境構築に3日かかったのはいい思い出です。
カリキュラム通りにやれば秒で終わりました💦
質問はいつでも可能だが、カリキュラムによって変わる
質問は『個人アプリ開発』を除き、いつでも対応してくれます。
個人アプリは質問不可
- 自分の作りたいものを自由に作る事ができる
- 言語の選択も自由(新しい言語に挑戦している方もいました)
- 自走力を鍛えるためにメンターへの質問はNG
- Qiitaなどのサイトへの質問はOK
カリキュラムやメンターから離れて、自走力を鍛えるために質問NGにしていると思います。
基礎カリキュラムの質問方法
わかんない!!
そう思った瞬間にビデオチャットにつないで、画面を共有して『ここでエラーでてます』これでOKです。
だんだんとエラー文がわかるようになると、自分で「仮説・検証」できるようになるので少しづつ具体的な質問ができるようになります。
まずは止まったらすぐに聞くというのを定着させるのが良いかと思います。
応用カリキュラムでは質問方法がレベルアップ
基礎ではあまり考えずに質問できましたが、応用ではそうはいきません。
質問フォーマット
- 質問箇所
- 質問の種類
- 質問の内容
- 解決したい事
- 調べた内容とそこからたてた仮説
- 実際に行った内容
上記を丁寧に記入してからビデオチャットをつなぐ事ができます。
僕の質問内容(参考)
【質問の箇所】
応用カリキュラム
【質問の種類】
実装の相談(エラーが出る/思い通りの表示ができない)
【質問の内容】
■ 解決したいこと
タブスイッチをクリックすることによって
画面表示を切り替えたいのですが
jQuery.Deferred exception: tabSwich is not defined ReferenceError: tabSwich is not defined
というエラーが出てしまい
画面が変化しません。
■ 調べた内容とそこから立てた仮説
調査1.エラー内容を言語使用サイトMDNで調べたところ
宣言されていない関数が呼ばれていることがわかりました。
tabs.click(tabSwich);
調査2.tabSwichファンクションの外側から呼び出すことはできるのか疑問に思いQiitaを使用し、検索したところ
関数の内側からしか呼べないことが判明したので以下の作業を行ました。
■ 仮説を元に行った作業内容
①function tabSwich内にtabs.click(tabSwich);を移動
結果:エラーは消えたが、画面の変化なし
②let tabs = $('.menu_item');の変数定義を
function tabSwich内に移動
上記2つの操作を行っても解決しませんでした。
こんな感じで質問をしていました。

しかし、仮説・検証を繰り返すことにより、質問する前に問題を解決することも多々あったので、自分の考えを文字に起こして、実際に試してみることの重要性が理解できました。
チーム開発時の質問方法
最終課題である「フリマサイト」作成時はチーム(僕のチームは4人でした)で話し合い、それでも解決しない場合は応用と同じ方法でまずはチャットで質問をします。
返信も遅く、現状把握に時間がかかるので、あまり利用していませんでした。
卒業生さんのGitHubを見たり、Twitterで質問する方が遥かに早く解決できるので、基礎・応用あたりからTwitterで発信しつつテックキャンプ 卒業生さんと繋がっておくとかなり頼りになると思います。
走りきってみると自走力がついていることに気づく
自走力がついたポイント
- 休憩も含めたスケジュール管理
- アウトプットを定着化
- 質問フォーマット作成
- 検索力の向上(とりあえずググレは正解)
- Twitterでの交流
長いようで短い10週間がすぎると、学習する習慣がついていることに気付きます。
どんなことでも3ヶ月継続すれば、習慣化できるというのは本当でした。
-

-
参考習慣化するために必要なことは小さな成功体験の積み重ねだった
小さな成功体験を積み重ねて筋トレ、読書、ダイエットなど新しい習慣を手に入れましょう!
続きを見る
テックキャンプ は良質なカリキュラムもポイントですが、何よりも学習する習慣づけがとてもうまいと思いました。
やり切れるか不安・・・。
最初は確かに不安でしたが、やり始めるととても面白く、どんどん進めたいという意欲が出てきます。
プログラミングが好きで転職したいという気持ちがあるのなら、そう思った時に始めるのがいいです。
僕は32歳(妻子持ち)で決断し、現在転職活動中ですが、IT業界は若い人ほど有利になるのでとりあえず無料診断を受けてみるのはどうでしょうか?
こちらのコードを入力することでお安くなります。
036539
-

-
参考【今なら5万円OFF】話題のエンジニアスクール『テックエキスパート』
2020年7月26日までテックキャンプ エンジニア転職コースが最大7万円OFF
続きを見る
この記事がプログラミングスクール選びの参考になれば幸いです。
何か疑問点がありましたら、TwitterにDMください。答えられる範囲でお答えします。
それでは、ここまで読んでいただきありがとうございました。
