4月20日〜6月末(76期)までテックキャンプ エンジニア転職コースを受講し、現在IT企業へ転職活動中のまさひで(@john01tgmck)です。
今回は「テックキャンプ エンジニア転職コースの応用カリキュラムってどんな事しているの?」「最終的にどれくらいのレベルまでいくの?」「学べる言語は?」といった疑問に答える記事になります。
テックキャンプ基礎カリキュラム内容をまとめた記事がこちらになります。
【事前学習の目安】テックキャンプ 転職コース応用カリキュラムをフワッと解説
この記事で得られるもの
- テックキャンプ エンジニア転職コースの応用カリキュラム内容
- 応用カリキュラムで身に付く技術レベル
- 学べる言語一覧(haml / SCSS / JavaScript / jQuery / AWS / GitHub )
- 応用カリキュラムスケジュール
目次
応用カリキュラムでやること
基礎カリキュラムが終わり、本試験に合格すると、晴れて応用カリキュラムに進むことができます。
メモ-本試験内容
- Ruby アルゴリズム(クラスとインスタンスの理解)
- HTML / CSS 仕様書をみながら同じようにマークアップ(結果が同じであればOK)
- Ruby on Rails デバック(エラー解決)10問ほど
質問方法が変更
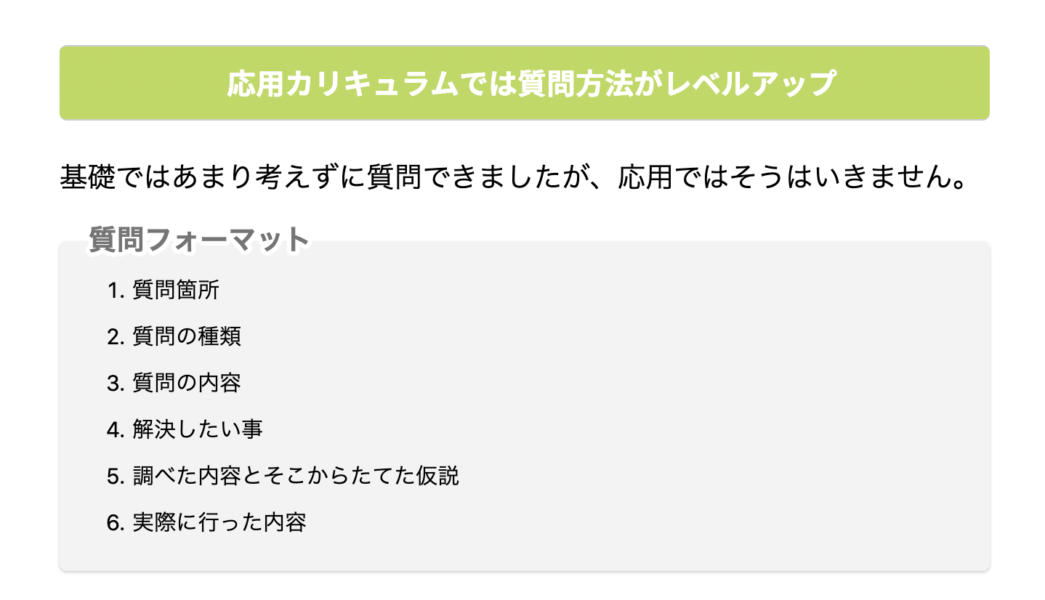
以前応用カリキュラムでは質問方法がレベルアップするという記事を書きました。

上記のように、自身の解決したいことや、仮説・検証内容を明確にする必要があります。
テックキャンプ 卒業後に入会した『Tech Commit』の質問フォーマットも同じようなフォーマットでした。
何が言いたいかというと、「このレベルの質問力がないと相手に理解してもらえない」ということです。
例えば次のような質問の場合どちらが伝わりやすいと思いますか??
このエラーどうすれば解決できますか?
このカリキュラムを進めていて、ルーティングエラーが発生しています。index.htmlへパスが通っていないと思い、コンソールでroutes.rbを確認しましたが、パスが確認できました。他に確認した方がいいところはありますか?
明らかに後者の方がわかりやすいです。
僕も基礎カリキュラムでは前者のような質問内容でしたが、フォーマットを使う事により、後者のような質問ができるようになってきました。
質問力を高めたいのであれば、以下の動画がオススメです。
あっちゃんの動画は比喩が上手なので、新しい知識もスッと入ってくる印象です。料理中によくみています。
Gitと連携する
応用カリキュラムからは、Gitと連携し、アプリを管理していきます。
参考-Gitとは
- 複数人でのアプリケーション開発が容易にできる
- アプリのコードを第三者に見てもらうことが出来る
- コードの修正が容易になる
などなど、メリットがたくさんあります。
最初はGit / Githubの用語が難しく感じますが、可愛いイラストでまとめてくださっているサイトがあったので、参考にさせていただきました。
【イラストで覚える】初心者のためのGitとGitHub用語集
チャットアプリの開発
応用カリキュラムでは『chat-space』というアプリを開発します。
いままで通り、Ruby on Railsを使用していきますが、一つ変更点があります。
メンターさんにLGTMをもらうまでは次のステップに進めないということです。
LGTMとは
Looks good to meの略
『良さそう」、『問題ないと思う』という意味です。
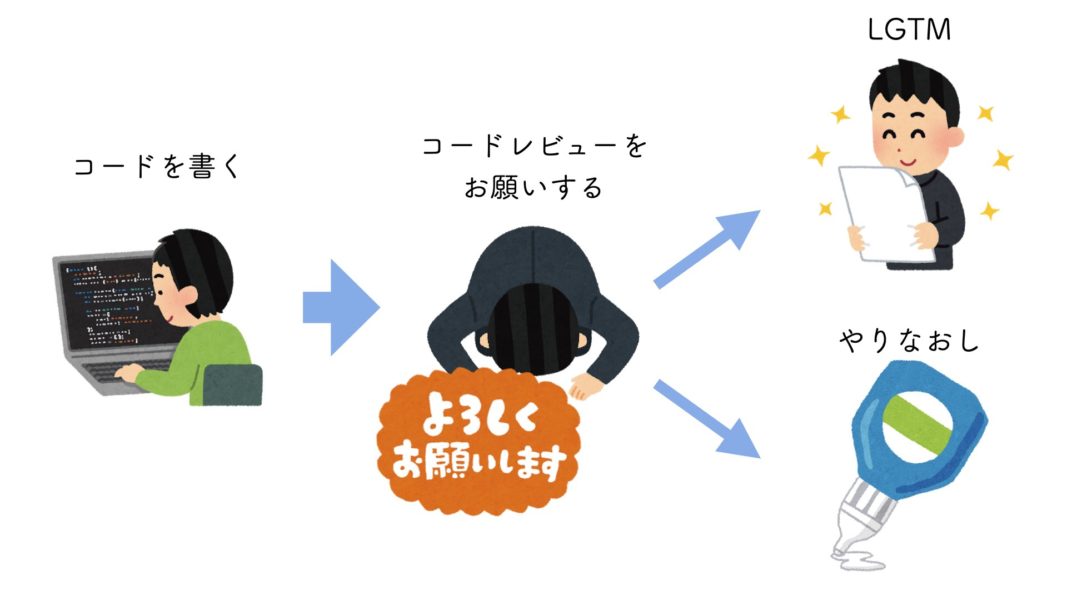
簡単な流れとしては下記のような感じです。

間違っていたら、修正箇所を指摘してくれるので、やり直しになってもすぐに修正できます。
どうしてもわからない場合は、質問フォーマットを用いて、メンターさんに聞けば解決します。
Amazon AWSを用いて、本番環境にデプロイする
ローカルで開発していたものを全世界に公開するために、本番環境にデプロイします。
AWSでのデプロイは結構ややこしいのですが、カリキュラムを見ながらやれば問題なくデプロイできます。
とはいえ、初見では丸一日かかりました・・・。汗
何度かデプロイすると、何やっているのかわかってくるので、メンターさんに質問しつつ、サクッとデプロイしてしまうのが良いと思います。
使用する言語
参考
- haml /SCSS マークアップ言語(HTMLとCSSの変わり)
- JavaScript(jQuery) サイトに動きをつける言語
- Ruby
- Ruby on Rails
haml/SCSSとは?
応用カリキュラムからはマークアップにhaml/SCSSを使う事になります。
hamlは閉じタグがいらなかったり、コードが短くなったりと、記述スピードが上がります。
HTMLで書いたheaderコード

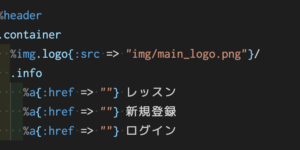
hamlで書いたheaderコード

ちなみに上記のコードはhamlに変換出来るサイトでコンバートしました。下にリンクを貼っておきます。
JavaScriptで何をするのか
当初のJavaScriptのイメージ

こんなレベルだったので、jQueryを使っての非同期通信は難易度高めでした。

途中でProgateのjQueryを学び、基礎を固めた上でカリキュラムを進めました。
jQueryで実装する事
- 非同期通信(Ajax)
- インクリメンタルサーチ(キーワードで検索)
- 自動更新
上記3つを使用して、チャットっぽいアプリを作ります。
コメント入力→リロード無しで表示(非同期)→◯◯秒ごとに自動リロード(自動更新)
ここが応用カリキュラムで一番ややこしい箇所だったと記憶しています。
応用カリキュラムのスケジュール
ここまでの作業を約3週間弱で行います。基礎に比べてボリュームが跳ね上がっているので、出来るだけ基礎カリキュラムを早く終わらせて応用に進むのが良いと思います。
応用カリキュラムの終了を急かす理由
個人カリキュラムの時間が取れなくなる!からです。
テックキャンプ 卒業後に転職活動が始まりますが、そこで『自分の技術レベルを見える化』するのが個人アプリになります。
理解しないまま速度だけ重視するのはNGなので、この辺りの進捗スピードはかなり悩みますが、僕の場合コード見て理解できたらOKだと思い先に進んでいました。レベル感で言うとレベル3のイメージです
レベル感-参考-
- 意味不明
- なんとなくわかる
- コードの意味を日本語に直せる
- 0→1でコード書ける
- 他人に教える事が出来る
あくまで僕の個人的な感想なので、参考程度にしていただけると幸いです。
どの程度の知識が身につくのか
0→1で個人アプリを作成するのは苦労するレベルだと思いました。
いままでカリキュラムに沿ってアプリを開発していたので、何もない状態からアプリ開発はかなり苦労します。
アプリ開発の基礎がようやく身についてきたかな?
こんなレベル感でした。
ここから自分で考え、追加したい機能を検索し、悩み・考える事で技術が上がっていきます。
初めはかなり苦しいと思いますが、楽な道(カリキュラム復習)に戻らず、アプリ作成を進める事で自走力がアップして技術も伸びると感じました。
まとめ
得られる事
- 具体的で本質的な質問が出来るようになる
- Gitを使った開発環境の擬似体験ができる
- haml/SCSSを使ったマークアップが出来るようになる
- jQueryを使ったチャットアプリが作れる
- メンタルが強くなる
今回の記事の内容があなたのエンジニアスクール検討に貢献できれば幸いです。
ここまで読んでいただき、ありがとうございました。